UX, UI Design software landscape
If you had asked me a few years ago how would look like today the design applications landscape, I probably would failed my guess right away with my answer.
Today we have plenty of good tools, for example: inVision and inVision Studio, Framer X, Adobe XD, Protopie, Webflow, UXPin... and the list goes on.
At the end of the day our tools of choice are those which get the job done and make our lifes easier. Some other times the choices come with the Studio or Agency you work with.
In the last few years I've discovered a few gems which are part of my daily workflow now, and I want to share them with you!
Okey, Let's go!
Pen and Paper
This is a very well know tool for everyone. Also is my favorite tool not only for design. If I had to make a ranking, it would be my option number one. I can't start a tool list without mention how awesome is to stain your hands with ink.
Why I still preffer pen and paper with all the amazing tools out there? Because it makes me lot more productive.
- Download your work directly from your brain to the paper.
- You can start working right away, no instructions needed or learn new software.
- You can work literally everywhere (well, not underwater).
- Low fidelity wireframes are more than enough to show ideas. This also helps me to get the shit done fast, without worrying about pixel perfect solutions.
- Handwriting, drawing, scribbling... have beneficial effects in your brain activity, also improves creativity, help with your learning hability and a big list of reasons to start doodling notebooks.
On a side note, can be expensive. I like to buy recycled paper notebooks, and they cost a bit more than normal paper, but also I like to keep it ECO friendly.
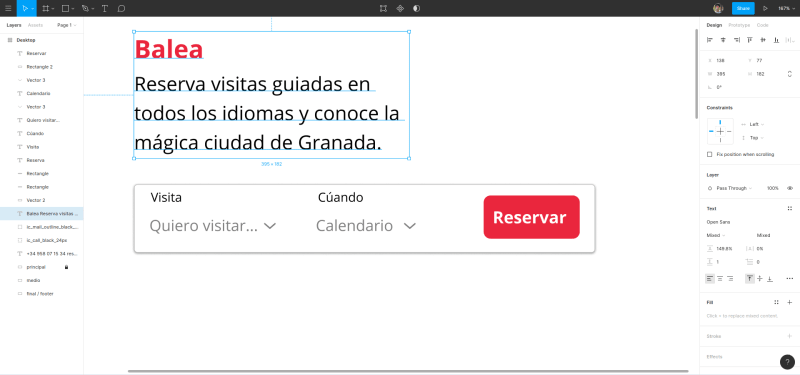
Figma
This tool has been a game changer for me in the last two years. You can choose between browser based app or desktop. I was surprised how well it performs compared with other native apps.
You can easily collaborate and changes are live. It has a free tier with very reasonable options, and the UI is very intuitive and easy to use.
It doesn't have a nice ecosystem of tools and plugins that sketch has, but I've never found a situation where figma didn't serve me well. In my opinion it has enough features to be a good professional quality tool.
Another strong point is that you can integrate figma with a reasonable amount of platforms and tools, some interesting are: Zeplin, Slack, trello or protopie.
And don't worry, you can continue working with sketch and then import files to figma. It has a dedicated tool for that and works really well.
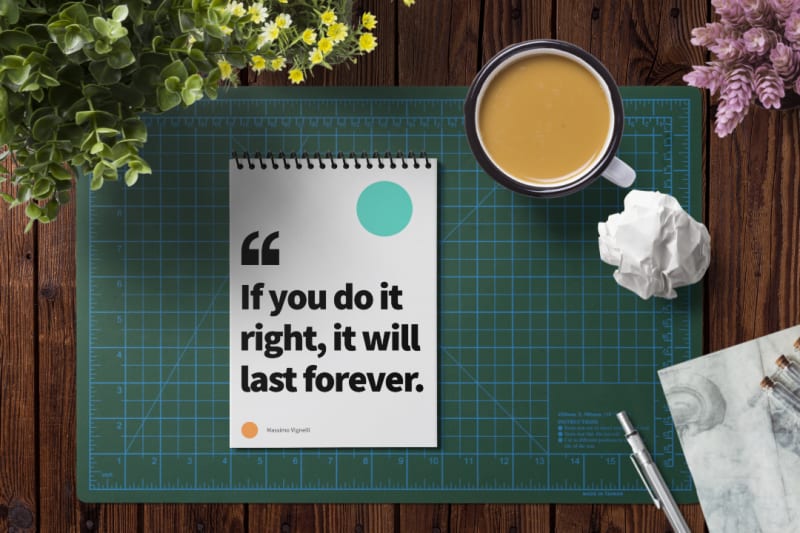
Artboard studio
Well, Artboard studio is another browser based gem. Like they say in their web, Artboard studio is Product mockups Made easy.
Remember the cover image? I made this with little to no effort today, and if you don't believe me, I invite you to try it.
