Le 31 mars 2020 Expo a annoncé leur première release de l’année : LE SDK 37. Dans cette nouvelle version, Expo propose beaucoup de nouvelles fonctionnalités. Vous pouvez aller jeter un coup d’oeil ici pour tout savoir sur le SDK 37.
Parmi les nouveautés nous avons l’authentification par numéro de téléphone avec Firebase. Désormais Expo nous permet d’intégrer très rapidement ce module dans notre application mobile.
De nos jours cette forme d’authentification est beaucoup utilisée pour vérifier les utilisateurs rapidement et de manière sûre.
Dans cet article nous allons voir étape par étape comment mettre en place ce système dans notre application expo.
Prérequis
Pour suivre ce tutoriel vous aurez besoin de:
- Créer un projet expo avec le “managed workflow”. Si vous ne savez pas comment créer un projet expo vous pouvez lire mon dernier article.
- Créer un projet Firebase. Rendez vous sur https://firebase.google.com/ accédez à votre console et créez un nouveau projet. Nous verrons comment créer un nouveau projet dans la section suivante.
Configuration Firebase
Les configurations suivantes se feront dans la console Firebase.
1. Créer un projet Firebase
- Rendez vous dans la console Firebase et connectez vous à votre compte google.
- Cliquez sur Add Project
- Donnez un nom à votre projet
- Cliquez sur Create Project
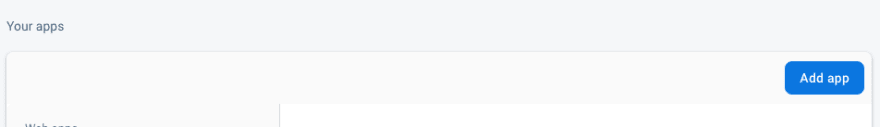
2. Ajouter une app à votre projet Firebase
Au niveau de la page d’accueil, cliquez sur web,
Ou bien cliquez sur project settings et ensuite add app
Choisissez un nom
On va copier nos configurations et les garder quelque part on en aura besoin plus tard.
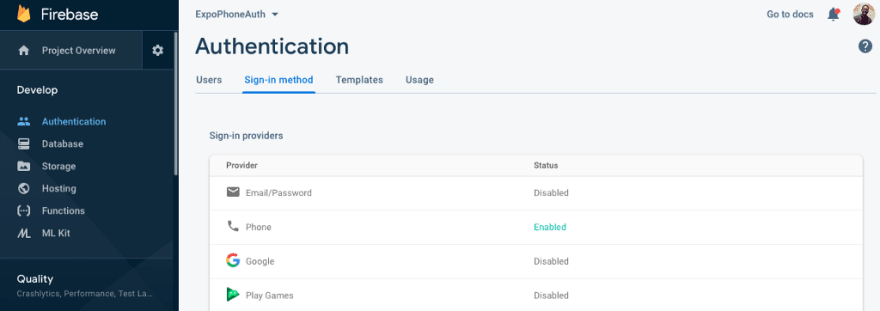
3. Activer l’authentification par numéro de téléphone
Cliquez sur Authentification au niveau du menu , sélectionner phone puis appuyez sur le bouton activer.
L’authentification par numéro de téléphone a été bien activée, nous pouvons donc l’utiliser dans notre application mobile.
Vous pouvez ajouter des numéros de test et des codes par défaut associés aux numéros pour ne pas utiliser votre quota.(voir le pricing firebase)
C’est tout ce qu’il y a à faire coté firebase, nous pouvons maintenant nous concentrer sur notre application expo.
Application Expo
Installations des dépendances:
Nous avons besoin d’un certain nombre de dépendances pour utiliser l’authentification par numéro de téléphone, installons les:
$ **expo** install [expo-firebase-recaptcha](https://docs.expo.io/versions/latest/sdk/firebase-recaptcha/) [react-native-webview](https://docs.expo.io/versions/latest/sdk/webview/) [firebase](https://docs.expo.io/versions/latest/guides/using-firebase/)
- En installant le expo-firebase-recaptcha nous avons le composant qui va nous permettre de créer le Recaptcha qui sert à valider si l’utilisateur est bien un humain et pas un robot.
