Hello, this is Testmace! You might have known about us from our previous articles. For those who have just joined us: we're working on Testmace - an IDE for API design. How are you different from Postman? This is the most frequently asked question while comparing TestMace to other similar products. It feels like the time we gave a detailed answer to it. You can see all benefits of our product down below.
Nodes
If you use Postman, you must be aware that the interface of a request has all necessary features. You can see scripts, tests, and requests there. It makes things easier for new users, but in more complex scenarios this approach isn't flexible enough. What if you need to create a few requests and aggregate them? What if you want to run a script without creating a request or multiple logically separated scripts? At least you would definitely like to separate tests from basic utility scripts. Moreover, the all-features-in-one-node approach is unscalable since the interface quickly becomes too heavy.
TestMace initially separates features among nodes of different type. You want to send a request? A request step node is here for you. You'd like to write a script? Use a script node for that. Need tests? An assertion node, here you go. By the way, you can also wrap it all in a folder node or easily combine some of the nodes. This approach is not only more flexible, but also according to the single responsibility principle it allows to use only those features that are needed for a specific task. Obviously, you don't need scripts and tests for sending a request.
Human-Readable Format of Projects
There is an important conceptual distinction between TestMace and Postman regarding data storage format. Postman stores requests somewhere in your local storage. In case you want to share your requests with other users, you're going to have to use built-in synchronization. In fact, this is a quite common approach, which has its own shortcomings. And what about data security? Some companies' privacy policy might not allow to share personal data with third parties. We believe, TestMace can offer a better solution here, and it's called "human-readable project format".
First, TestMace has such entity as Project. The application itself was developed with ability to store projects in version control systems in mind: the project tree almost completely reflects the file structure, for storing files we use the YAML format (no extra brackets and commas), and every node's file representation is given in the documentation in detail. In most cases, you won't need to refer to it though, because of logical field names.