With this tool making photorealistic mockups is a matter of drag and drop. No more Photoshop hours separating items from the background.
There is a free tier and a premium tier, depending on your needs the free resources could be more than enough.
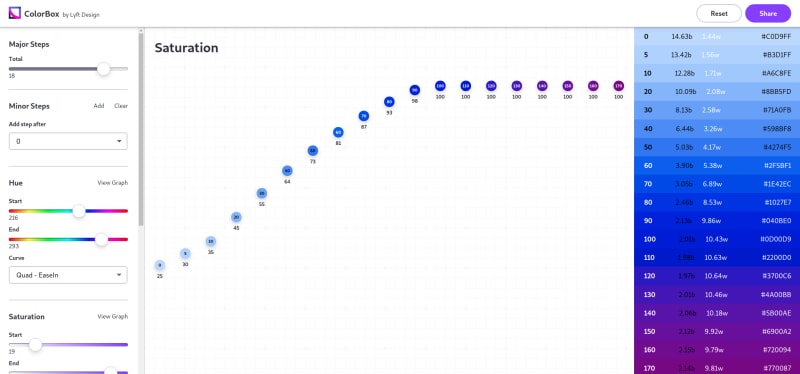
Colorbox.io
If you like working with colors, you're going to love this app.
It's a wonderful tool to build color systems for accesible UIs. This tool was released last year by Lyft Design team as a solution to some of the problems they were facing with color systems and accessibility.
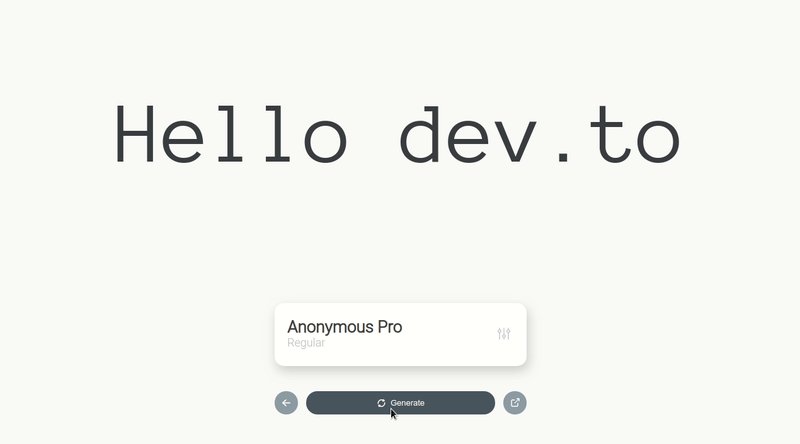
Fontspark
And lastly, one of my recent findings, fontSpark.app. I love typography and fontSpark is a web based app that helps discover new fonts. It's Very easy to use, so no need to explain.
Links
And this is it! Do you know any app like these you want to share?
Have a nice weeked! 💃🏿🍻🏖️








Top comments (8)
I am mostly a backend dev, but am running into more and more situations where I need to mock-up content. I love pen and paper, but some people insist on something rendered. Is there a specific tool you would recommend for a developer with very limited design knowledge? Now I typically just write a site in HTML and throw some JS interactivity in, but I feel like thi is not a very efficient way.
Hi Scott, you are doing it already like I would. HTML, css and some javascript. If, and only If you want something more design-like, you can try Figma or Sketch and look for component libraries to drag and drop. But Nothing beats an usable prototype (html, css and javascript).
When I mockup for presentations, I usually follow this two options:
A) I always try to present mockups without styles, to focus on functionality and avoid people get distracted and start throwing opinions about colors and all that.
B) When point A doesn't work because, you alredy know, I use the exact technic but using clients photos and copy pasted texted from their webs, but I use crafted components to do a very quick actionable prototype.
The important thing is explaining before the presentation what's the purpose of what you are going to show / talk and what they are looking it's not final work by any means.
It's tricky but easy once you get the drill.
Freelancing is both very satisfiying and terrifying at the same time.
I hope this answer helps! good luck!
That made a lot of sense, thank you! I think I was hoping to find a magic tool where I wouldn't have to do work...front-end design is definitely not my favorite topic. All I can do is do it right the first time so I don't get stuck in remediation hell for half the project.
Nice list Florian, I hadn't tried Artboard but I will now.
Some things from today's feed (not specifically tools I've used or apps).
htmlhead.dev
uibot.app
betterwebtype.com/articles/2019/05...
0x.org/launch-kit
Thanks Vuild! I didn't know any of those, uibot.app seems interesting!
They are today mostly.
I want this so I am encouraging it's progression 😭
twitter.com/jaukia/status/11343820...
I drew out my portfolio site on pen and paper and thought I was a weirdo. Glad I'm not!
Yep, you are not!