1. Preview.js
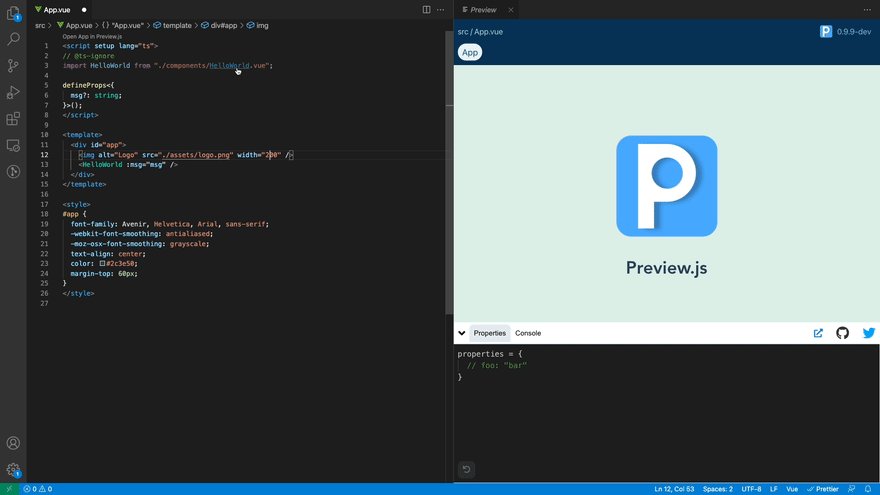
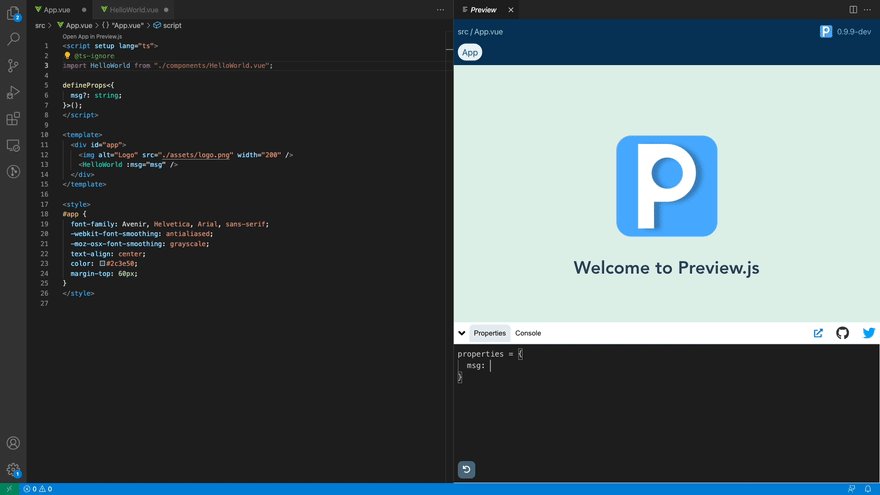
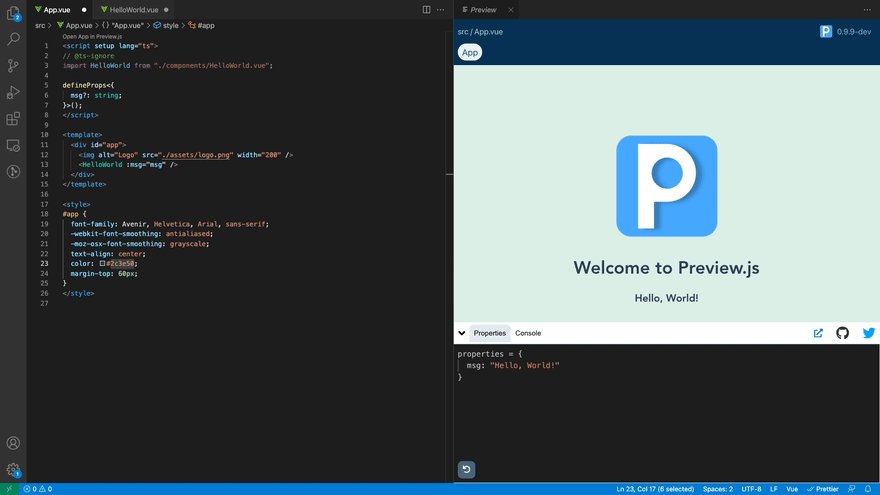
Talking of testing front-end preview, here’s another VS Code extension. Preview.js is a full-fledged extension that lets you perform almost hot reloads on Vue and React component previews instantly in your IDE.
