CSS provides 4 ways through which you can position elements on your page.
Let's study them all.
Table of contents
Static positioning in CSS
This is the default positioning. This is the order in which elements are placed when you don't specify any particular position. It starts from the top-left corner of the page and continues down.
To apply static positioning to an element in CSS, you don't need to add any specific positioning property. It is the default behavior. For example:
.my-element {
/* No specific positioning property needed */
}
Relative positioning in CSS
This is the position relative to the default static positioning.
Note that this is not relative to any particular element as some may confuse it.
Relative positioning introduces four offset properties that you can use to adjust the element's position:
-
top: Specifies the distance from the top edge of the element's containing block to the top edge of the element. -
bottom: Specifies the distance from the bottom edge of the element's containing block to the bottom edge of the element. -
left: Specifies the distance from the left edge of the element's containing block to the left edge of the element. -
right: Specifies the distance from the right edge of the element's containing block to the right edge of the element.
.my-element {
position: relative;
top: 10px;
left: 20px;
}
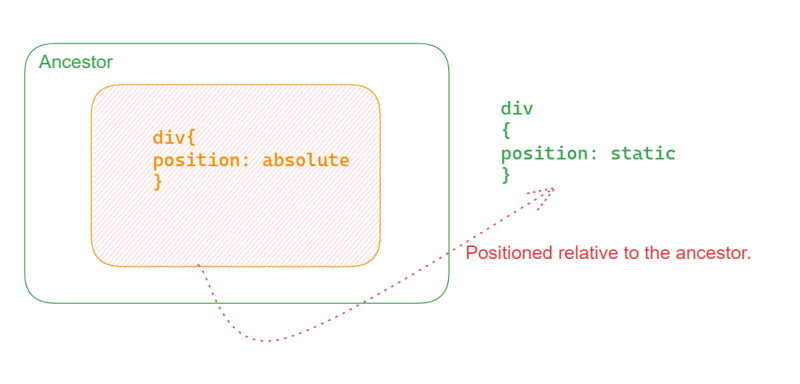
Absolute positioning in CSS
Absolute positioning means that the elements get positioned relative to the nearest positioned ancestor OR relative to the top left corner of the page in case the ancestor is not using any position property.
If there is no positioned ancestor, the default behavior is relative to the top-left corner of the webpage.
To apply absolute positioning to an element in CSS, you can use the position property with the value absolute. For example:
.my-element {
position: absolute;
top: 50px;
left: 100px;
}
Z-index
This is another aspect of the absolute positioning. It specifies which property goes on top of which.
The default z-index is 0.
A lower z-index means the element is behind.
A z-index:-1 means, the element is at the farthest back of the page.
Fixed positioning in CSS
As the name suggests, the element stays in a fixed position even when you scroll down the page.
Fixed positioning is commonly used for creating persistent elements that should remain in view regardless of scrolling, such as headers or sticky navigation menus. It's important to note that fixed positioning can sometimes cause layout issues or overlapping with other elements, so proper consideration should be given to ensure a good user experience.
To apply fixed positioning to an element in CSS, you can use the position property with the value fixed. For example:
.my-element {
position: fixed;
top: 20px;
left: 50px;
}
Wrapping up
I hope you found this tutorial useful!
I would love to connect with you on any of these platforms.









Top comments (0)