In this tutorial, we'll show you how to integrate Eden AI's Invoice parser API into your software using Bubble to help streamline your financial operations and free up time for more important tasks. The same process applies if you want to include other features like : Image tagging, Explicit content detection, Text analysis and many more AI APIs we offer.
Build AI on Bubble with Eden AI
Eden AI was created for no-coders having difficulties with choosing the right AI provider and/or integrating several APIs. Managing multiple accounts for each app can be a tough job, but with Eden AI, you can connect and manage all your APIs on a single account.
Since some AI providers can be complex to use, we wanted to simplify the “no code” part and make AI available to as many people as possible.
Eden AI allows you to solve multiple AI tasks on Bubble:
- Document parsing: extracting text from images and parsing invoice, receipt or resume to extract data
- Computer vision: detect faces, objects, logos, explicit content, etc.
- Text analysis: sentiment analysis, keyword extraction, summarization, etc.
- Machine Translation
- Speech recognition & Speech generation
Let's practice with Invoice parsing!
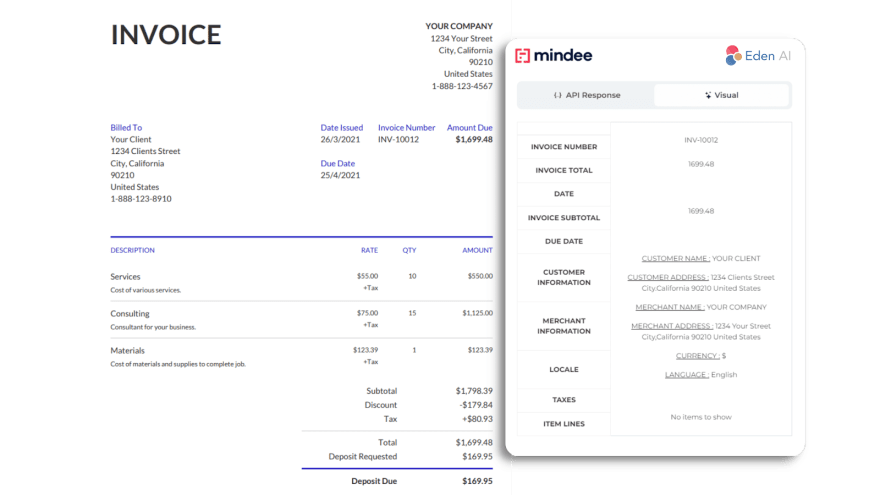
Just like Receipt and Resume Parsing, Invoice Parsing is a tool powered by OCR to extract and digitalize meaningful data, Computer Vision to identify structure of the document, and NLP techniques to pin down the fields. Invoice parser technology extracts key information from an invoice (.pdf, .png or .jpg format) such as the invoice ID, total amount due, invoice date, customer name, etc.
Invoice Processing implies the necessity of software and technology to automate the processing and management of invoices. It includes tasks such as capturing invoice data, validating it in comparison to purchase orders, and routing it for approval, payment and archiving. The goal of AI in invoice processing is to improve efficiency, accuracy, and speed in handling invoices without any human intervention.
How to bring invoice parsing to your app using Bubble?
If you're looking for an easier and faster way to implement invoice parsing to your app, skip the tutorial and watch the video below:
1. Install the Eden AI Invoice Parser plugin to your app
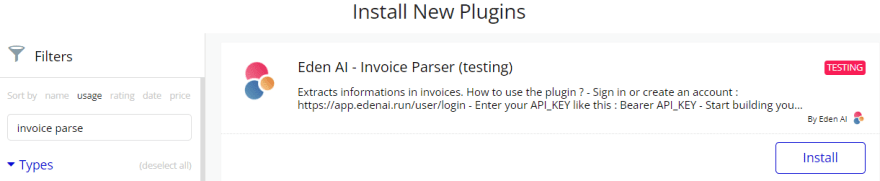
First, you'll need to install the Eden AI - Invoice Parser plugin.
In your app, click on the “Plugin” menu, then “add plugins” and search for the “Eden AI - Invoice Parser” Plugin:
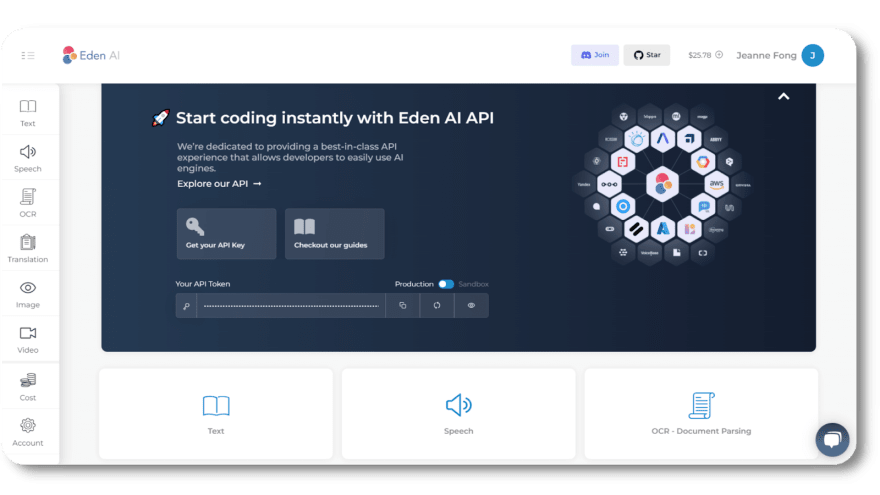
Once the plugin is installed, you will be asked to enter your API key.
