I wanted to improve my flutter frontend skills so I decided to look for inspiration in dribble and code those designs. For a starter, I coded this 🚀.
App Development process GIF
App Screenshots
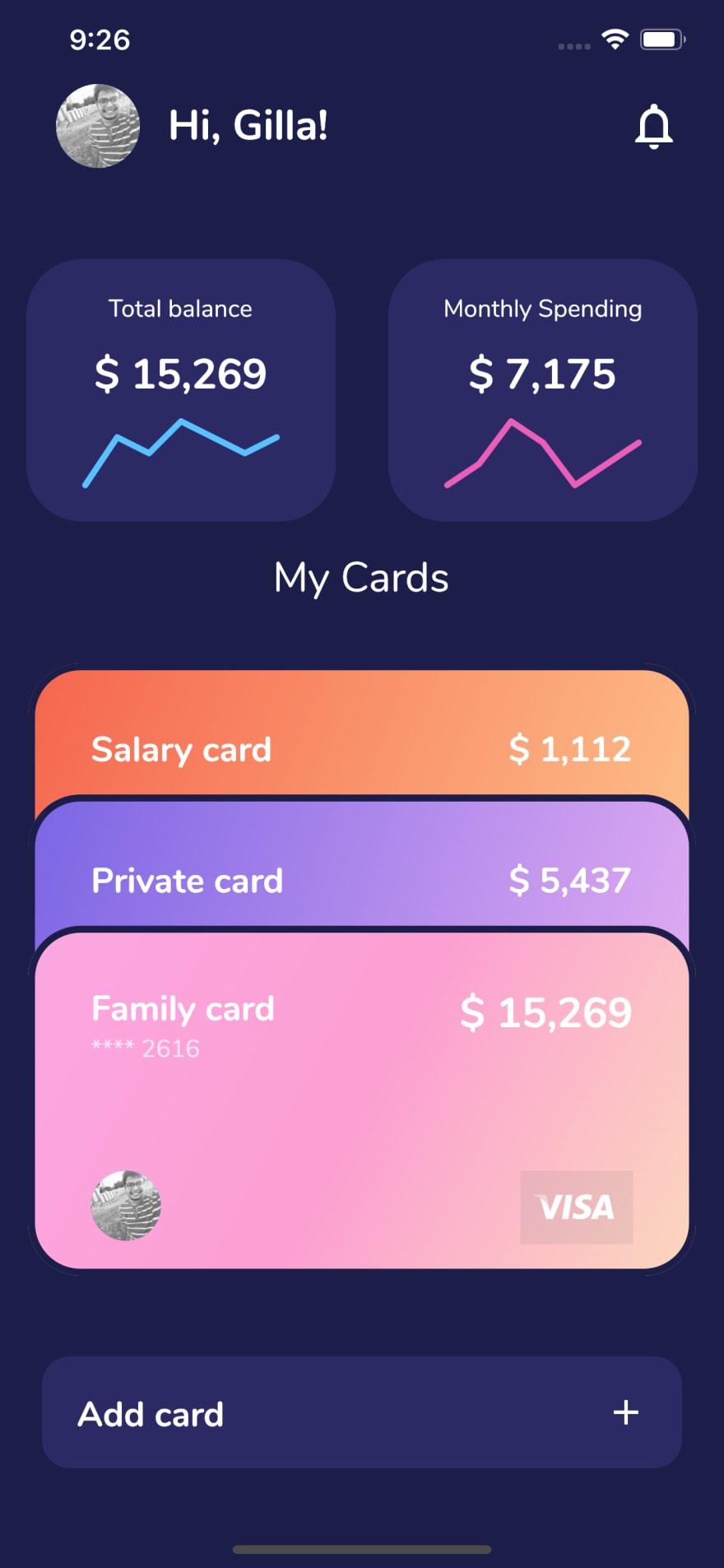
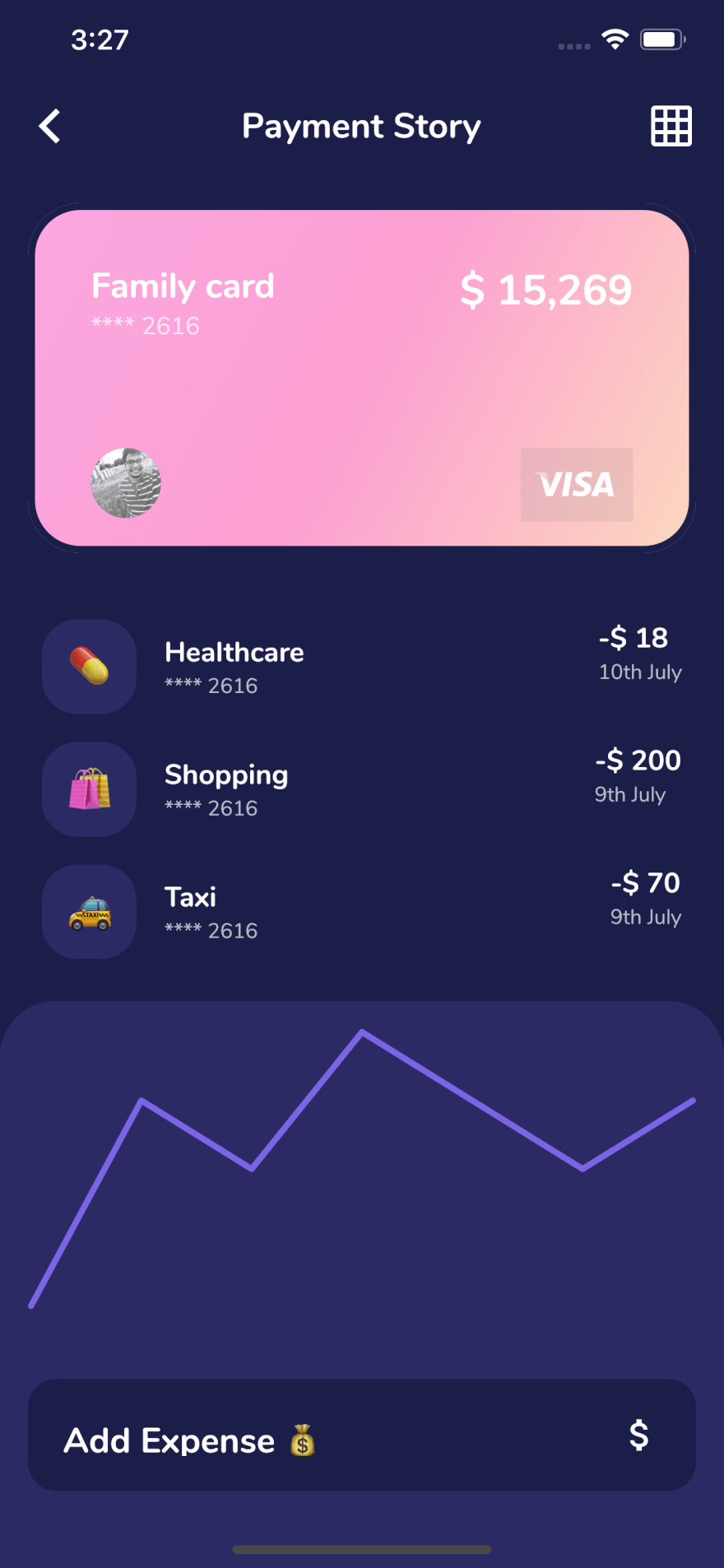
Screen 1
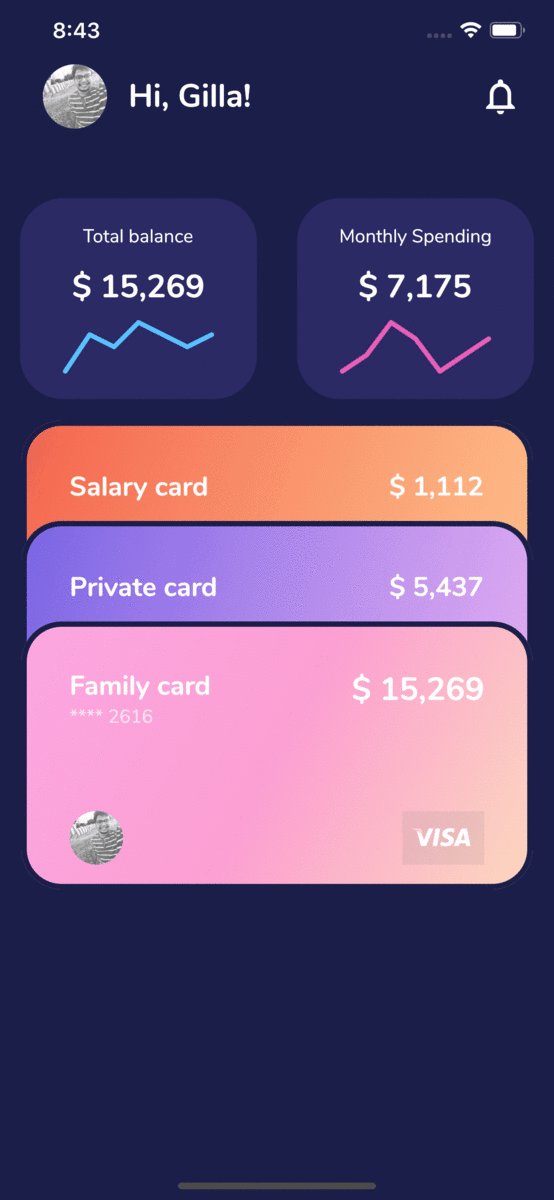
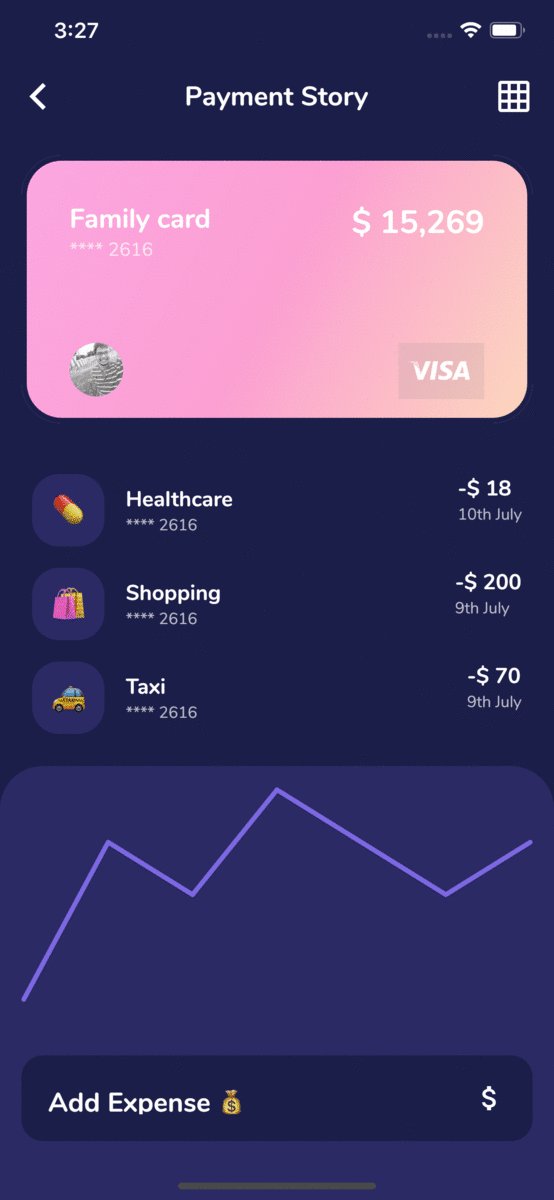
Screen 2
Development time
Bank UI
A Bank Application in Flutter Original Design Link : Dribble
App Development process GIF
App Screenshots
Screen 1
Screen 2
Development time
Please star ⭐️ the repo if you liked it.
Original Design Link : Dribble
Peace ✌🏻
Rohith Gilla 👨🏻💻













Top comments (2)
Wow, the UI looks incredible. Thanks for sharing this. The use of widgets for the UI build is just amazing. It looks modern and abstract. Simply a great UI build for a bank app. To improve on user experience and intuitiveness, you should definitely check some of the best Flutter finance app templates out there in the market providing great UI options and features along with it.
Helpful article! Thanks! If you are interested in this, you can also look at my article about Flutter templates. I made it easier for you and compared the free and paid Flutter templates. I'm sure you'll find something useful there, too. - dev.to/pablonax/free-vs-paid-flutt...