The big trend for a while now has been GraphQL and its associated technologies growing popularity among the dev community. However there’s also another language that has been making the rounds, namely TypeScript. Last year it became the 4th most popular programming language on GitHub. If you’re looking to get ahead of the curve it's probably high time to get to know both and if not it's always good to check out what’s new in the community. Anyway let’s take a look at what using Typescript with GraphQL can do for you.
It's all in the types
To put it short GraphQL is a query language for APIs, its most touted feature is fetching the exact data you queried for without over or under fetching. I’ve already written a bit about its features so if you’re looking for more info about it you can check it out. Let’s focus more on TypeScript then, it's basically a superset of JavaScript. This means all valid JavaScript code is valid TypeScript code and if you know one getting to know the other will be a lot easier. That’s not all as TypeScript is often called JavaScript on steroids because it has a lot of additional features.
type system: The key feature is in the name, TypeScript’s type system. This means that unlike JavaScript, TypeScript strictly defines what a given variable can contain. Basically it's a set of rules that assigns a type to every variable, function, class, module or object. Everything you write will be checked according to those rules to find errors. If this reminds you of GraphQL and its schema first approach you’re spot on as it's also a strongly typed language.
compilation: So about those errors, TypeScript offers compile-time checking and strong static typing. You can use a tool like VS Code to get suggestions, error warnings and ways to fix them all while writing the code. It works especially well here simply because the type system strictly defines how everything should work, what variables should have what types etc.
modern language: Being a superset of JavaScript means you automatically get everything it has to offer and also everything new it will offer with each update. On top of that you get TypeScript’s own features like classes, enumerated types, interfaces, unions, intersection types and visibility scopes.
The power of two
So both languages use types, but in a different way. As we know with GraphQL you use its Schema Definition Language to build a schema and define types, mutations and queries. Then you also need to write resolvers, which are just JavaScript functions so they don't carry over GraphQL types from the schema. This can mean it may not match the types from other sources of data, like from Apollo for example. It can be solved by using a language which supports types, like (surprise) TypeScript. This way your GraphQL resolvers will be typed (with args, parent type, inputs and return value) and you can use your type models and have everything type safe from API to database. GraphQL will handle types for the schema and Typescript for the resolvers. Sounds pretty rosy, but you’re probably thinking about writing all this and how much time and effort that would take.
TypeGraphQL
If only there was a way to make it all easier. Well as you might’ve guessed it we’re in luck there's a little thing which can do a lot of the work for us, a framework aptly named TypeGraphQL.
Normally you’d have to write all the schema types using SDL, create data models using ORM classes, write resolvers for all the queries, mutations and fields and create TypeScript interfaces for all arguments, inputs and object types. After all that you can implement the resolvers using generic signatures and you’ll still need to manually do things like validation, authorization and loading dependencies. This leads to a lot of code redundancy as changing a type in one place will require making changes in a number of places from the schema to the interface. It's also obviously tiresome as a single mistake will make you double check everything again. This is where TypeGraphQL comes in.
single source of truth: TypeGraphQL uses TypeScript to build the entire GraphQL API by automatically creating GraphQL schema definitions from TypeScript classes with decorators.
quality of life: TypeGraphQL has a number of additional features that will make your work easier. Dependency injection helps with decoupling parts of the app and built-in support for authorization and argument and input validation will help take care of some usual tasks that you would otherwise have to do manually or use third party libraries for.
A bright future ahead
TypeGraphQL is currently in version 1.0 and has a lot of plans for the future which looks pretty bright with how popular both GraphQL and TypeScript are becoming. The easy to see conclusion is that combining the strengths of TypeScript and GraphQL leads to a properly structured code, which is easy to reuse, maintain and scale. Yes there is some learning curve and initial growing pains needed to get a hang of all the kinks and features but the payoff is already substantial and will only grow as more projects start to use both technologies. That looking at the trends seems to be inevitable.
A guest blog post for GraphQL Editor blog by Michał Tyszkiewicz
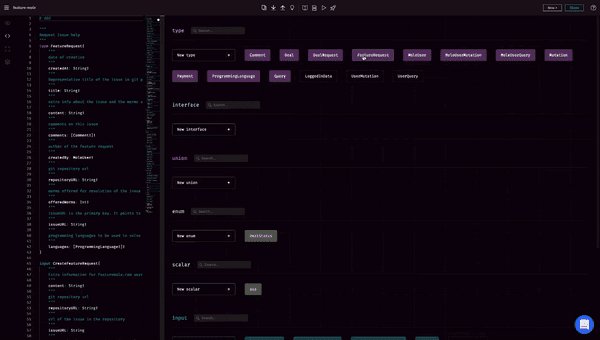
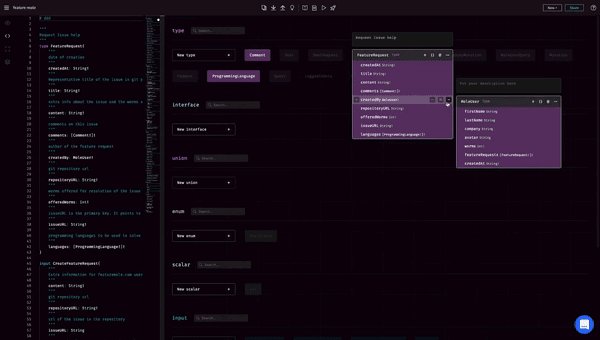
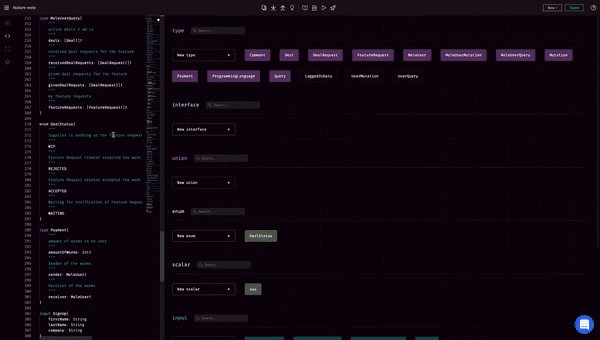
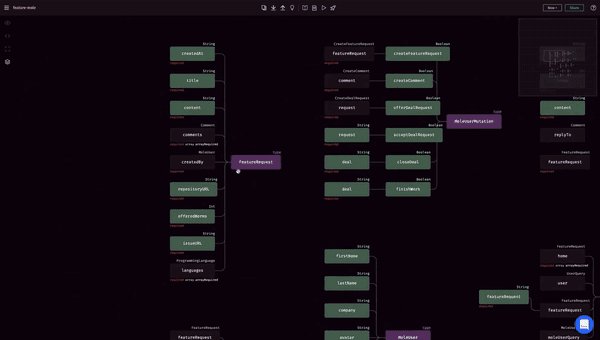
Speed up your GraphQL API development
GraphQL Editor is a supportive tool for both advanced GraphQL users as well as those taking their first steps with GraphQL APIs. Our all-in-one development environment for GraphQL will help you build, manage & deploy your GraphQL API much faster. Try GraphQL Editor for free!






Top comments (1)
Thanks for posting, I just went through a week or two learning how to host Apollo-Server in an Azure function. I'll definitely look into this one.