Don’t forget the keyword “Bearer” before your api key
🔑 Note that in order to obtain your API key, you must create an account on Eden AI for free:
2. Start designing your app
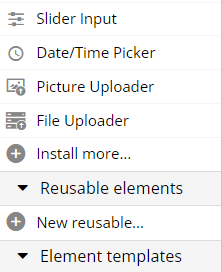
In order to develop an application capable of parsing any invoice, you will require four components:
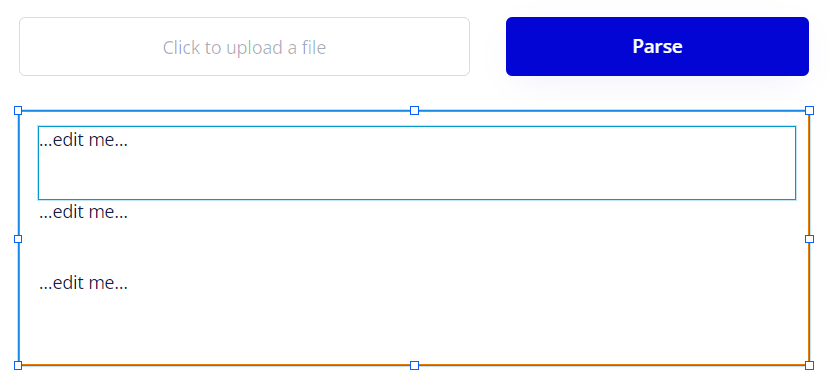
- a file uploader
- a button that launches the API call
- a group that stores the information of the API call
- strings of text to display the response
You can find them in the design menu :
Be sure that you put your strings of text inside the group :
3. Set up Custom States
One way to make the API call is with Custom States. When the button “Parse” is clicked, the custom state takes the value of the file dropped in the FileUploader. If the custom state is not empty, the API call is launched. This method avoids false responses due to an empty file uploader.
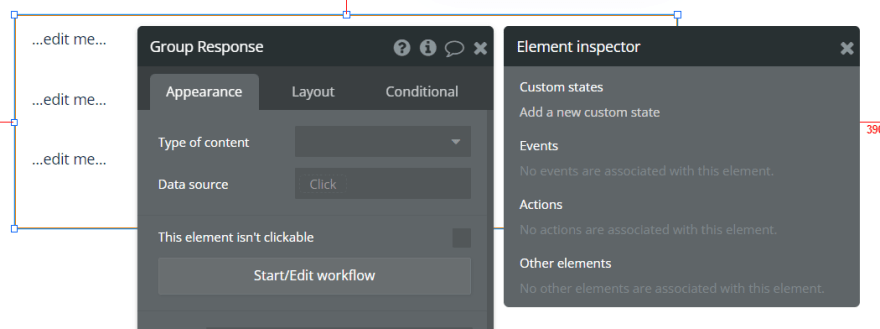
To create the custom state, double click on your group to display its toolbar, then click on:
Click on “add new custom states”:
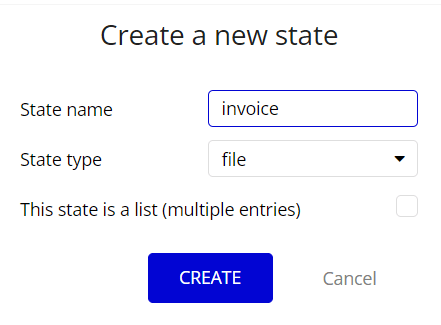
Choose a state name and select “file” for state type to process invoices:
Then, adjust the button to set up your state with the right value. To do so, double click on the button and click on “Start/Edit Workflow”.
