In this post, you’ll learn how to implement Twitter login in your Capacitor apps, based on Ionic React framework. We will also retrieve user name and profile photo to show after login. And we’ll see how to auto-login users after first login.
Since this post is a mix of three new frameworks, it is possible you landed here by mistake. If you are looking for Twitter login in
- Ionic Angular (Cordova) apps — Please check this post
- React Native — Please check this post
- Ionic React Capacitor Apps — Continue reading 😎
As you can see from above, there are several options available for Hybrid app development these days, and it is easy to get confused between them. This post is focussed on Ionic framework with React as the front-end framework, and Capacitor as runtime and build environment.
Code for this tutorial is available on Github repo ionic-react-capacitor-twitter-login
Let’s see a brief intro to each of the included frameworks:
- Ionic
- Capacitor
- Ionic-React
What is Ionic ?
In short — If you create Native apps in Android, you code in Java. If you create Native apps in iOS, you code in Obj-C or Swift. Both of these are powerful but complex languages. With Ionic and Cordova/Capacitor you can write a single piece of code for your app that can run on both iOS and Android (and windows!), that too with the simplicity of HTML, CSS, and JS.
It is important to note the contribution of Cordova/Capacitor in this. Ionic is only a UI wrapper made up of HTML, CSS and JS. So, by default, Ionic cannot run as an app in an iOS or Android device. Cordova/Capacitor is the build environment that containerizes (sort of) this Ionic web app and converts it into a device installable app, along with providing this app access to native APIs like Camera etc.
Capacitor — How is it different from Cordova ?
Capacitor is very similar to Cordova, but with some key differences in the app workflow
Cordova helps build Ionic web app into a device installable app. But there are some limitations of Cordova, which Capacitor tries to overcome with a new App workflow.
Capacitor is a cross-platform app runtime that makes it easy to build web apps that run natively on iOS, Android, Electron, and the web. Ionic people call these apps “Native Progressive Web Apps” and they represent the next evolution beyond Hybrid apps.
Here are the differences between Cordova and Capacitor
- Capacitor considers each platform project a source asset instead of a build time asset. That means, Capacitor wants you to keep the platform source code in the repository, unlike Cordova which always assumes that you will generate the platform code on build time
- Capacitor does not “run on device” or emulate through the command line. Instead, such operations occur through the platform-specific IDE. So you cannot run an Ionic-capacitor app using a command like
ionic run ios. You will have to run iOS apps using Xcode, and Android apps using Android studio - Because of the above, Capacitor does not use
config.xmlor a similar custom configuration for platform settings. Instead, configuration changes are made by editingAndroidManifest.xmlfor Android andInfo.plistfor Xcode - Since platform code is a source asset, you can directly change the native code using Xcode or Android Studio. This give more flexibility to developers. We will do some similar changes for Twitter login as well.
Plugins
Cordova and Ionic Native plugins can be used in Capacitor environment. However, there are certain Cordova plugins which are known to be incompatible with Capacitor. For Twitter login functionality, we’ll use the Capacitor Twitter login plugin
Other than that, Capacitor also doesn’t support plugin installation with variables. Those changes have to be done manually in the native code. We will do something similar in this post.
Why Ionic React ?
Since Ionic 4, Ionic has become framework agnostic. Now you can create Ionic apps in Angular, React, Vue or even in plain JS. This gives Ionic great flexibility to be used by all kinds of developers.
Ionic Angular apps are supported by both Cordova and Capacitor build environments.
Same is not true for Ionic React apps — Ionic React apps are only supported by Capacitor build environment. Hence, if you want to build apps in Ionic React, you need to use Capacitor to build the app on device.
I know if can get confusing as three frameworks are crossing paths here. Bottom line for this post — Ionic + React + Capacitor + Capacitor Twitter Login plugin
A word on Twitter authentication
We will use the Ionic Capacitor Twitter Plugin to interact with Twitter and authenticate the user. Once the login is done, we receive user profile information.
To receive user info, we will call the /users/show.json endpoint from Twitter (more info here). The important thing to note here is — Twitter does not support this API call from front-end (Client). Hence, we’ll have to call this end-point from a server. We will use Firebase Cloud Function to fetch this information. Firebase Cloud Function act as a REST API, and you can call them from your app.
In case you don’t want to use Firebase for this, and you have another server at your disposal, feel free to use that for API call purpose.
This twitter plugin supports 3 functions
- Login
- Logout
- isLogged — Checks if user is already logged in via Twitter.
Structure of post
I always go step-by-step for readers of all experience level. If you know certain steps, feel free to skip them
Step 1: Create a basic Ionic React app
Step 2: Connect Capacitor with your app
Step 3: Create a Twitter app in Developer console
Step 4: Setup Twitter Login Plugin and functions
Step 5: Fetch User profile from Twitter
Step 6: Build and Test your app on Android
Let’s get started with Ionic React Twitter login !

