Good day folks! 👋 Today, we are going to cover something small, yet, an important feature in Javascript. In this post, we will see how Nullish Coalescing or Nullish Koala-sing 🐨🎤 (whichever sounds good 😅) works using GIFs.
👇Things to note before we get started:
- Short-circuiting is denoted by
⚡️ - At the time of writing this post, Nullish Coalescing was a
Stage 4proposal
Alright, let's get started with the different scenarios of its usage
Scenario 1 (Base case): If the expression at the left-hand side of the ?? operator evaluates to undefined or null, its right-hand side is returned.

Scenario 2: Behavior of Nullish Coalescing ?? operator with falsy Javascript values.

Notice how short-circuiting (denoted by ⚡️) happens when the LHS is null or undefined. It doesn't matter if the LHS is falsy values except for null and undefined
Note: Explicit parentheses groups are required to mix with
||and&&
Scenario 3: When mixed with other short-circuiting operators || and && without parentheses

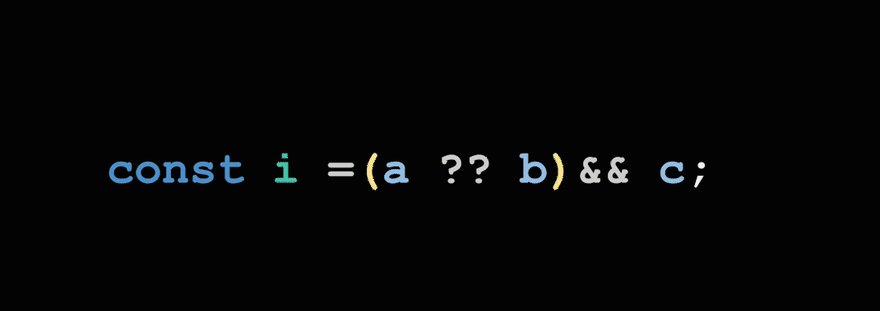
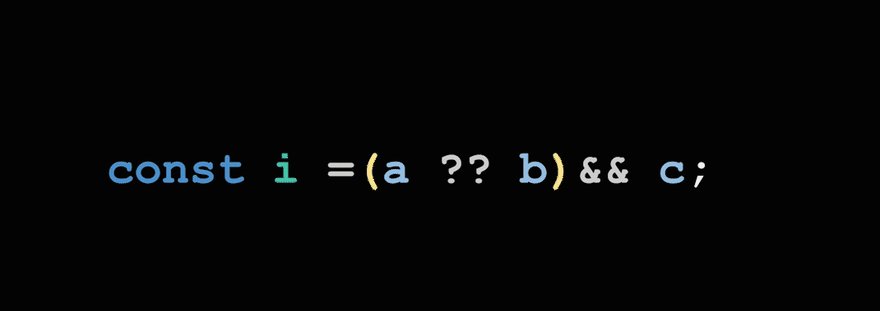
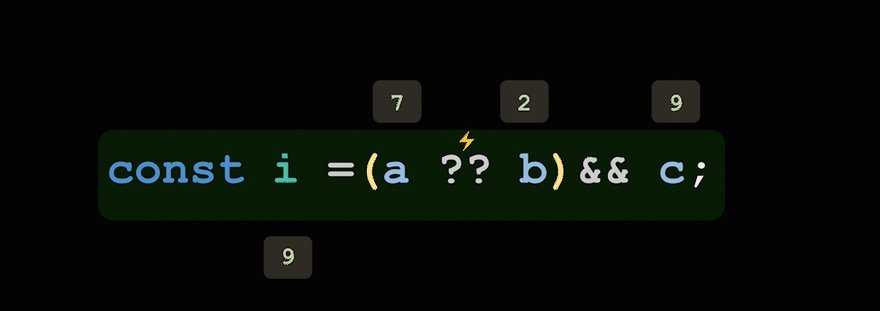
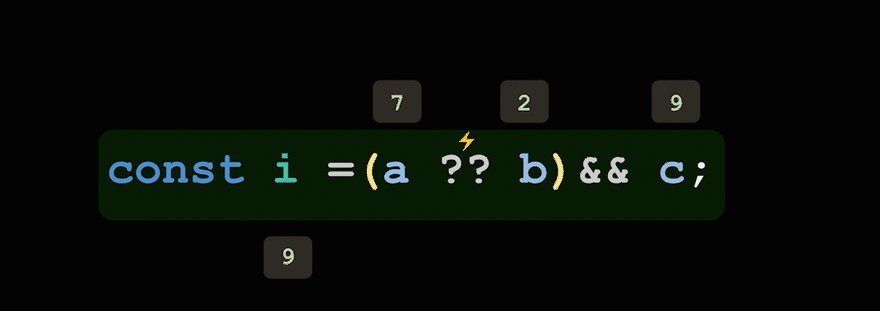
Scenario 4: When mixed with other short-circuiting operators || and && with parentheses groups

That's it for today and I hope you found it useful!
And hey, I ❤️ learning from and staying in touch with the curious folks out there (I'm looking at you. Yeah, YOU!). So, please feel free to reach out if you have any questions or suggestions 🙋♀️🙋♂️ I'm all ears 🤩
Auf wiedersehen 🙌🏼
Repo Link :
 hemchander23
/
javascript_in_gifs
hemchander23
/
javascript_in_gifs
Javascript concepts and features visualised in the form of GIFS. I use it for my own reference. Glad if it was useful for you !
Javascript in GIFs 🎉
Do you find the documentation hard to understand ? Worry no more, the GIFs got you covered!
Contents
Feel free to contribute

![Cover image for 🐨🎤[GIF] Cheatsheet for Javascript Nullish Coalescing operator](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2F0m9j0r53hqllyasmui1f.png)


Top comments (8)
Wtf, do you say this is something small?? I am using logic operators from almost always to evaluate values the way you show, and now I understand how it works as it does. I didn't even knew the ??. Thanks you very much! Omg this site it's giving me so much... :)
Love the feedback haha! Thanks. Hope it was useful :D !
This series is excellent. Great GIFs
I am delighted that you found this useful! Will keep making more for the community 🎉
You probably should have mentioned that this isn't a part of the official ECMAScript specification. :)
Also, you can usually just use OR operator - || - for this, except if you consider some of the falsy values to actually be values (eg. not null or undefined, as descibed in developer.mozilla.org/en-US/docs/W...).
Thanks, Sebastijan. Forgot to include this! Will add :)
Wow! Useful info in gif form!
I am so glad that it was useful !! I am more of a visual learner. It seems like lot of folks here enjoy this approach ❤ Will keep making more 🕺