L’un des avantages d’utiliser Expo c’est de pouvoir tester votre application sur Android ou IOS très facilement sans avoir à acheter un apple developer account à 99$/an 😞, ou à générer un APK qu’il va falloir transférer par Dropbox ou Drive 😩.
Grace au Expo client ❤️ vous pouvez rendre disponible votre application à travers un lien. Vous avez juste à partager ce lien avec vos Beta-testeurs pour les permettre de tester rapidement votre application. 📱
Quand vous modifiez votre code et vous publiez à nouveau tous vos utilisateurs vont recevoir la nouvelle version de votre app sans pour autant réinstaller l’app ou installer la MAJ depuis les stores, C’est le Over the air 💨
Vous voulez connaitre la magie derrière ? Je l’explique ici 🧐
Dans cet article nous allons voir comment automatiser le processus de publication d’une nouvelle release afin qu’elle soit directement disponible dans le Expo client à chaque nouveau push. ☁️
Comment publier ? 💻
Pour publier une application dans le Expo client et ainsi la rendre disponible à travers un lien on exécute qu’une seule commande:
$ expo publish
Ici nous ne spécifions pas de release channel. donc notre app sera déployée dans la _release channel _default.
expo publish équivaut à expo publish --release-channel default
Les releases channel sont la pour créer différents environnements de travail pour vous. Vous pouvez avoir autant de release channel que vous voulez.
Dans cet article nous allons utilisé 2 releases channel, une pour un environnement de test : staging , et l’autre pour notre environnement de production : production.
En général les releases channel sont liés à nos branches. On va naturellement donc avoir notre branche master(production) et une branche develop(staging).
Du coup si on veut déployer en staging on fait :
expo publish --release-channel staging
Et si on veut déployer en production on fait :
expo publish --release-channel production
Ici le problème c’est que ce n’est pas automatisé. Nous développeurs nous aimons automatiser les choses parce qu’on est paresseux 😂.
L’idée c’est d’automatiser le processus de telle sorte que quand on push sur develop notre app est directement déployée sur Staging , quand on push sur master notre app est déployée en production.
Comment Automatiser ? ⏱
Les pipelines Bitbucket nous permettent d’automatiser notre process de déploiement très facilement. Il existe d’autre providers comme Github actions , gitlab , Circle CI etc. Dans cet article nous allons utiliser Bitbucket 🤪.
Etape 1 : Configuration de Expo 🔧🔨
- Créer un compte Expo: Il nous faut un compte expo pour pouvoir publier nos apps. Pour créer un nouveau compte on se rend sur expo.io
- Créer un projet expo avec la commande expo init ou utilisez un projet existant.
Etape 2 : Configuration de Bitbucket 🔧🔨
- Créer un repo bitbucket.
- S’assurer de faire un npm i qui va générer un fichier package.lock.json avant le push.
- Faire un push du code source sur le repo distant.
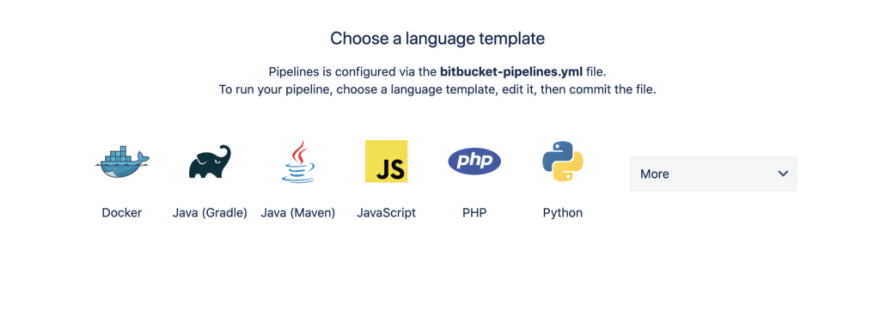
- Activer les pipelines dans l’onglet pipelines de votre projet et choisissez le JS comme langage de programmation
- Après avoir choisi le JS comme langage, un fichier bitbucket-pipelines.yml sera généré , c’est le fichier de configuration et c’est la que tout va se passer. Ne modifiez rien pour le moment et faites juste le commit.