Step 1 — Create a basic Ionic-React app
First you need to make sure you have the latest Ionic CLI. This will ensure you are using everything latest. Ensure latest Ionic CLI installation using
$ npm install -g ionic@latest
Creating a basic Ionic-React app is not much different or difficult from creating a basic Ionic-Angular app. Start a basic blank starter using
$ ionic start IonCapTwitter blank --type=react
The --type=react told the CLI to create a React app, not an Angular app !!
Run the app in browser using (yes you guessed it right)
$ ionic serve
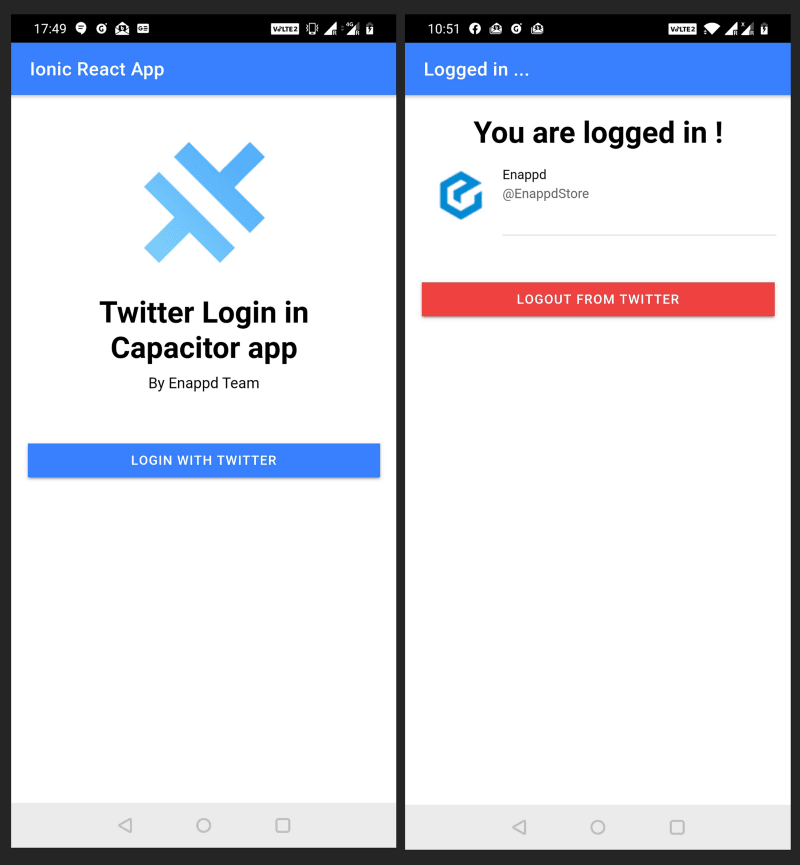
You won’t see much in the homepage created in the starter. Let’s modify this page to include a button, icon and a title for login. Also, I have created a Homepage, where the user is redirected after successful login. The user profile information in this page comes after login and single API call.