- Le expo-firebase-recaptcha s’affiche dans une webview raison pour laquelle il nous faut installer react-native-webview.
- Et ensuite firebase pour pouvoir utiliser les services/fonctions d’authentification par numéro de téléphone.
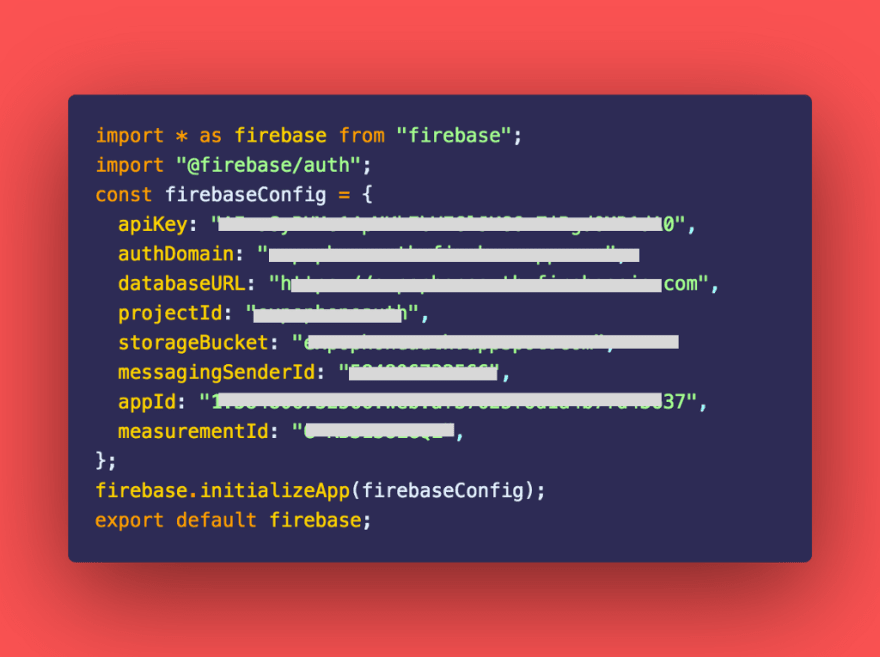
Initialisation de firebase
Pour utiliser firebase il faut d’abord l’initialiser. Pour ça nous allons créer un fichier Firebase.js dans notre projet et on va y initialiser firebase avec notre configuration.
Navigation (V5)
Nous aurons donc deux écrans, un écran pour récupérer le numéro de téléphone de l’utilisateur, afficher le Recaptcha et ensuite envoyer le code , puis un autre écran pour vérifier le code.
Dans notre fichier App.js nous allons définir un simple StackNavigator qui contiendra ces deux écrans :
Nous avons créé notre navigation et nos deux composants PhoneNumberScreen et VerifyScreen.