Besides, the Preview.js editor is darn quick to display errors if any, and also lets you customize the properties that are reflected almost instantly. and It supports multiple previews, wrapping components, and storybooks as well.
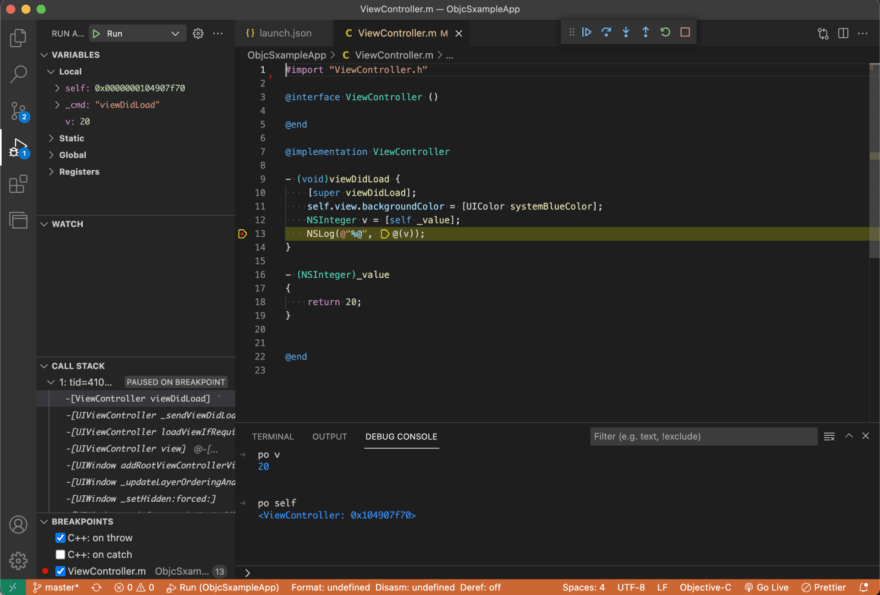
2. Lightcode iOS Debug
We can use VS Code for iOS projects. Perhaps, if you’re wanting to try how GitHub Copilot fares with Swift. Or maybe just to debug your Flutter app.
Either way, the Lightcode iOS Debug extension adds support for easier debugging of iOS apps — by letting us run the apps on the phone and also use breakpoints, inspect local variables, etc.