The code for this can be found in the attached Github repository.
Step 2 — Attach Capacitor to your Ionic-React app
Capacitor can be attached to an existing Ionic app as well. To attach Capacitor to your existing Ionic app, run
$ ionic integrations enable capacitor
This will attach Capacitor to your Ionic app. After this, you have to init the Capacitor app with
$ npx cap init
It will ask you the app name and ID. Give app name whatever you want. App ID is the domain identifier of your app (ex: com.example.app). Note this ID as this will be required later when you create app in Twitter developer console.
Step 3 — Create a Twitter app in Developer console
To implement a twitter login, you will need a Twitter app (not THE Twitter app) i.e. you need to create an app in Twitter developer account.
- Create a Twitter developer account — https://developer.twitter.com
- Create a Twitter app on https://developer.twitter.com/en/apps
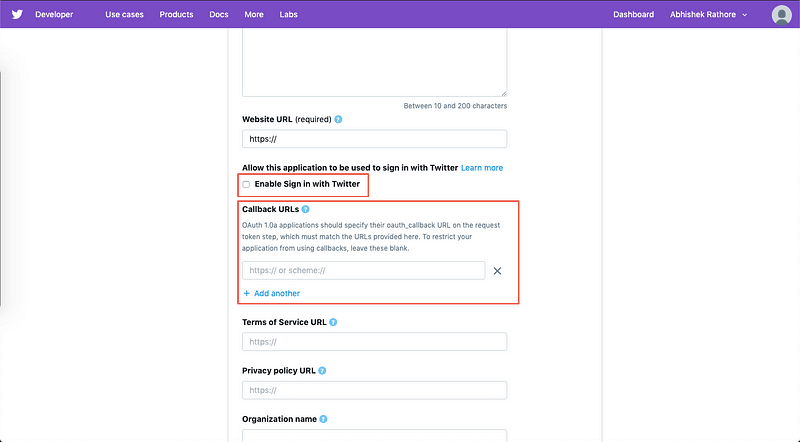
- When creating the app, make sure to - Enable Twitter Sign-in- Put the Callback URL as
twittersdk://

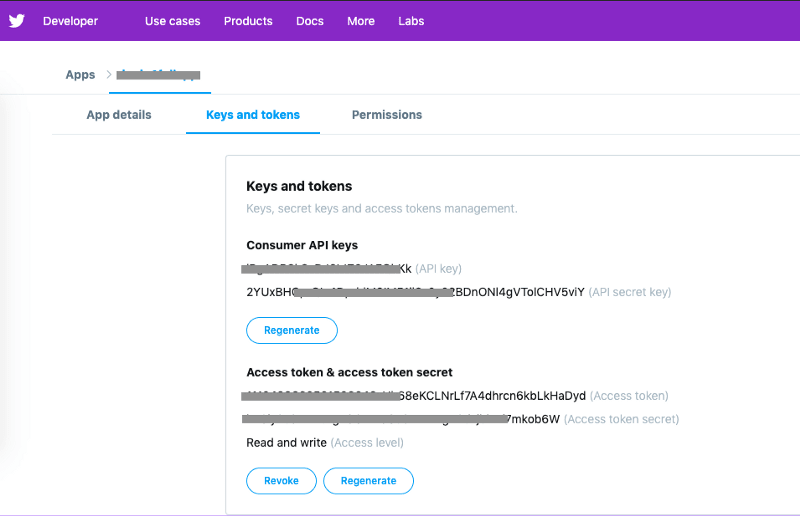
- Once your app is created, find your Consumer API Key and Secret