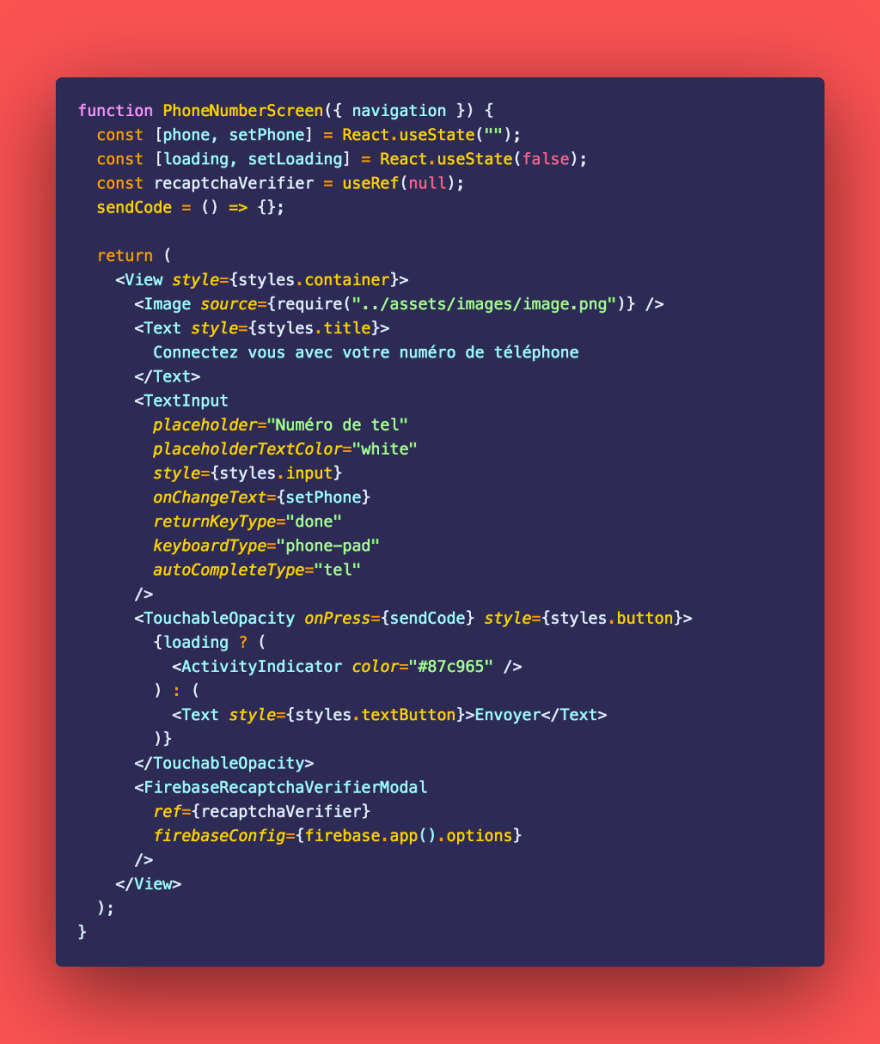
- Dans ce composant on récupère le numéro de téléphone que l’utilisateur renseigne dans le champs numéro tel et on le stocke dans le state. Nous ajoutons aussi le modal Recaptcha dans notre méthode Render.
- Quand l’utilisateur clique sur Envoyer la fonction sendCode() s’exécute. Elle permet d’afficher le Recaptcha et d’envoyer le code par sms si tout se passe bien.
Voici le code final du composant:
VerifyScreen .js
Dans cet écran on doit vérifier que le code que l’utilisateur a renseigné est bien le code envoyé.
Voici la fonction qui permet de faire cette vérification:
Voici le code final du composant:
C’est tout, nous pouvons maintenant tester notre application dans le Expo client.
Voici une démo de notre application:
https://medium.com/media/dbbda8259f33a26390312f6d2200cf38/href
Quand on vérifie sur Firebase on voit bien notre utilisateur.
Felicitations !
Vous pouvez retrouver les sources du projet ici
J’ai découvert un outil très cool qui s’appelle doorman et permet d’intégrer l’authentification par numéro de téléphone très facilement sans avoir à beaucoup coder. Ils fournissent un backend et un UI complet. J’écrirais un article sur cet outil bientôt.
N’hésitez pas à utiliser l’authentification par numéro dans vos applications.C’est l’un des meilleurs moyens de vérifier vos utilisateurs et d’être sûr que c’est pas des robots grâce au Recaptcha. En termes de UX c’est généralement mieux qu’un système de email/mot de passe.
Merci et à bientôt.



















Top comments (1)
Merci beaucoup, ça marche très bien ! En revanche, le format du téléphone doit être au format international +336XXXXXXXX (+33 parce que je suis en France). Comment faire pour que l'utilisateur puisse entrer au format 06XXXXXXXX ?