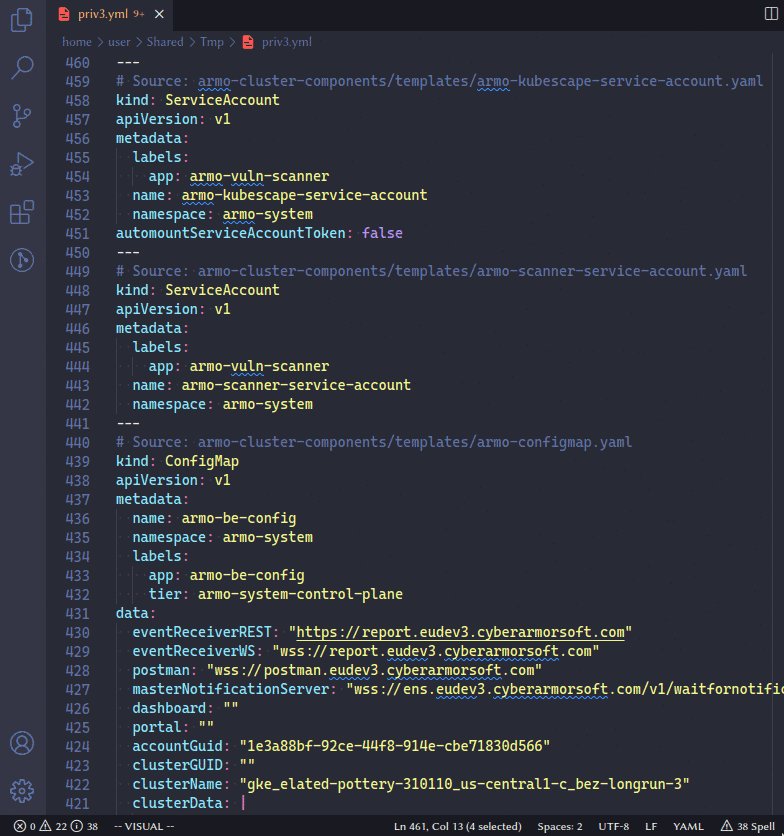
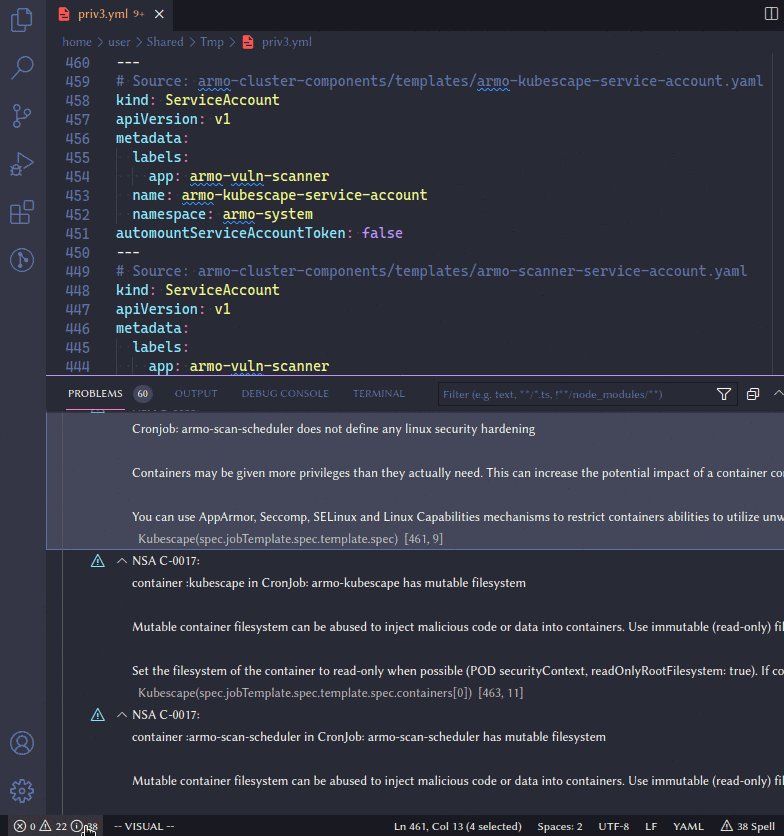
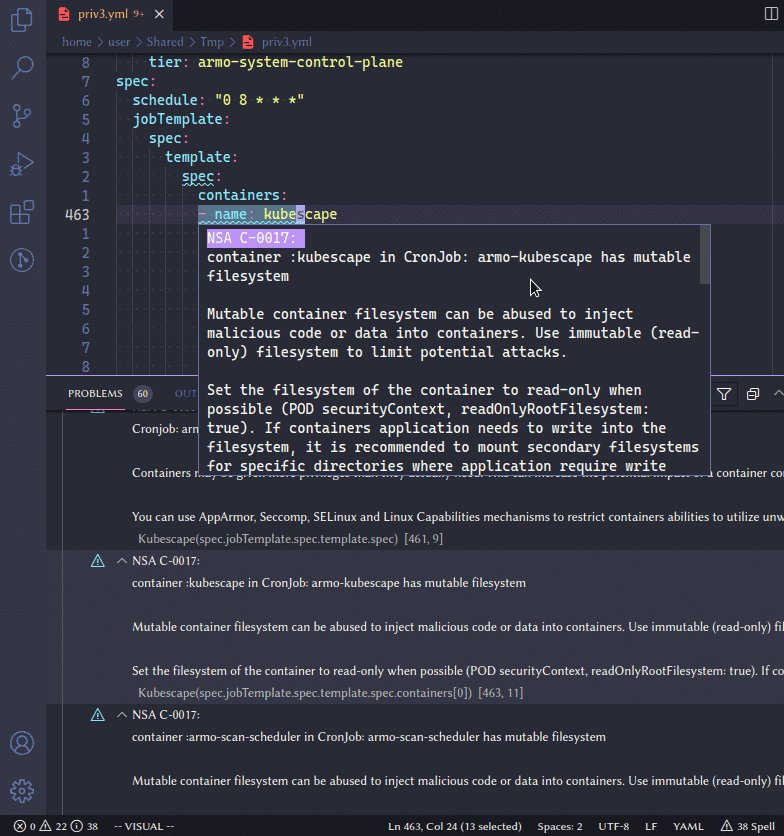
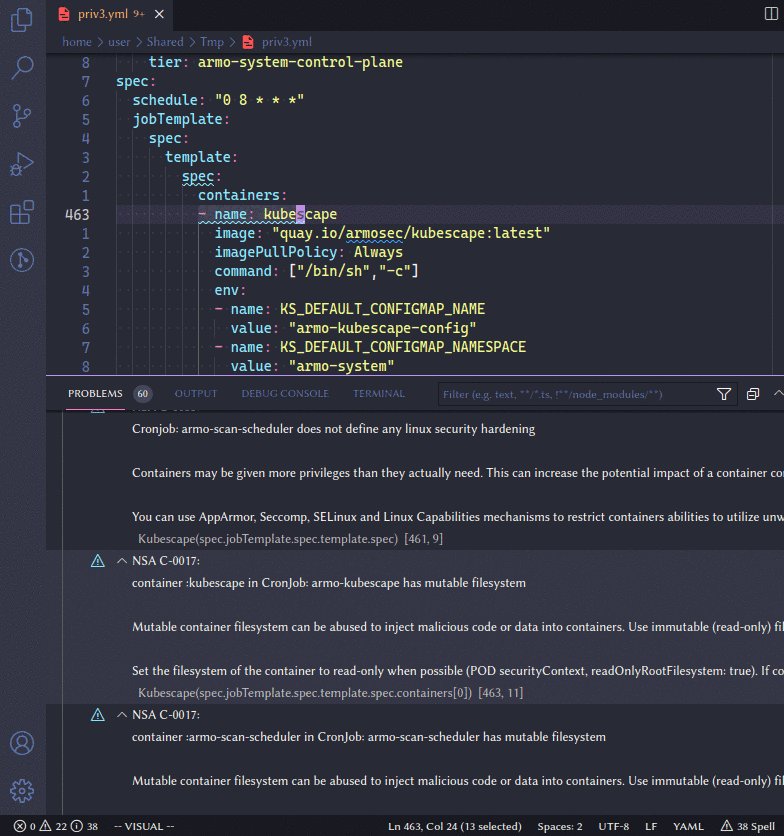
3. Kubescape
Kubescape is an emerging open-source tool for performing security analysis on Kubernetes clusters in your CI/CD pipelines.
We now have a Visual Studio Code extension that lets you scan YAML files for security issues and misconfigurations just after you saved your code — thereby letting you find access control breaches and other vulnerabilities quickly — all within your editor itself.
4. Dyno File Utils
You could be starting a new project. Or maintaining a large codebase. In either case, file util VS Code extensions always come in handy.
Inspired by File Utils VSCode Extension, the Dyno File Utils VS Code extension provides file customization operations — like creating, deleting, moving, and remaining one or more files and folders. The extension also lets you exclude certain files or folders, generate new folder structures from strings, and create project templates.
