Hello developers! ✋
Today I present my recently created simple project which I called Empty App. It’s practically nothing but an empty <body /> tag in your browser 😳
The reason ? 🤔
I created the empty "website" because I needed the simplest HTML sandbox in a real browser without any <iframe /> which are usually used by CodePen or other sandbox apps. It helps me to fastly developer or test the simplest HTML and CSS structures directly in the browser using the default Developer Tools.
App ? 🤔🤔
Yeah. I called the empty <body /> tag - App. It is not a full-featured app like CodePen, but it has a very simple and very useful feature: DOM state save.
When you change the DOM, everything in the <body /> tag will be kept on page refresh. So you can close the browser and continue your work later 🍒
Check it out there: https://emptyapp.now.sh 😎
The simple example 🔨
Let's open the Empty App by the link above.
Firstly we see the default message. It's a simple usage guide.
Now open the Developer Tools by clicking the F12 key and go to Console tab.
To clear the screen, enter the command app.clear()
Go to the Inspector tab. There we see the empty <body /> tag
Let's do something cool! 😍
Add the Roboto font:
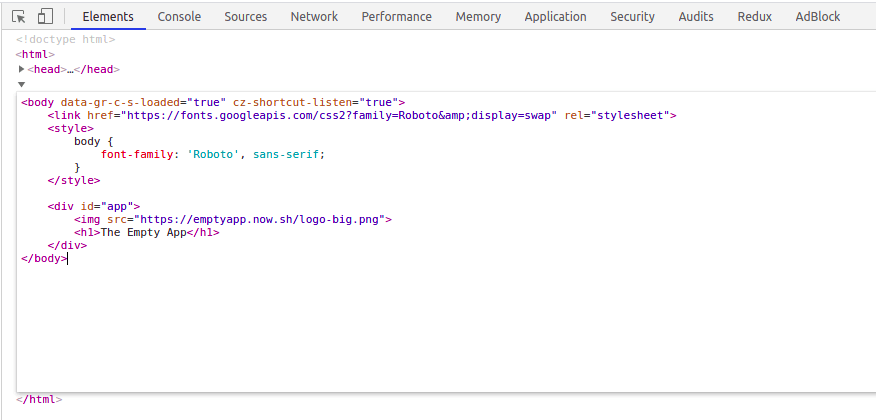
Add the simple image and title
Style it!
And got the result!
Try to refresh the page. Your work will be kept.
To reset the page (show default message), use the following command in the console: app.reset()
Thanks for your time. Happy coding! I hope you will find it useful as well 👍
You can check the full source code in my GitHub repository epranka/empty-app
If you have ideas on how to improve it (new features, bugs and etc...) feel free to share it on the GitHub Issues.
Follow on Twitter, GitHub, and let’s connect on LinkedIn
Feedback and questions are very appreciated.










Top comments (0)