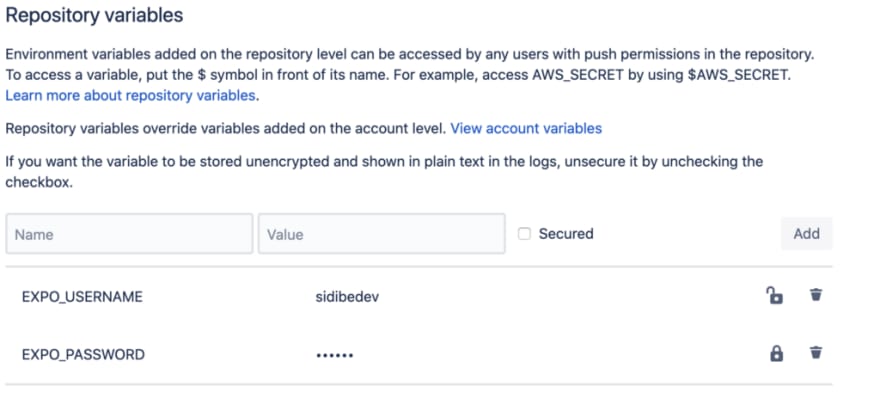
- Sauvegardez vos identifiants expo dans vos variables d’environnement. On en aura besoin dans le bitbucket-pipelines.yml pour nous connecter à expo. Allez dans > Repository settings > Repository variables puis ajoutez votre username et votre mot de passe 🔑.
Etape 3 : Déploiement 🚀
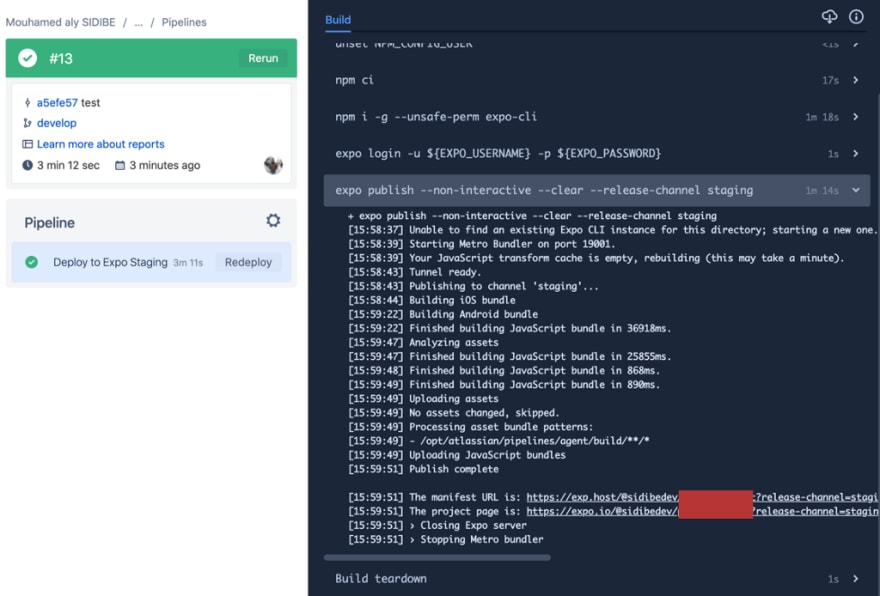
Pour automatiser notre déploiement nous allons principalement nous baser sur le fichier de configuration bitbucket-pipelines.yml. Dans ce fichier nous allons décrire étape par étape ce qu’il faut faire quand il ya un nouveau push en fonction des branches.
Le fichier est déjà dans votre projet vous pouvez l’ouvrir et y coller ceci : cliquez ici pour copier.
Dans cette configuration nous spécifions deux branches master pour déployer en production et develop pour déployer en staging.
Vous pouvez créer une branche develop à partir de master et faire un commit pour tester , vous verrez que votre app sera déployée sur expo avec le lien :
https://exp.host/@USERNAME/PROJECT?release-channel=staging 🌏
de même que la branche master
https://exp.host/@USERNAME/PROJECT?release-channel=production 🌏
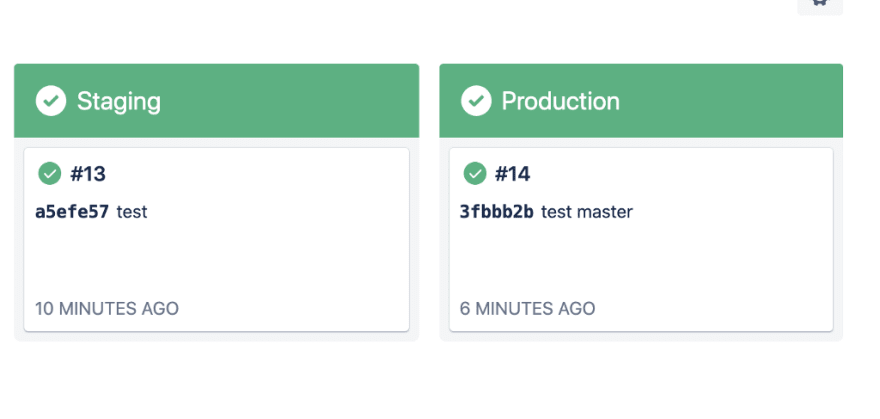
Et dans l’onglet déploiements vous pouvez voir vos déploiements
✅
Cette configuration est assez basique mais vous pouvez bien l’adapter vous à votre workflow.
Abonnez vous sur ma chaine youtube ️🔔 je prépare une série de videos sur Expo.
Merci ✌️











Latest comments (0)