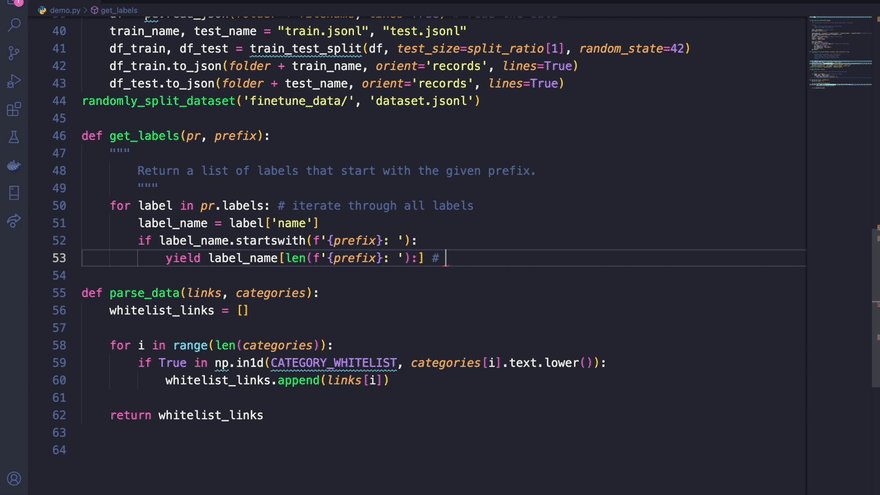
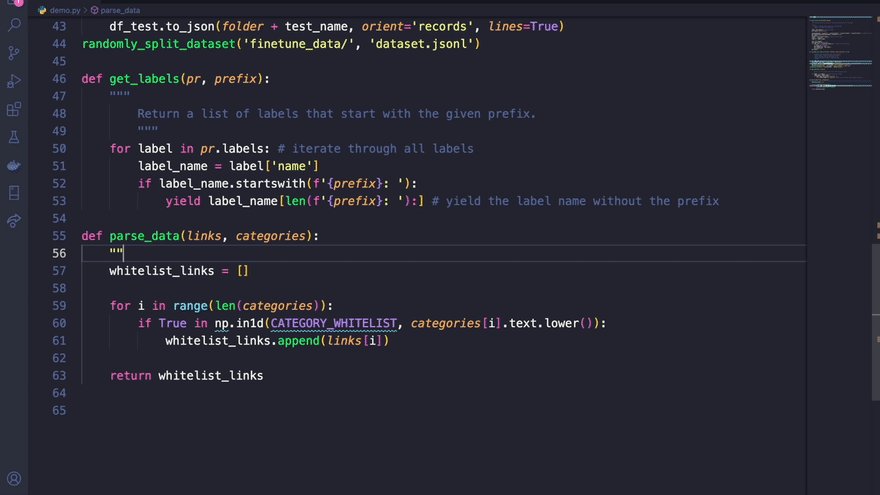
5. Readable — Ai Generated Comments
The Readable — Ai Generated Comments extension uses Open AI’s GPT 3 to auto-generate inline comments and docstrings. It works across Typescript, Javascript, Python, C#, C++, Java, and PHP at the moment.
And from the initial looks of it, the extension does an inverse of the GitHub Copilot. In order to start comments suggestion, simply type double // or # if you’re using Python.
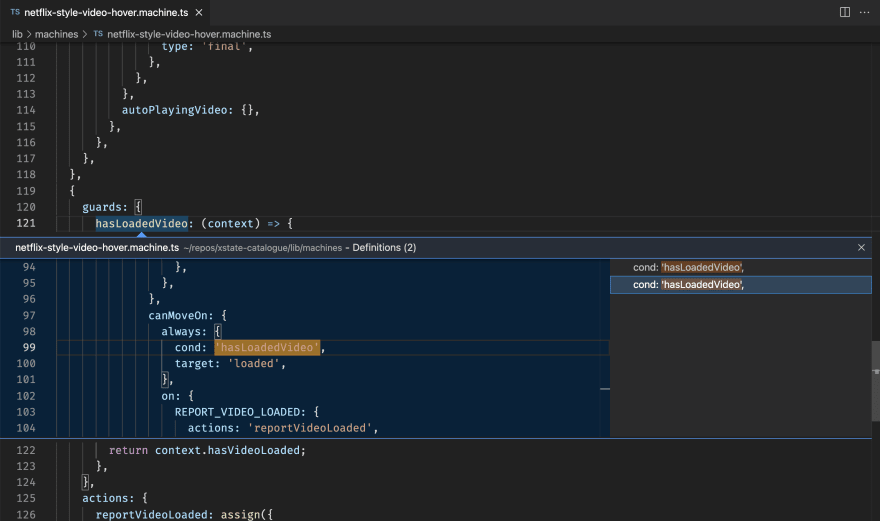
6. XState
XState is a popular JavaScript library for creating state machines. They’ve enhanced the developer experience with the all-new VS code extension.
From autocompleting transition targets and initial states to highlighting issues in your state machine to visualizing the XState machine with an interactive diagram to jumping across targets, actions, and conditions — they’ve got everything to simplify your workflow.