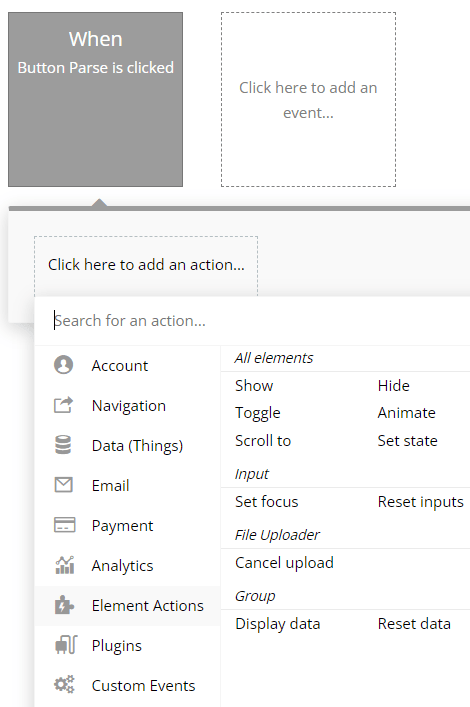
You will be directed to the Workflow menu on which you'll need to click on “Element Actions”, then “Set state” :
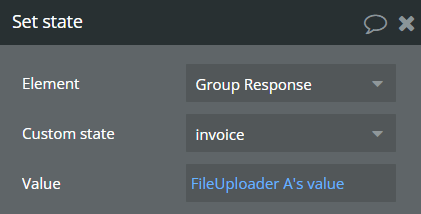
Set up your custom state with the FileUploader value which will correspond to the invoice you want to parse :
4. Launch the API call
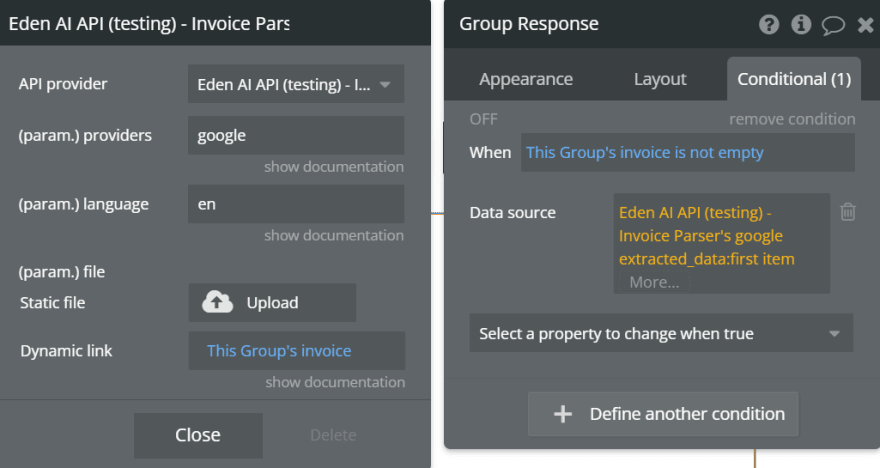
Then, configure the group that will receive the data of the API call.
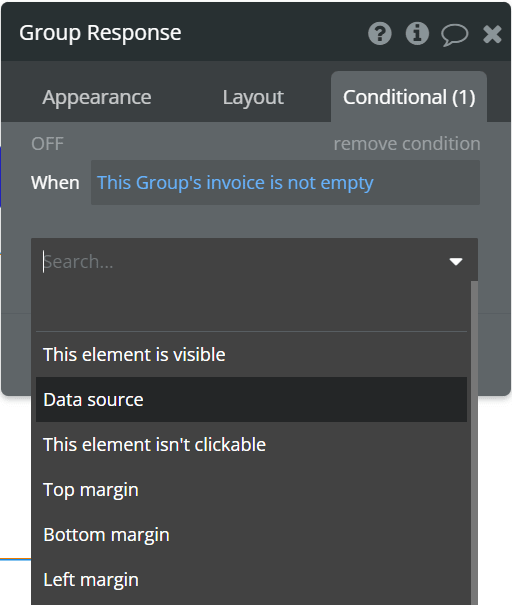
Double click on the group, and configure it like this :
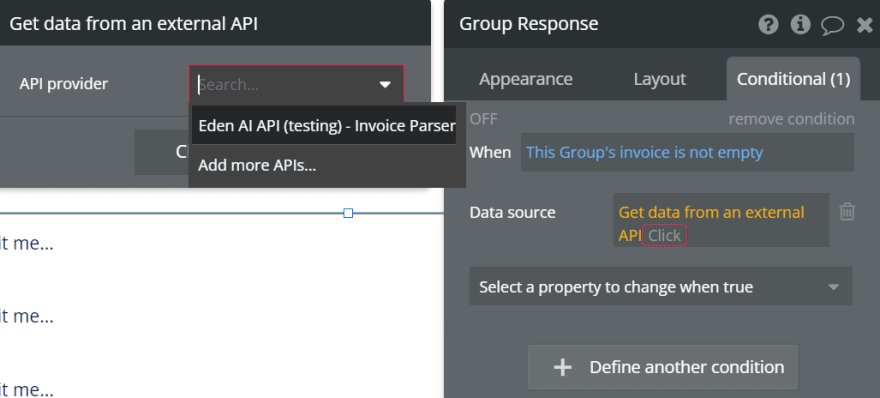
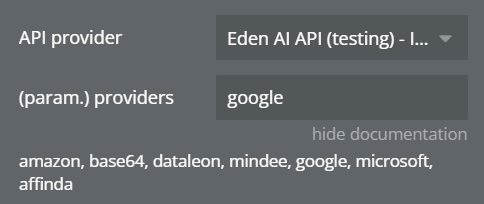
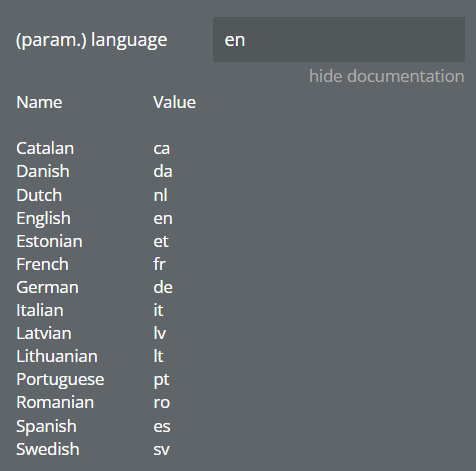
Here, we chose to use Google as a provider and English as a language but you can change these parameters depending on your needs. You can access the list of our invoice parsing providers and languages directly on our documentation.