Step 4 — Setup Twitter Login Plugin and functions
To setup Twitter login in the app, we’ll do following things
4.1 Install Capacitor Twitter Login plugin
4.2 Setup plugin functions for login
4.3 Enable routing between two pages of the app
4.4 Control navigation via login / logout from Twitter
4.1 Install Capacitor Twitter Login plugin
Install the plugin using
$ npm install —-save capacitor-twitter
Add the following info in your capacitor.config.json
...
"plugins": {
"TwitterPlugin": {
"consumerKey": "YOUR_API_KEY",
"consumerSecret": "YOUR_API_SECRET"
}
}
...
After this, build your app using following commands
// Build web assets
$ ionic build
// Add android platform
$ npx cap add android
// Copy all changes to Android platform
$ npx cap sync
// Open the project in Android studio
$ npx cap open android
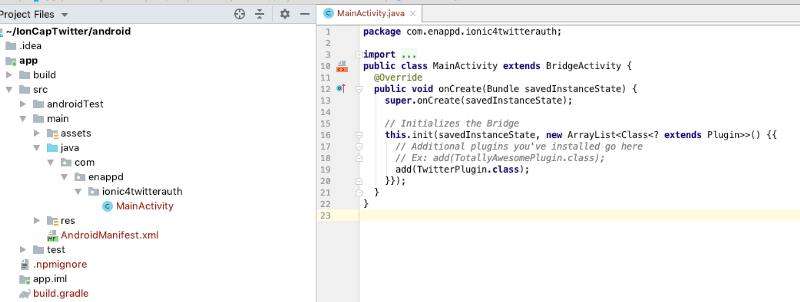
In Android studio, locate file android/app/src/main/java///MainActivity.java, and add the plugin to the initialization list:
...
import io.stewan.capacitor.twitter.TwitterPlugin;
...
public class MainActivity extends BridgeActivity {
...
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>(){{<br> ...<br> <strong class="markup--strong markup--pre-strong">add (TwitterPlugin.class);</strong><br> ...<br>}});

4.2 Setup plugin functions for login
We have to setup four major functions for Twitter functionality
- Login
- Logout
- Check if user is logged in (for auto-log in)
- Get user profile information
Login page will have #1 and #3 functions, while the inner page (Home) will have #2 and #4.
Login Page
The complete code for Login Page looks like this
Some basic things
history.push({
pathname: '/home',
state: { userName: result.userName
}
});
Here, state field contains navigation params (props). These will be accessed in next page from the location object of props .
getCurrentState function gets the current user state from isLogged method, and you can use this to auto-login user after first time authentication. This way, you won’t ask user to authenticate each time he opens the app.
Home Page
The complete code for Home Page looks like this
The userName sent from first page is accessed via this.props.location.state.userName . This will be used further to fetch user’s profile information.
4.3 Enable routing between two pages of the app
The routes are defined in App.tsx file like this
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/login" component={Login} exact={true} />
<Route path="/home" component={Home} exact={true} />
<Route exact path="/" render={() => <Redirect to="/login" />} />
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
4.4 Control navigation via login / logout from Twitter
Once user is successfully logged in, we want to redirect to Home page. And when user logs out, we want to come back to Login page.
On Login page, history.push redirects user to next page after successful login
On Login page,history.goBack() takes you back to previous page after logout is successful.
Step 5 — Fetch user profile from Twitter
Fetching user’s profile after logging in is a little tricky in Twitter. Since Twitter, does not provide support for client-side API calls for user profile, we will have to call the API through a server. The faster server we can make is a Firebase server, and use the Firebase Cloud Functions same as REST API.
In case you don’t want to use Firebase for this, and you have another server at your disposal, feel free to use that for API call purpose. The API url and other things will remain the same
Initial Setup
To create Firebase Cloud Function, you can follow this detailed blog. Basic steps are
- Create a Firebase project
- Install firebase CLI using
npm i firebase-tools -g - Initialize a Firebase project using
firebase init. Select the project from the list, and selectfunctionsfrom the list of options - Install packages. This will create a
functionsfolder in your root. Inside this, theindex.jsfile will contain the actual functions
Get Twitter App Bearer Token
To fetch user’s info after login, you will need a bearer-token to send along with the API request. This bearer-token can be created using a CURL command like following
curl -u 'API key:API secret key' \ --data 'grant_type=client_credentials' \ 'https://api.twitter.com/oauth2/token'
where API key is your Twitter API Key, and API secret key is your Twitter App secret. You will receive a response like this, which contains bearer-token
{"token_type":"bearer","access_token":"AAAAAAAAAAAAAAAAAAAAAMLheAAAAAAA0%2XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXMDjRfXXXXXb0wnz4XsNiRVBChTYbJcE3F"}
Firebase function to fetch profile info
We’ll create a function getUserInfo which will fetch user’s info in the Firebase Function. We will send userName, which we received from login, in the request. In response we will get all the profile details. The function is as follows
Deploy function on Firebase for use
You will need to deploy the function on Firebase to use it as REST API call. To deploy the function, just run
$ firebase deploy
This will deploy the function on your Firebase project. You can access the function using url like https://us-central1-auth-demos.cloudfunctions.net/getUserInfo . This URL will be shown in your terminal when you deploy the functions.
Step 6— Build and Test your app on Android
At this point, you have all the Twitter Login stuff built-in, Android app setup and Twitter app also setup. Build the app once again after all changes using
// Build web assets
$ ionic build
// Copy all changes to Android platform
$ npx cap sync
Build the app on Android device using Android studio. You should be able to login via Twitter, and reach the inner page where you see the user information. Following GIF shows the login flow in my OnePlus device.

