Schema is the most important part of any GraphQL implementation. Schema is a centerpiece of any GraphQL service and defines the data-sets that can be queried by the client.
What's a schema stitching?
Imagine having a project where multiple teams are involved in each team:
- handles different aspects crucial to that service,
- has to work on the schema to make sure that their part of the project would work as expected,
- must make sure that everything would work properly as a whole.
Cooperating on a huge project schema might be confusing...
A piece of GitHub's schema containing 9182 lines of code in total!
Schema stitching is a process of merging multiple GraphQL schemas into one that can be queried. It’s an incredibly useful approach when it comes to building projects that require having both, unified & transparent access to a data split across multiple APIs (even without understanding where exactly it’s located). It can be also used to customize an existing GraphQL API like adding custom resolvers or overriding existing ones of third-party GraphQL service or adding more fields to an existing type whose data comes from another data source.
Performing a schema stitching can cause troubles
Although putting two schemas into one in a way where there are no name collisions seems quite simple, but that's not a real schema stitching. What we want to achieve is one consistent schema, merged from multiple underlying GraphQL APIs. That's a way more difficult, but what if a told you that there is an app for that?
A better way
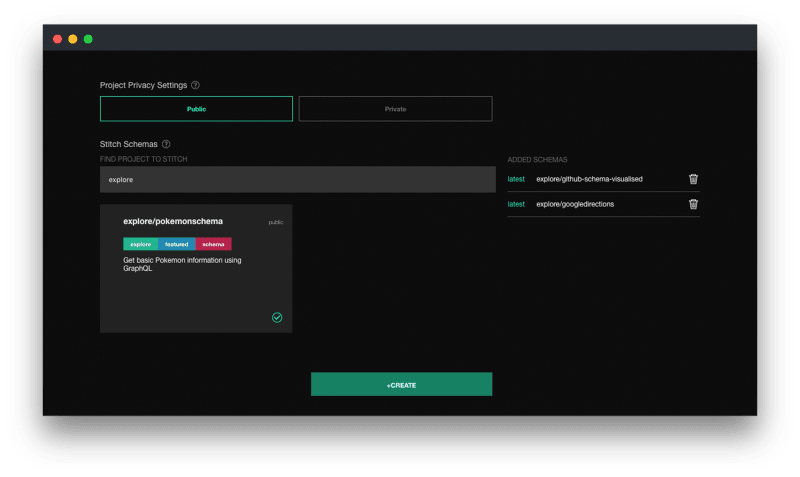
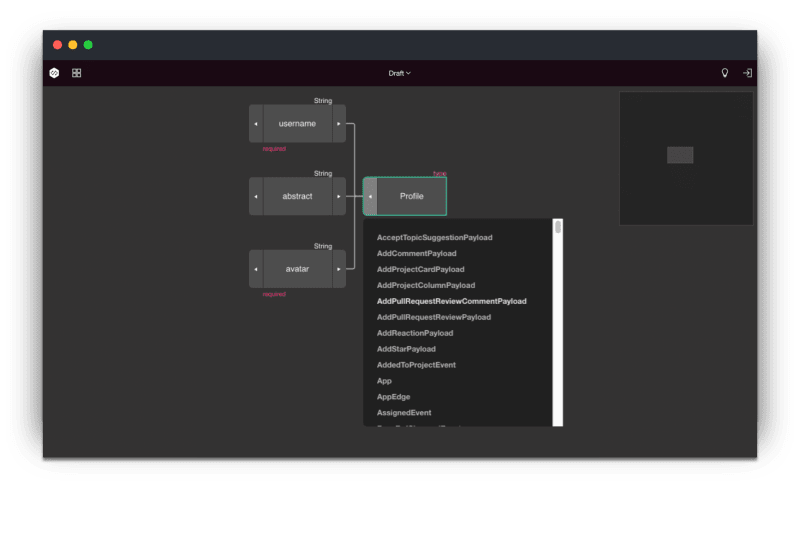
The latest release of GraphQL Editor introduced an easy way to collaborate on schemas. All we need to do is:
1. Add two or more schemas to our account - you can load them from URL or .gql file
2. Initiate a new project

3. Pick schemas we want to have access to in our newly generated schema from the list & create a project

... and that's it!
As long as we have managed to avoid conflicts between our underlying schemas, we should have access to all their elements in our newly generated project 👌











Top comments (3)
I am missing the approach that the editor took in order to avoid name collisions for example.
I want to know the way to stich schemas. After that I want to know the tools to help. Not straight to the tools. . Thanks
Hi,
This is a complicated problem. We are using library approach so it's not stitching. It is very easy to stitch schemas, resolving conflicts, etc. But the question is why? Why merge models in schemas if you can use GraphQL libraries and build infrastructure in a less chaotic way.
Hi Tomeck, I've looked at GraphQL Editor. It seems good, but why offer it only as an online service? For many reasons, I do prefer tools that can be used offline.