I noticed you updated your example for accuracy. While the statements you are making are true, your example is still not entirely representative of this fact. The initialization of the array is one of the more costly steps in your example, especially one of size 2000
It might make sense to use jsperfs setup function to create them outside the timed section.
/* setup */letholey=newArray(2000);letpacked=[];
Notice how this shows the holey array as faster? This is because it still isn't a fair test, the packed array needs to grow to accommodate insertions using push, so we should be testing with a packed array the same size as the holey array.
I'm not seeing much of a difference between a packed array and holey array using the constructor, so I tried a different way of making a holey array and saw a major drop in performance.
This last example shows the effects of holey arrays. I'm unable to test this in a way that shows a performance benefit to not using the array constructor, I could be wrong about this in some way, but the benefits seem to be marginal at best. The holey arrays created using the other method do seem to act different than ones created using the constructor nonetheless.
In most of the examples that you have quoted, you are checking only the assignment part but not retrieve part.
Consider this example, where join triggers retrieve part also. You will get the results otherwise,
Only assignment case
In the same example as you have given in the first snippet also gives the equal results if we don't use push. push tend to take a longer time but I still need to get a better clarity on to how push takes longer.
The join method is taking so long because it is running on an array with length 2000 compared to the array of length 20, it's not a fair comparison. Despite those being 'empty' they aren't ignored by the join method.
Try running:
console.log((newArray(10)).join("test "))
It still prints test test test test test test test test test despite the empty entries
If you change new Array(2000) to new Array(20) that difference becomes negligible.
Now both the arrays are of size 2000 but the packed is not holey array.
That brings another loophole in holey arrays
In holey array, even though we have not assigned any values to the array, just because of allocation, the javascript engine is trying to hit those elements.
When we use an array with new Array(2000), would we not tend to use join,reduce,map and more?
jsperf.com/test-assign-vs-push/23 looks to be the same as what you are using, however when I run it I get much different performance results:
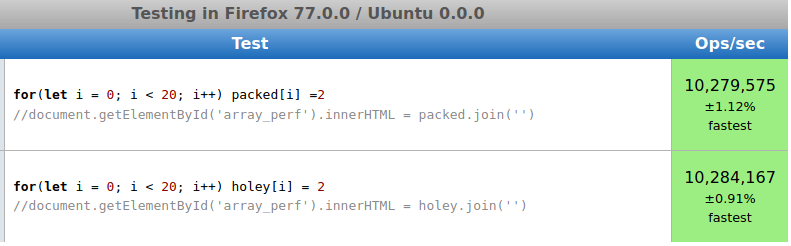
A very negligible difference.
Also speaking to your note on javascript trying to hit those empty spots, this is actually very inconsistent in javascripts implementation. Some methods skip the holes entirely, others use them.
I think there may have been a misunderstanding, I don't see why you wouldn't modify your post.
I haven't once argued that holey arrays are good or that there are no drawbacks (I even said in my original reply: "While the statements you are making are true, your example is still not entirely representative of this fact"). This whole time I've just been trying to point out the problems with the testing method. All I'm suggesting is utilizing the startup section of jsperf for a more honest test, like shown in jsperf.com/test-assign-vs-push/23
Currently your post is using a test where the main performance difference is the initialization of a large array and then joining said 2000 element array. compared to initializing an empty array and joining 20 elements.
Your most recent example is a much better showcase of the drawbacks of holey arrays.
Reversing the order of the tests reveals the opposite answer - I fear this is a jsPerf limitation. But again you have now made a weird array by adding values and not pushing for packed - so perhaps it's also a browser implementation of that which is giving you amazingly dramatically different results. Without the actual perf I can't see but 94% slower seems just very odd and certainly not inline with the one I link below in either case.
I already mentioned about chrome vs firefox. Please go through the entire thread before commenting.
Also, don't forget to watch the video that is posted at the end of article. It is by v8 team member. That should answer most of your questions if you won't trust on random tests.
I won't be able to respond on this post further if the video provided at the end of post is not watched. Thanks!
For further actions, you may consider blocking this person and/or reporting abuse
We're a place where coders share, stay up-to-date and grow their careers.
I noticed you updated your example for accuracy. While the statements you are making are true, your example is still not entirely representative of this fact. The initialization of the array is one of the more costly steps in your example, especially one of size 2000
It might make sense to use jsperfs setup function to create them outside the timed section.
Notice how this shows the holey array as faster? This is because it still isn't a fair test, the packed array needs to grow to accommodate insertions using push, so we should be testing with a packed array the same size as the holey array.
I'm not seeing much of a difference between a packed array and holey array using the constructor, so I tried a different way of making a holey array and saw a major drop in performance.
This last example shows the effects of holey arrays. I'm unable to test this in a way that shows a performance benefit to not using the array constructor, I could be wrong about this in some way, but the benefits seem to be marginal at best. The holey arrays created using the other method do seem to act different than ones created using the constructor nonetheless.
In most of the examples that you have quoted, you are checking only the assignment part but not retrieve part.
Consider this example, where

