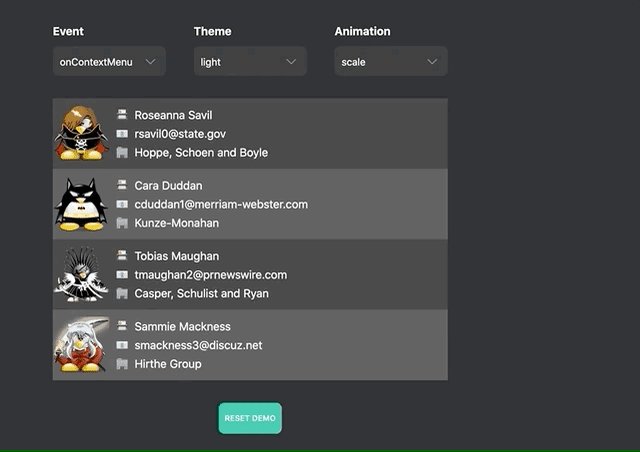
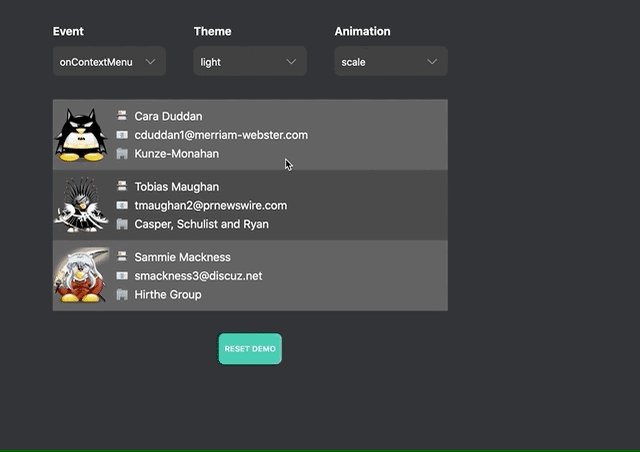
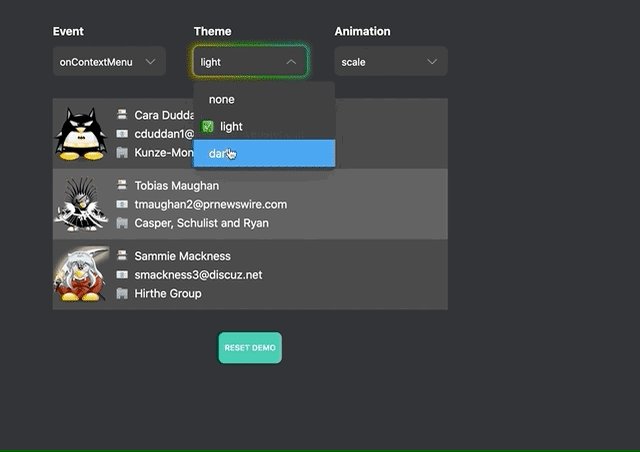
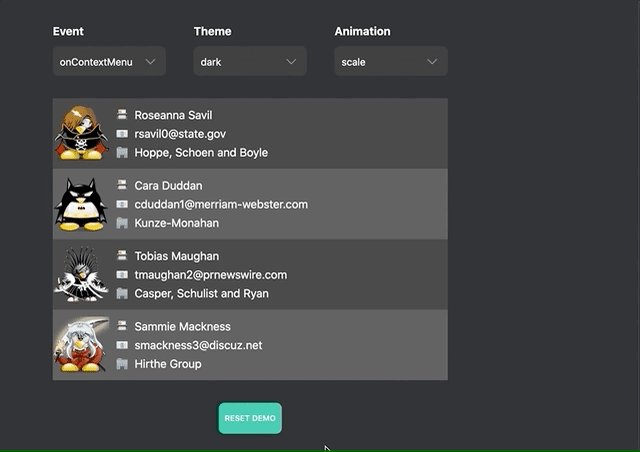
TLDR: For those who never heard about react-contexify, the library lets you add a context menu to your app with ease. You can see what it looks like below.

You can find the project here
There is always room for improvement
There were 36 open issues on GitHub 😱(vs 2 today). It doesn't seem like a lot but for a single person, believe me, it takes quite some time to review them all. Every time I wanted to work on it, I had to cancel, I always found a "good" reason to give up.
One day, while I was working on a new app, I needed a context menu. Without thinking too much I've added react-contexify to my app and I started to work with it. The more I've worked with it the more I was struggling to accomplish even the simple things, and I'm the one who created this 🤦♂️.
Despite the lack of simplicity, some people were still using it. Open source is about people, not about software. I had to thanks those people for their trust. One way of doing that was to improve the library they rely on.
Do it, do it right, do it well
After browsing the 36 issues, I was able to classify them into 3 categories:
- bug
- features
- lack of documentation
Thanks to that, I knew exactly what I had to do. I won't go into details on how I fixed the bugs or added new features. What I want to highlight here, is when you understand the problem you have to solve, it become clear in your mind what you should do. It's a real productivity boost.
Eat your own dogfood
The documentation is as important as the code, even more important. I noticed that with one of my other library, react-toastify, when I rewrote the documentation for it, the download skyrocketed(currently 2M/Month based on npm stat).
Based on my previous experience, I decided to rewrite the documentation. During the rewrite, I used my library extensively, thanks to that I spotted bugs and missing features.
Key take away
Invest your time in the documentation. Good documentation === happy developer 😍
Your project doesn't need to be perfect before you release it. You can always improve it over time.
Hope you enjoyed that post. Thanks for reading!


Top comments (0)