Django Doctor audits codebases to find and auto fix Django anti-patterns. We checked the Django codebase itself for anti-patterns that Django documentation suggests we avoid. In short they did very well, but there is small room for improvement.
1. Hard-coded static asset URL in template
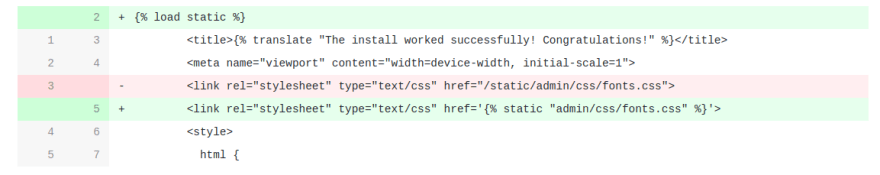
Django best practice suggest avoiding hard-coding static assets and instead using {% static .... However, the Django codebase is hard-coding a font file for this admin template. This file is used in the technical 404 response. The impact is low: the font might not load.
If you’re unfamiliar: {% static ... returns the path the browser can use to request the file. At it's simplest, that would return a path that looks up the file on your local file system. That's fine for local dev but in prod we will likely use third-party libraries such as whitenoise or django-storages to improve performance of the production web server.
There are reasons other than "because S3" for why we use {% static ...:
File revving
Whitenoise has a storage backend STATICFILES_STORAGE that performs file revving for cache busting. As a result the file path rendered in the template is renamed: script.js may be renamed to script-23ewd.js. The STATICFILES_STORAGE generates a hash from the file’s contents and renames the file and generates a manifest file that looks like:
{ 'scripts.js': 'scripts-23ewd.js'}
This is called revving. {% static 'script.js' ... renders 'script-23ewd.js' in the template because 'script.js' is looked up in the manifest, resulting in 'script-23ewd.js' being resolved.
This is for cache busting: when the file content change the file name changes too, so a revved file can have cache headers set to cache forever in the CDN or browser. On the next deployment if the file contents changes so too does the file name being requested and thus the most up to date file is retrieved by the browser.
So {% static ... handles abstracting away cache-busting mechanisms so we can focus on templatey things in the template instead.
How would you solve these anti-patterns? Try our Django performance refactor challenge.
Websites can move home
Given enough time a website can change where it's served from:
- From subdomain to path: abc.example.com to example.com/abc/ and xyz.example.com to example.com/xyz/. This has happened in a project I was in for SEO reasons.
- Merging multiple repositories into one. This happened to a few projects I was involved with to make development more efficient.
At this point it would be unclear which app's files are served from /static/. Yes a developer can find a replace all of /static/ with /abc/static/ and /abc/static/. But if {% static ... was used they would not need to.
So {% static ... prevents Javascript and CSS from breaking because where the website is served from changed.
Serving from S3
Django suggest not serving static files from the web server in production. One way to do that is to serve the files from S3. If STATICFILES_STORAGE serves from S3, then the static domain will likely be different from webserver domain unless some configuration in Cloudfront ensures otherwise.
So in that case using {% static 'script.js' ... ultimately renders https://s3-example-url.com/script.js instead of /static/script.js.
2. Django code style: Model method order
Increasing standardization and predictability of your code style helps other developers read your code and ultimately makes it easier and cheaper to work with as it grows.
The Django Coding Style suggests the following order of inner classes, methods and attributes:
- Field choice tuples
- Database fields
- Custom manager attributes
- class Meta
def __str__()def save()def deletedef get_absolute_url()- Any custom methods
However, Django broke this advice twice. Oddly both are in the same file.:
Again, the impact is low, so 👏 Django core devs.
Does your code follow Django best practice?
Over time it's easy for tech debt to slip into your codebase. I can check that for you at django.doctor, or can review your GitHub PRs:
Or try out Django refactor challenges.









Top comments (0)