The login success response looks like following

When you call the Firebase function to fetch user’s profile information, the response looks like this
This is a lot of info, and you can make use of it as you want.
Note: To make a successful API call from Firebase function, your Firebase project needs to be on paid plan (Choose Blaze Plan). Don’t worry, it does not deduct any money immediately. Several thousand requests are free, you just need to add a payment method. You can check details for pricing here.
In case you don’t want to use Firebase for this, and you have another server at your disposal, feel free to use that for API call purpose.
Conclusion
In this post you learnt how to implement Twitter login in your Ionic React Capacitor app. Social logins are very important part of your apps, as they make users trust your apps more. It is also easy to use, and users don’t have to remember any passwords. You can always link the Social logins with your server as well.
Firebase has a ready-to-integrate solution for this. You can integrate your Twitter login with Firebase to enable Firebase to handle the auth token etc.
Code for this tutorial is available on Github repo ionic-react-capacitor-twitter-login
Next Steps
Now that you have learned the implementation of Twitter Login in Ionic React Capacitor app, you can also try following blogs for other Ionic apps
Ionic React Capacitor
- Facebook Login in Ionic React Capacitor Apps
- How to make basic apps in ionic-react-capacitor
- Camera and Image gallery in Ionic-React-Capacitor
- Push notification in Ionic-React-Capacitor apps
- Playing Music in Ionic Capacitor apps
- Adding Icon and Splash in Ionic React Capacitor apps
- Create HTML5 games in Ionic Capacitor apps using Phaser
If you need a base to start your next Ionic 4 React app, you can make your next awesome app using Ionic React Full App

Ionic Angular
- Ionic 4 Payment Gateways — Stripe | PayPal | Apple Pay | RazorPay
- Ionic 4 Charts with — Google Charts | HighCharts | d3.js | Chart.js
- Ionic 4 Social Logins — Facebook | Google | Twitter
- Ionic 4 Authentications — Via Email | Anonymous
- Ionic 4 Features — Geolocation | QR Code reader | Pedometer
- Media in Ionic 4 — Audio | Video | Image Picker | Image Cropper
- Ionic 4 Essentials — Native Storage | Translations | RTL
- Ionic 4 messaging — Firebase Push | Reading SMS
- Ionic 4 with Firebase — Basics | Hosting and DB | Cloud functions
If you need a base to start your next Ionic 4 Angular app, you can make your next awesome app using Ionic 4 Full App




Top comments (0)