Originally written at: My website
Django is an awesome framework which powers alot of website, ex Instagram. Working with Django inside an docker image is like heaven. This small article will tell you how to install, build, and run a docker image o your machine. Both production and for development with Docker-compose.
Information:
Django
Django is an pytho based web application framework that comes with alot of stuffs out of the box, ex Security or Object-relational mapper. Djangos main goal is to ease the creation of complex, database-driven websites. Django is a popular framework used by many computes, for exempel Instagram. Django is maintained by DSF(Django Software Foundation).
Docker
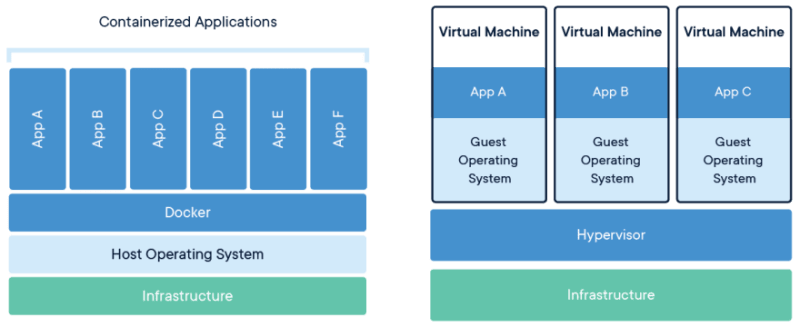
Docker is an set coupled SaaS(Software-as-a-service) and PaaS(Platform-as-a-service) products that are using Operating-System-Level Virtualization. This systems or projects that are hosted as a package inside docker are called containers. Multiple Containers are able to to run on the same machine and share the OS kernel that the operativ system provide. Container compared to and Virtual Machine use less space and can handle more applications and require fewer VMs and Operating systems.
What you need in order to start:
- Docker
- Django installed on your computer
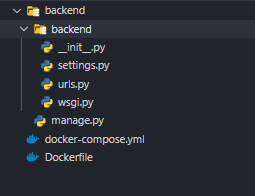
Folder structure:
Install django
To create a new django application do you need to have Django installed. If you dont have django installed run:
python -m pip install Django
To be able to run django inside our Docker image do we need to start a django project. In the folder run:
django-admin startproject backend
We use "backend" as our project name, you can change that to anything you want. But later in this text do you need to change backend to the name you provided when creating the project. This will create a folder named "backend" or the name you provided.
Dockerfile:
# pull docker image
FROM python:3.7.4-alpine3.10
# add need modules
RUN apk add --no-cache --virtual .build-deps gcc musl-dev
RUN apk add --no-cache mariadb-connector-c-dev gettext python-dev py-pip jpeg-dev zlib-dev libpq postgresql-dev
# Define env:
# PYTHONDONTWRITEBYTECODE tels python to not write .pyc files on the import of source modules
ENV PYTHONDONTWRITEBYTECODE=TRUE
# If this is set to a non-empty string it is equivalent to specifying the -u option.
ENV PYTHONUNBUFFERED=TRUE
# copy our code to docker images path
COPY /backend /usr/app/backend
# tell docker we work in our codes map
WORKDIR /usr/app/backend
# Install all dependencies our image require
RUN pip install -r requirements.txt
# remove uneedeed build dependencies
RUN apk del .build-deps
Docker-compose:
Docker-compose in this case is good for development
# define docker-compose cersion
version: "3"
services:
django:
build: .
command: python /usr/app/backend/manage.py runserver 0.0.0.0:8080
volumes:
- ./backend:/usr/app/backend
ports:
- "8080:8080"
You are now able to start building :D If you use docker-compose just run "docker-compose up" and the image will be build and start.
Browse Django by open localhost:8080 in your browser
Good luck :) Hit me up if you have any questions.





Top comments (0)