How can you benefit from it? You can alter your team workflow in a very flexible way, using all common approaches for that. For instance, developers can save the project files in the same repository as backend. As for branches, apart from changing the code base, a developer can also correct existing request scenarios and tests. After committing changes in your repository (git, svn, mercurial, whatever you like more) your favorite CI runs our console utility - testmace-cli, and the report received (which may, for example, be in the junit format, that is also supported by testmace-cli) is sent to the corresponding system. Thus, the abovementioned data security problem is not a problem anymore.
As you see, TestMace does not impose its ecosystem and paradigm. It easily adapts to already working processes instead.
Dynamic Variables
TectMace follows the no-code concept: if a problem can be solved without coding, we’re trying to give you this opportunity. Well, working with variables usually does not require you to write code.
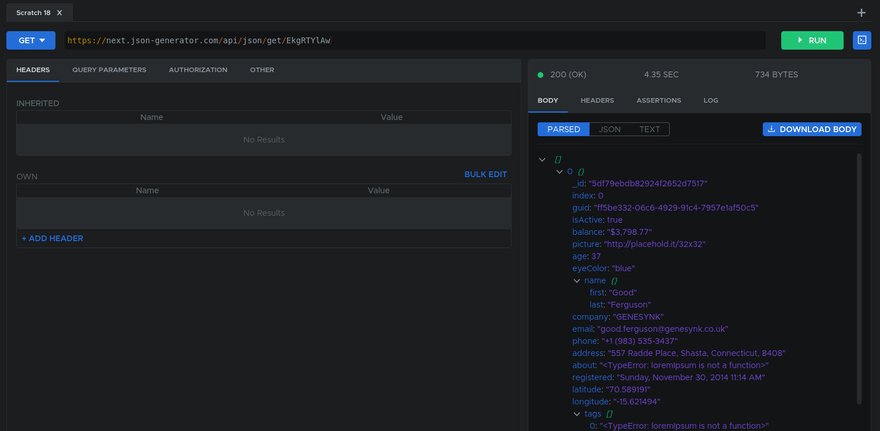
For example, we've received a response from the server and want to store a part of it into a variable. In Postman we'd write something like this in a test script (which is kind of weird):
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("data", jsonData.data);
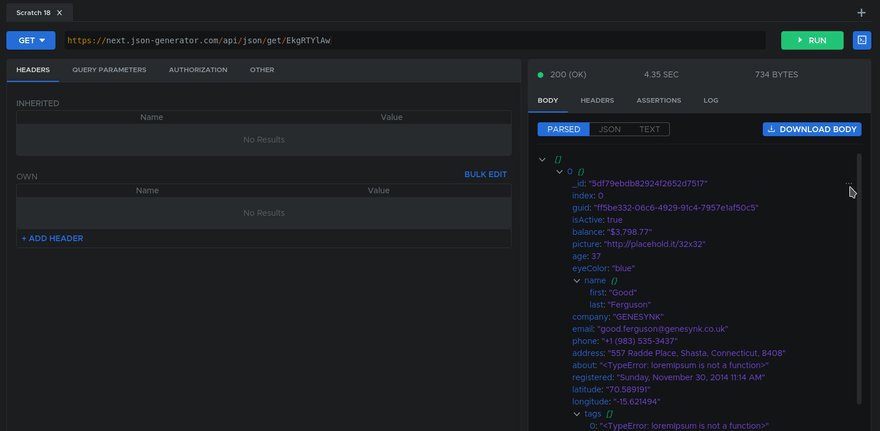
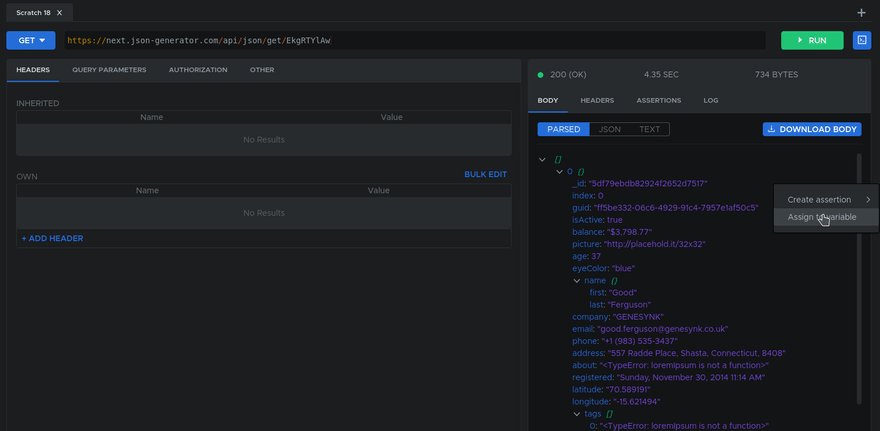
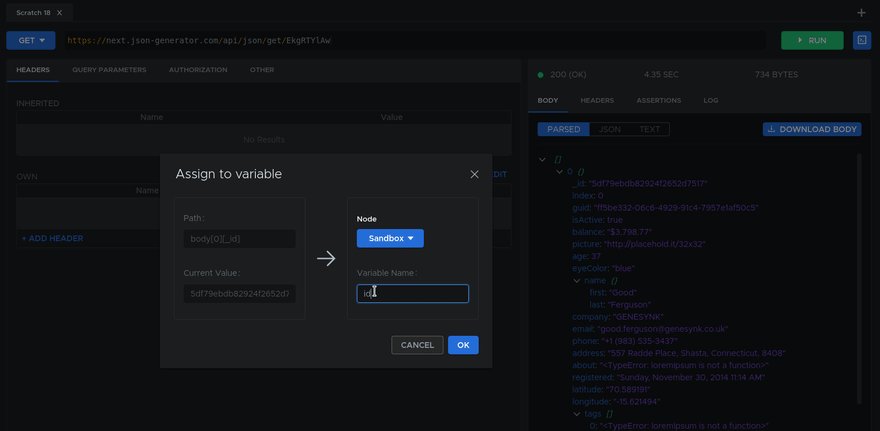
Our opinion is that writing a script for such simple and frequently used scenario looks excessive. With TestMace you can do assign a response part to a variable using graphical user interface. Just look at how simple it is:
This dynamic variable will now be updated after every new request. Surely, you may argue that postman's approach is more flexible and allows to not only make an assignment, but also do data pre-processing. Let's modify the previous example:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));
TestMace has a script node for this scenario. To do the same in TestMace, we need to send a request and create a script node, using the following code for a script:
const data = tm.currentNode.prev.response.body.data;
tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));
As you see, nodes combination works well in this case. For this simple scenario you can just assign the ${crypto.MD5($response.data)} expression to the variable you create using the graphical user interface.
Creating Tests via GUI
Postman allows to create tests by writing scripts (in JavaScript). Seems like this approach has no downsides: almost unlimited flexibility, ready-to-go solutions, etc.
But life is life and in reality, QA engineers often don't have any programming skills, but they would like to be helpful. In this case, TestMace suggests you follow the no-code concept and create simple tests via GUI without writing scripts at all. Let's create a test that verifies if some values are equal. This is how it looks like in TestMace:
However, you still have an option to write your tests on your own. There are the same libraries as in a script node and chai for writing tests.
