Part 4: Notifications and Order management
4a) Notifications
We have most of the puzzle pieces of a working store in place. Next we’ll quickly review Notification setup and Order Management within CartThrob. Navigate to the Notifications tab.
Starting at the top of the page with the Log email? setting; I typically don’t log email unless it’s a troubleshooting situation. When enabled, it writes debug info to a CartThrob database table.
We are going to setup two email notifications. The first notification is intended for the customer, while the second is intended for the store owner.
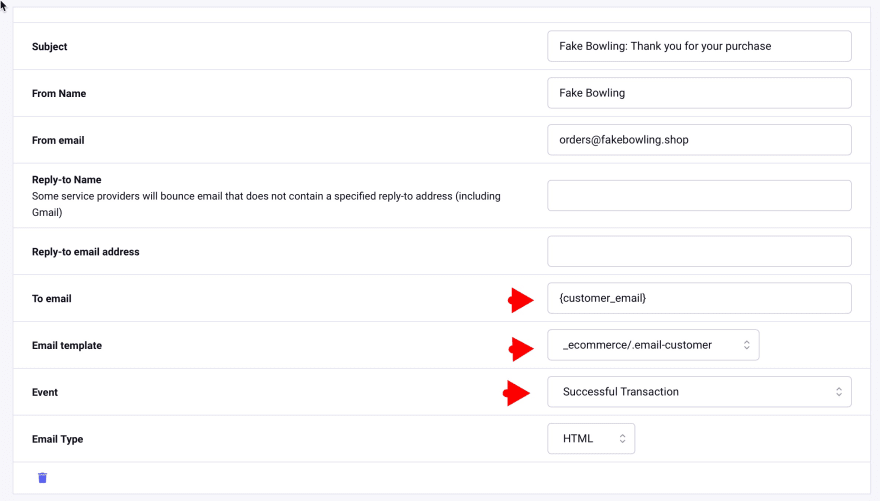
In the CartThrob settings, the first block is what we’ll use for the Customer notification. CartThrob likely created a few of these email configuration blocks by default.
Everything is pretty self-explanatory here. The To email address is dynamically assigned from the order itself using the ExpressionEngine variable.
Next, the Email template needs to point to a standard ExpressionEngine template, in our case a fairly basic HTML table template geared for email delivery.
The Event setting is used to match a CartThrob event that must be triggered to send this email. In this case, a successful transaction.
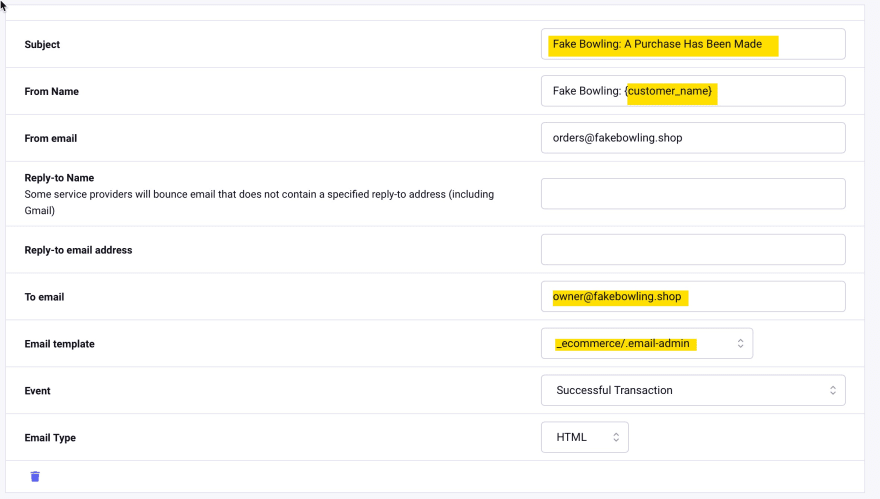
We are ready to move on to the next email block for the store owner. The setup is nearly identical, only differing in subject line, recipient, and email template. The Event setting remains as “Successful Transaction,” which means two emails are sent by CartThrob for each successful order. Marked in yellow, below, are the subtle differences in the owner email compared to customer
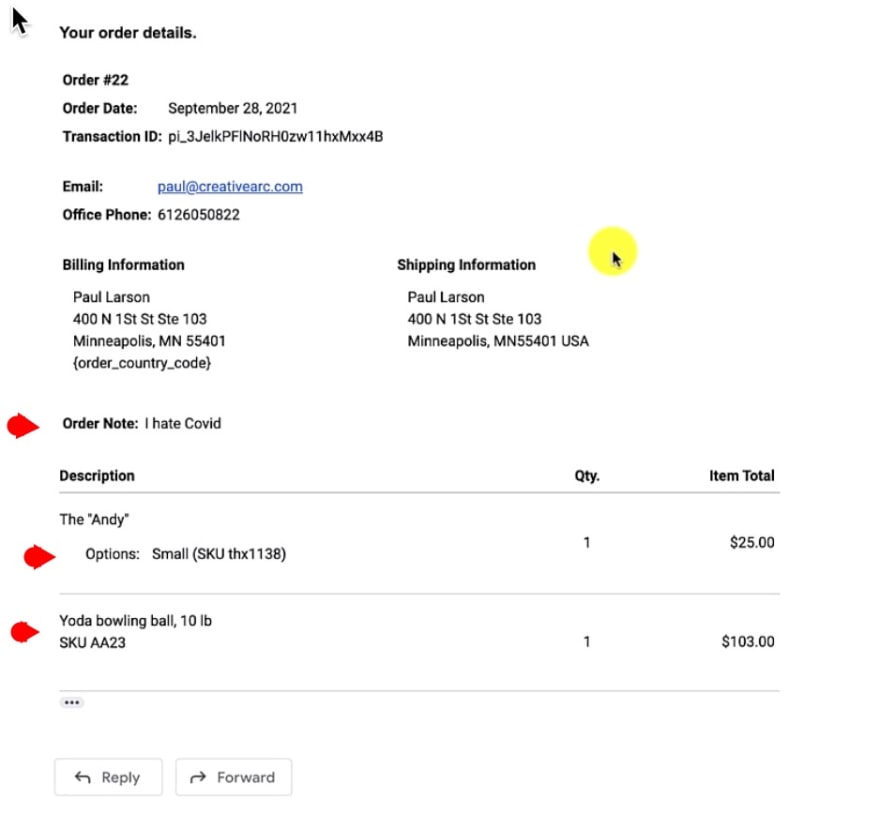
On the frontend, we’re ready to submit a test order to test the notifications. I’ll add a couple of items to my cart, even specifying an order note. Here is what the email notification looks like to the customer:
4b) Order Management
Where does CartThrob store all this?
