This is our first virtual reality project using A-Frame VR Framework. I’ll be making a 360° image or photosphere viewer using A-Frame. It will be super easy and we’ll also add interactive elements to it. So lets started
360° Image Viewer in A-Frame
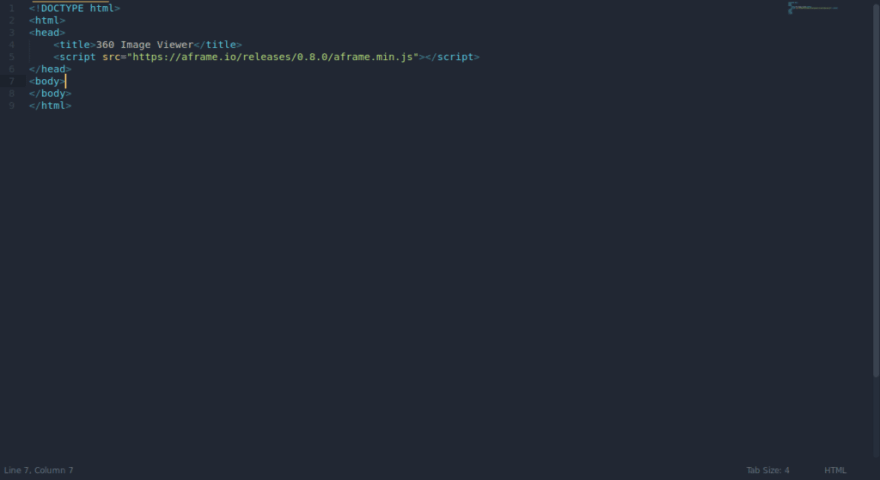
- First, create an HTML file with basic Doctype code and add the a-frame.js file to it
Now download any 360 images or photosphere from Google or anywhere. I am using this image (https://drive.google.com/drive/folders/0Bx2k1bqMoviiWW9hQ2ktM05zVk0)
Now to view this image in A-Frame we’ll create a scene and add ‘’ primitive with an attribute src link to that image
Now if you open the HTML file you’ll see your 360 image, which you can move around by dragging the mouse.
That’s how easy in A-Frame to view 360 image. Now let’s add text to the 360 image.
To add text we’ll use primitive. I will add the following code in the scene.
rotation=”0 5 0″>
Now after refresh, you will text with the 360 image.
In the next tutorial, I’ll show you how you can make a virtual tour experience using A-Frame and make interactive points which can change 360 images by click on them.
Source code on Github : https://github.com/hasanaliqureshi/A-Frame-VR-Development/blob/master/A-Frame-VR-Development-Part-3.html






Top comments (0)