jointriggers retrieve part also. You will get the results otherwise,Only assignment case
In the same example as you have given in the first snippet also gives the equal results if we don't use push.

pushtend to take a longer time but I still need to get a better clarity on to howpushtakes longer.I'm guessing you ran this test: jsperf.com/test-assign-vs-push/12
The join method is taking so long because it is running on an array with length 2000 compared to the array of length 20, it's not a fair comparison. Despite those being 'empty' they aren't ignored by the join method.
Try running:
It still prints
test test test test test test test test testdespite the empty entriesIf you change
new Array(2000)tonew Array(20)that difference becomes negligible.In that case, let's have this code in the setup,
And this is the result,

Now both the arrays are of size 2000 but the
packedis not holey array.That brings another loophole in holey arrays
In holey array, even though we have not assigned any values to the array, just because of allocation, the javascript engine is trying to hit those elements.
When we use an array with
new Array(2000), would we not tend to use join,reduce,map and more?jsperf.com/test-assign-vs-push/23 looks to be the same as what you are using, however when I run it I get much different performance results:
A very negligible difference.
Also speaking to your note on javascript trying to hit those empty spots, this is actually very inconsistent in javascripts implementation. Some methods skip the holes entirely, others use them.
for example, map:
Interestingly the console output is only:
meaning the callback was only run for the one index that had a value.
I think that's because chrome team is trying optimize the holey arrays too.
You are correct, I just tested it in firefox and got the same results as your example.
Nice discussion thread. Thank you, Hayden Mankin!
Yes! this was really interesting to explore. I hadn't even considered the differences in browsers implementations.
I still think it would be best to modify your post to show tests using the setup area and similarly sized arrays as you have here for full accuracy.
May be not for now!
Though it looks like chrome is working on holey array performance, they haven't given a heads-up yet on safe usage of holey array.
You may want to go through it, It is a video done by one of v8 team member.
youtube.com/watch?time_continue=44...
I think there may have been a misunderstanding, I don't see why you wouldn't modify your post.
I haven't once argued that holey arrays are good or that there are no drawbacks (I even said in my original reply: "While the statements you are making are true, your example is still not entirely representative of this fact"). This whole time I've just been trying to point out the problems with the testing method. All I'm suggesting is utilizing the startup section of jsperf for a more honest test, like shown in jsperf.com/test-assign-vs-push/23
Currently your post is using a test where the main performance difference is the initialization of a large array and then joining said 2000 element array. compared to initializing an empty array and joining 20 elements.
Your most recent example is a much better showcase of the drawbacks of holey arrays.
Reversing the order of the tests reveals the opposite answer - I fear this is a jsPerf limitation. But again you have now made a weird array by adding values and not pushing for packed - so perhaps it's also a browser implementation of that which is giving you amazingly dramatically different results. Without the actual perf I can't see but 94% slower seems just very odd and certainly not inline with the one I link below in either case.
jsperf.com/testh-v-p
I already mentioned about chrome vs firefox. Please go through the entire thread before commenting.
Also, don't forget to watch the video that is posted at the end of article. It is by v8 team member. That should answer most of your questions if you won't trust on random tests.
I won't be able to respond on this post further if the video provided at the end of post is not watched. Thanks!