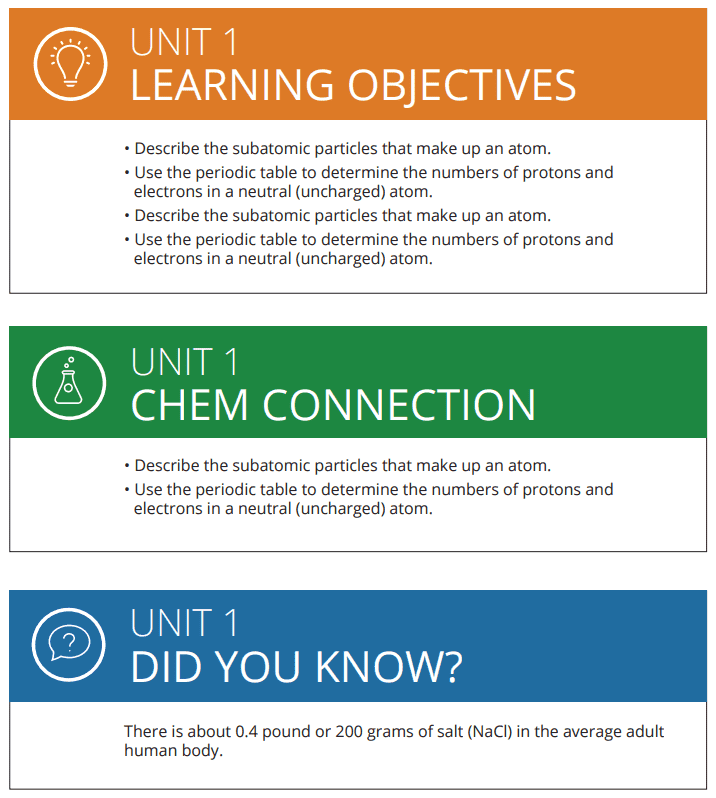
Over the past few weeks, my team and I have been working on creating a learning card. As we work, we have been implementing slots into our render() in order to make life a little easier. The learning card which we are working on recreating is this:
Slotting Within Our Card
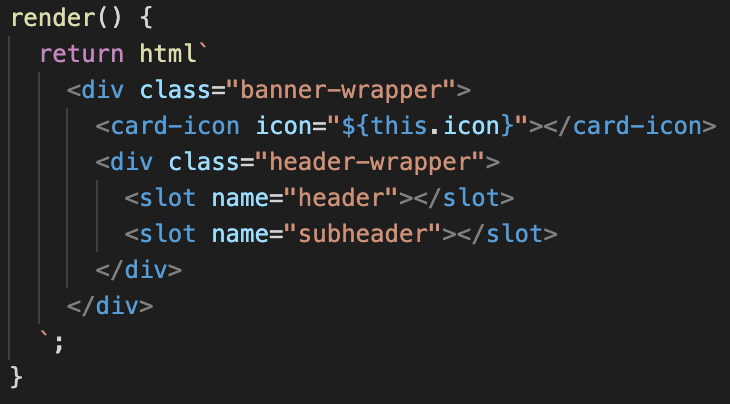
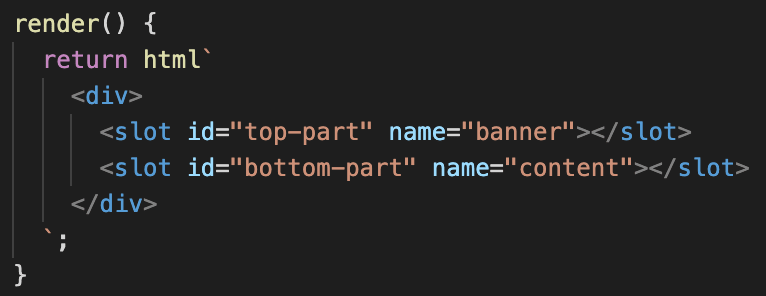
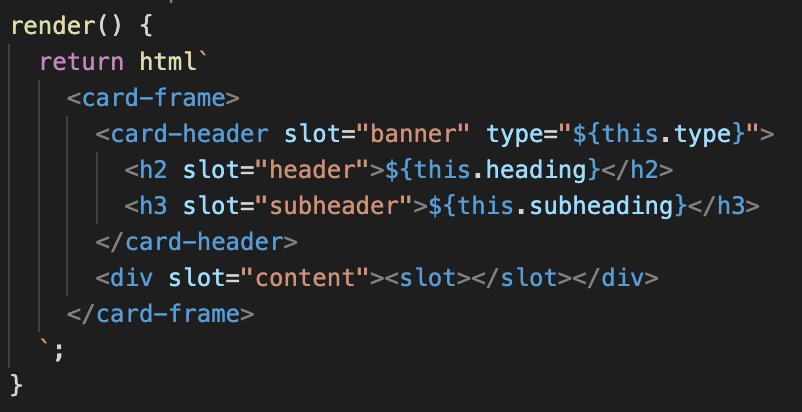
In order to separate our tasks, we have our code split between the Header, Frame, Icon, and the Card itself. Within each section the slotting is a little different! Below is what each section's slotting looks like:
Header
Frame
Card
What Do They Do?
Slots utilize basic level HTML to create different DOM Trees. They allow for the user to set placeholders within the component. This allows for flexibility and allows for the developer to create multiple DOM Trees.
Follow Our Journey!
GitHub : PenStat Card






Top comments (0)