Order entries
If you remember when we used that installation function within the CartThrob Installation Tab, it created the Coupon Codes and the Orders Channels.
The Orders Channel looks like a standard ExpressionEngine channel with the title being the order number, and then the statuses that we have assigned to the channel.
If I look through a sample Order entry, it’s pretty standard; just a lot of custom fields. In this case, the actual line items for the order appear on the order items CartThrob field.
The expected order and customer data is found in the entry fields. Note the layout tabs that capture the billing, shipping payment. It’s all here in the ExpressionEngine Entry!
Order Manager
The CartThrob order manager is a separate Add-On; you can add both to your ExpressionEngine control panel menu manager as you see fit.
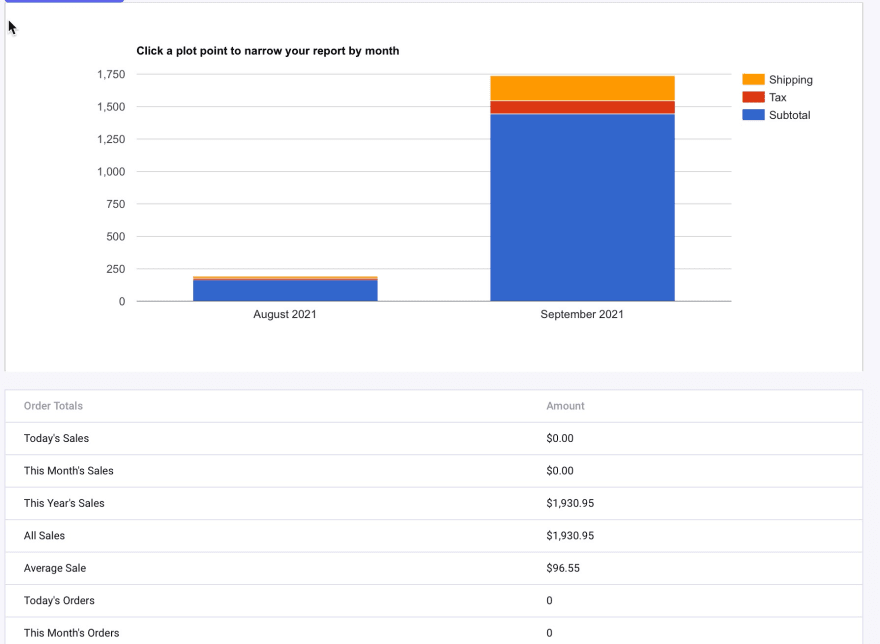
Within Order Manager, you’ll have basic reports around order totals by month, product reports, etc.
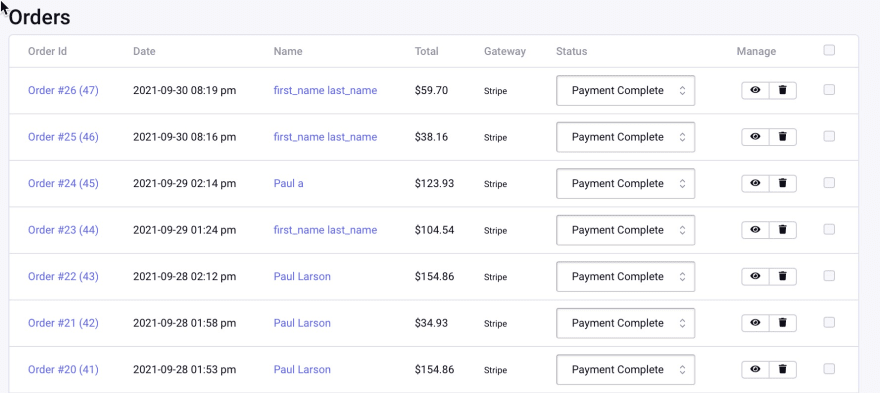
Within Order Manager, the Orders menu appears above the Reports. I’m just going to look at a single order I just made. It looks like an ExpressionEngine channel entries interface but it is slightly different, supplementing with some CartThrob-specific functionality.
Click on a test entry and you’ll see the contents of this order, with functions for deleting the order, re-sending the order notification, or issuing a tracking number.
This concludes our tutorial of the CartThrob setup and frontend review. On to our final installment to cover Templates!
Have questions or comments about this course? Be sure to join the discussion and post in the ExpressionEngine Forums!
--
Originally published by Paul Larson at u.expressionengine.com












Top comments (0)