It's no secret that we use Machine Learning here at Endtest.
And it's not just a buzzword that we throw around to attract users.
In this article, we'll show you how it works.
Endtest is a cloud platform where anyone can create, manage and run automated tests for Web and Mobile Apps, without having to write any code.
We're talking about functional tests, which interact with the app in the same way that a user would, through the UI.
Our engine is using Python and Selenium to interact with the elements from Web Applications and Python and Appium to interact with the elements from Mobile Applications.
In order to find an element with Selenium and Appium, you need to provide a locator for that element.
Let's take a look at a quick example.
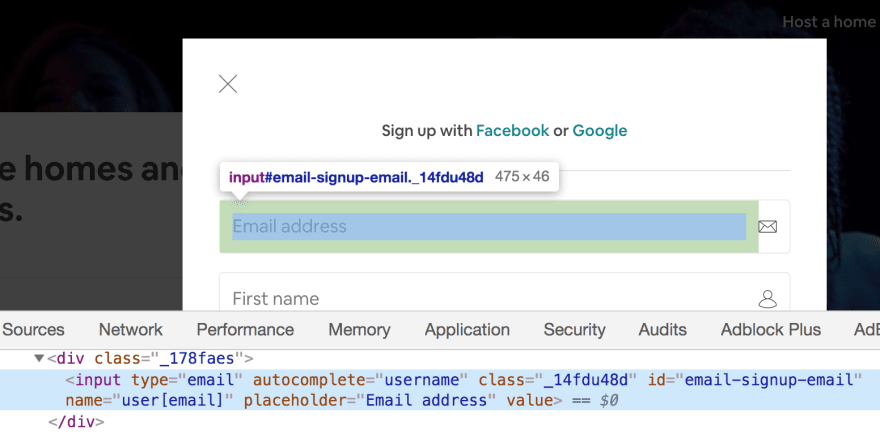
The Email address input from the Sign Up form at Airbnb:
When creating a Selenium test, you could use one of the following locators to find that input:
ID = email-signup-email
Name = user[email]
Class Name = _14fdu48d
XPath = //*[@id
="email-signup-email"]
CSS Selector = #email-signup-email
You could go the extra mile and write your own custom XPaths based on any attributes which uniquely identify that element:
XPath = //*[@type="email"]
XPath = //*[@autocomplete="username"]
XPath = //*[@placeholder="Email address"]
XPath = //*[@type="email" and @autocomplete="username"]
When you write such a test, you would only use one of those locators.
Now, I want you to choose the locator which you think is the most reliable.
Alright, did you pick one? Great, we're going to need it for the next step.
Let's imagine that Airbnb would go through a revamping.
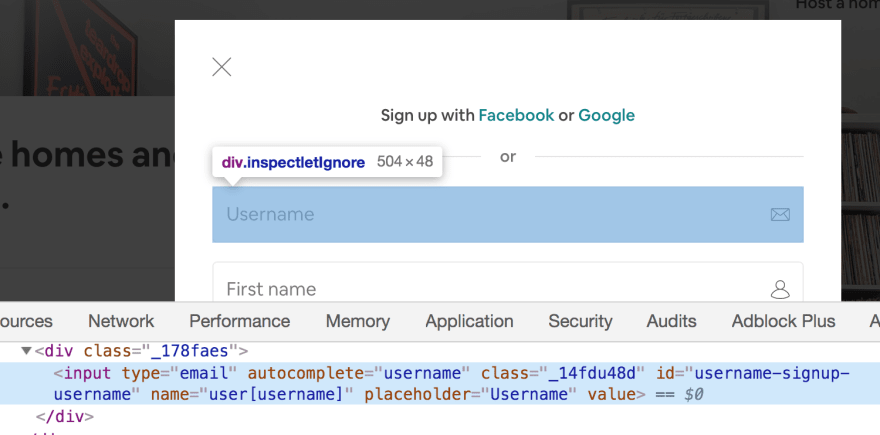
And that input would now look like this:
What locator did you pick?