Running Existing Scenario via Link (Link Node)
Quite often you may need to run some request or even a request scenario several times in different parts of the project. For example, a custom multi-step authorization, setup environment, etc. In terms of programming languages, we need to have some functions, that can be reused in different parts of the application. There is the link node type in TestMace for this purpose. It's very simple to use it:
- create a request or scenario;
- create a link node;
- set a link to the request or scenario created in step 1.
In more complex case, you can specify which dynamic variables should be passed to the above-the-link level. Sounds confusing? Imagine you've created a Folder node named create-post and assigned it to the postId variable. Now in the create-post-link node you can explicitly assign the parent of create-post-link to postId. This mechanism (again, in terms of programming) can be used for returning the result from a function. Great! DRY in action, and no changes in the code.

As for Postman, a feature request on reusing requests has been there from 2015, and it seems there are some implications, that they are working on it. Now you can change the execution flow in Postman, that, in theory, allows to achieve this behavior, but this is rather a dirty hack, than a working approach.
Other Differences
More control over variables scope. The smallest scope where you can define a variable in Postman is the collection scope. TestMace allows to define variables for any request or folder. Postman's Share collection allows to export only collections, while in Testmace sharing works for any node
TestMace supports inheritable headers, that by default may be inserted into child requests. Postman has an issue on that, and it's already closed, but the solution is... to use scripts. In TestMace everything is configured via GUI and there is an option to disable headers inheritance in certain children
Undo/Redo. This works not only while editing nodes, but also while moving, removing, renaming and other actions, that change the project structure
The files you attach to your requests are a part of the project and are stored together with other project files and synchronize well (as compared to Postman), so you don’t have to choose all necessary files manually every time and share their archives with your colleagues anymore
Features In Progress
We couldn't resist the temptation to spill the beans on our next releases, especially on these new powerful features, that are being tested at the moment. So, here they are.
Functions
As you know, for values generation Postman has so-called dynamic variables. The list of those variables is very impressive, and the great majority of functions are used to generate fake values. For example, to generate a random email, you should write:
{{$randomEmail}}
Since these are variables (even if they are dynamic), they can't be used as functions - they aren't parametrizable, so you wouldn't be able to get a hash of a string.
We're planning to add "real" functions to TestMace. You will be able to access a variable and call a function inside ${}. To generate a fake email, you'll just have to write:
${faker.internet.email()}
This is a function, and you may notice that you can call a method of the object now. Instead of a long flat list of dynamic variables we have a set of logically grouped objects.
And how to calculate a hash of a string? Easy!
${crypto.MD5($dynamicVar.data)}
See, you can even pass variables as parameters! At this point, you may suspect something wrong...
Using JavaScript in Expressions
... That's right! When we were thinking on functions requirements, we suddenly realized, that we should allow users to use valid JavaScript in their expressions. So now you can write something like this:
${1 + '' + crypto.MD5('asdf')}
Do it right in edit fields, no scripts required!
As for Postman, you can only use variables, and if you try to write an expression of some kind, the validator would give a warning and refuse to execute it.
Advanced Autocompletion
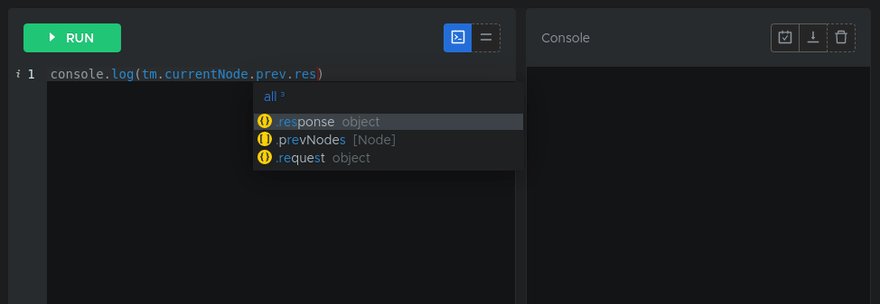
For now, TestMace is equipped with a standard autocomplete feature:
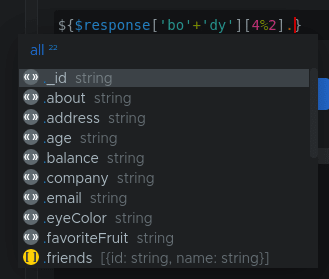
As you see, there is a possible line together with what it refers to. This mechanism works only for expressions in ${} braces.