Once it is done, remember to click on the button below to change the content type of the group; otherwise, the data source will not be accepted. The purpose of using a group is to allow all groups' elements to access the datasource of the parent’s group. Therefore, it is easier for you to manipulate the data in it.
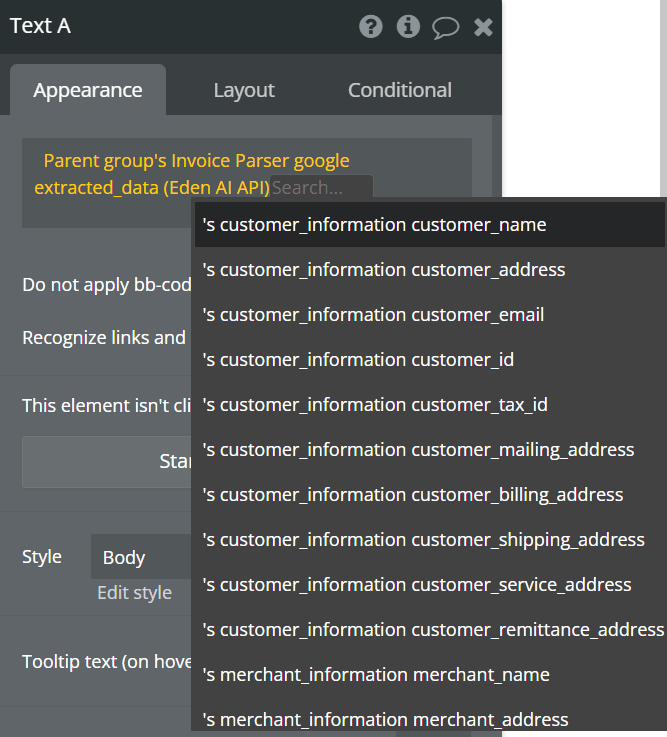
Eventually, double click on the strings of text inside your group and choose the data you want to retrieve:
5. Test your app
To test your app, click on “Preview” in the top right of the page :
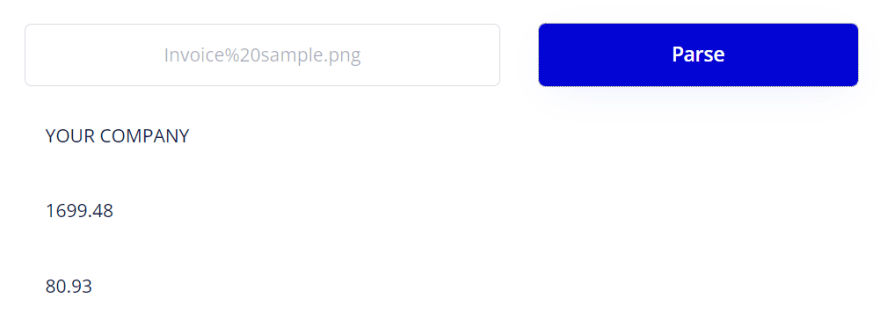
After uploading the file of your choice, click on the button "Parse" and wait a few seconds to see the result.
Please be cautious as each click on the button triggers a call.
Congrats 🥳 You're all set and ready to automate your invoice processing with Bubble!
If you're interesting in more low-code tools, have a look at our step-by-step tutorials on how to bring AI to your application with Power Apps, Zapier, Google App Script, Retool, Make, Dataiku, IFTTT, and n8n.

























Top comments (0)