You picked ID, didn't you?
Sadly, your test will now fail and it will give you a false negative.
Seems you need to update it.
Someone working on tests always goes through that, the pain of maintenance.
Updating one step isn't time-consuming, but it's rarely just one.
That's one of the many problems that we're solving with our platform.
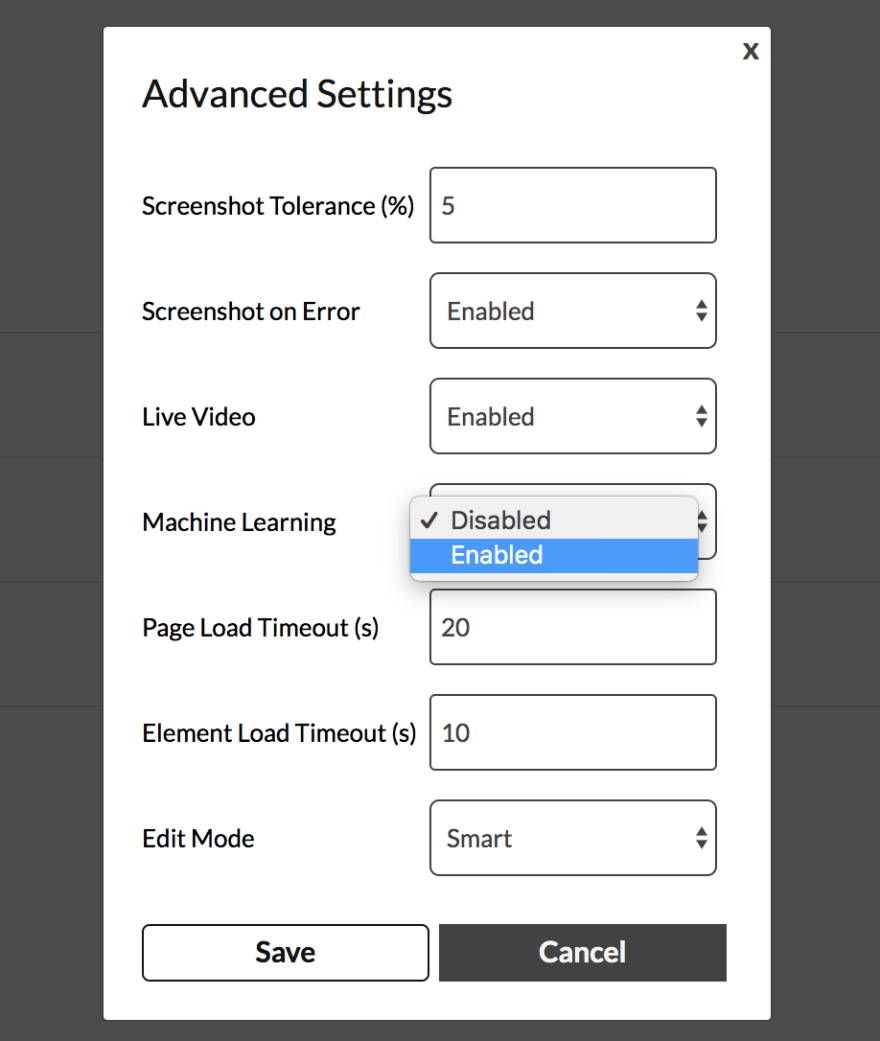
Just enable the Machine Learning option from the Advanced Settings:
And when you run your test, our engine will remember between 50 and 100 ways to locate your element.
It will remember all the attributes, XPaths and CSS Selectors. details about the neighbours and the element's role in the workflow.
All that information will be useful when changes in your application will occur.
If those changes break your tests, our engine can easily update your tests to match the latest changes.