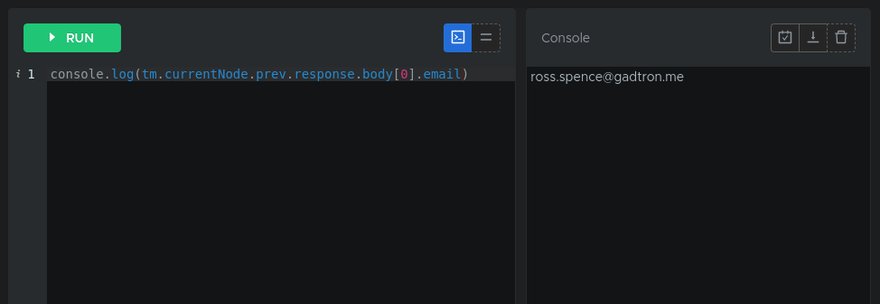
Note the visual markers for variable types (e.g. string, number, array, etc). You can also switch between several autocompletion modes (for instance, you can choose variables or headers autocompletion). This isn't the main thing though! First, the autocomplete feature works even for expressions (wherever it's possible). This is how it looks like:
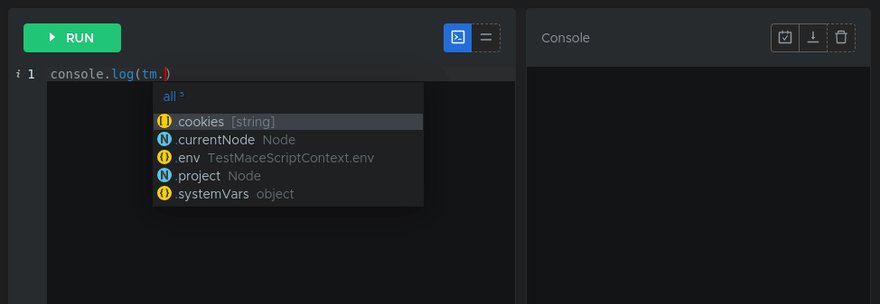
Second, it is now available in scripts, too. Just look at it!
There's no point to compare it with Postman. There you'll find only autocompletion of static variables lists, headers and their values. I may have forgotten something. It doesn't work for scripts :(
Conclusion
In October we celebrated a year of working on our product. We were able to do a lot of things and, at some point, catch our competitors. Anyway, our goal is to create a really powerful tool for API development. There's still much work to be done. Here's our rough plan for the following year: https://testmace.com/roadmap/.
Your feedback will allow us to work harder on new features, and your support empowers us and makes us believe we're being helpful. Today is a very important day for our project. Today we post TestMace on ProductHunt. We ask you to support our product, it's very important for us. Oh yes, we have an appealing limited-time offer for you on our PH page!
Also TestMace team has a cool offer for our followers:
Read more on our site testmace.com










Top comments (16)
Looks promising, I would definitely put some effort into that UI though its hard to look at imo. Personally, I'd rather use Insomnia REST Client because it's open-source, and has a clean UI. There's also Postwoman which is new and looks promising.
Thank you for the feedback, we're working on UI to make it cleaner
Looks promising. I notice your selection of supported authorization types does not include, for example, AWS signature whereas Postman does. Is this something we can expect Testmace to support in the future?
When we plan a backlog we listen to the opinions of our users. And honestly they haven't asked about it. But we can consider this feature
Is it built with Electron?
Yes, it is
welp, I hope it won't hog memory like Postman then, that's what made me switch to Insomnia for now, but I'll def check it out
Great work
Thank you so much! TestMace consumes in around half as much RAM than Postman. So I think you should definitely try TestMace, especially if memory consumption is important for you
Congrats on getting to 1 year!
Looks awesome, I might take a look and give it a try. :)
By the way, the link to the roadmap is broken!
Thank you! The link is fixed, thank you so much!
The functionalities of TestMace look really interesting! But... No offence, the UI is pretty ugly IMO 😄 It could get a little bit more polish!
Thank you for your honest review! Probably do you have specific claims to UI or it's in general?
Mostly inconsistency. Those are in colors, spacings between the elements, font sizes, etc. Also, I find the colors are not playing together too well. It would be cool to apply a matching color palette into the UI.
But this is just my opinion, It might be just me 😄
Thank you, we're hard working on UI and convenient and beautiful UI is one of our main goal. In the latest release we'he made redesign. But I agree there is room for improvement
The links on Testmace website is redirecting to 523 error.
Probably is was a temporary problem. Now everything is okay