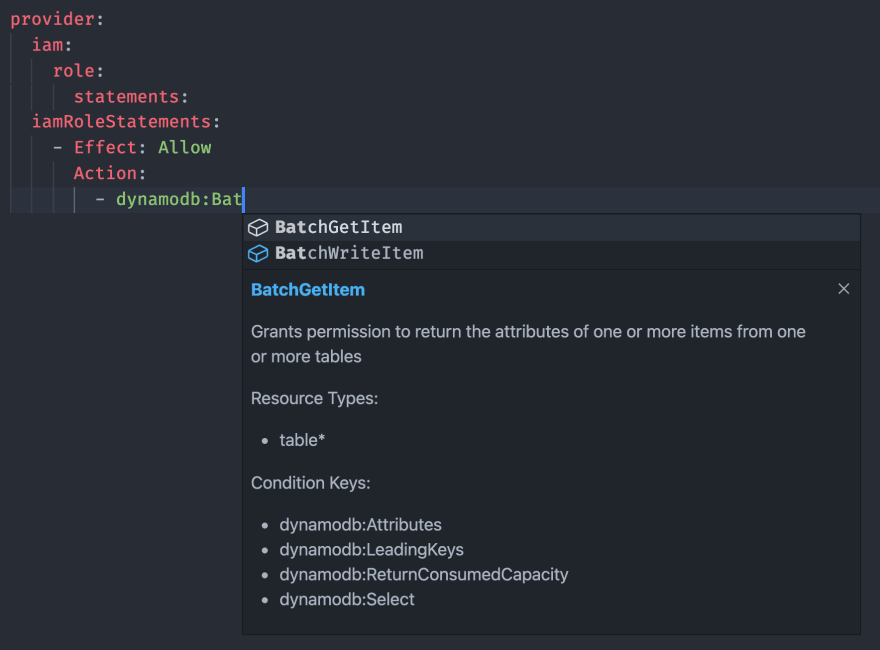
7. IAM Legend
Tired of reading the AWS IAM docs? In that case, this is the ideal extension you’d need.
IAM Legend lets you autocomplete code, browse documentation and use resolutions for wildcard actions — without ever leaving the VS Code editor.
It supports the Serverless framework and Terraform as well.
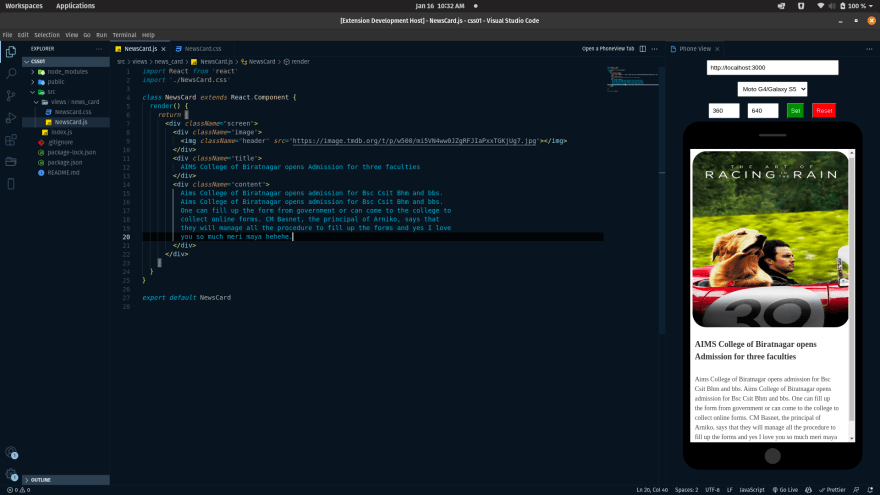
8. PhoneView
This one is handy in case you want to check if your website previews correctly on mobile screens. Once installed, a menu becomes visible on right side which says "Open PhoneView Tab". Press it and you are good to go.
9. Luvia Theme
A purple-ish theme that dark mode lovers and who code at night would thoroughly enjoy.
10. Material Code
Google’s design in your VS Code editor. Auto enables recommended settings like bracket pair colorization.Blue-grey dark theme. Adjust lightness, blue intensity in settings.
❤️ Like && Subscribe 🙏

















Top comments (1)
Maybe you will also like the VSCode extension "Blockman". It highlights nested code blocks based on curly/square/round brackets, html/xml tags and Python/Yaml indentation. (I am the author of Blockman).