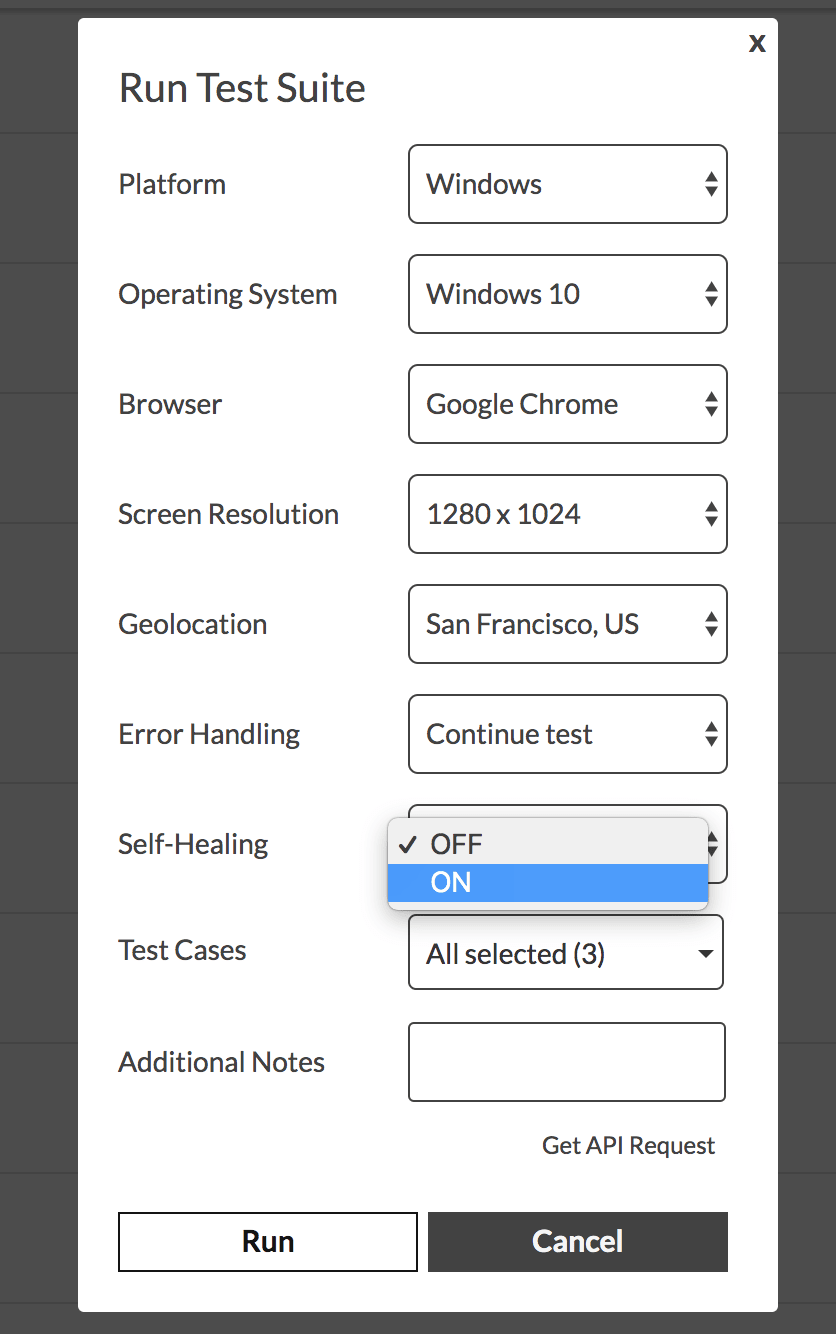
All you have to do is enable the Self-Healing option when you run your test:
When that test will reach a step that no longer corresponds to the new UI and workflow, it will fetch all the information that it gathered about the element, it will scrape the page in multiple threads, it will perform a ton of calculations and rankings to determine if the element is still on that page and determine what are the new locators.
It will update your test in order to match the latest changes from your app.
From our thorough experiments, we got an accuracy of 98%.
Our algorithms can actually differentiate an intended change from a bug.
Each step that was updated by our engine will be detailed in the Results section.
In the Machine Learning world, this is known as Supervised Learning.










Top comments (1)
Is there any reference document or published paper which we can read on this