With the latest release of React Dashboard, there is an included analytics function that lets you store your own analytics data. It doesn't store cookies or ip addresses, instead you get the necessities like your most popular pages, referrers, device, browser & country. This has a huge advantage as it's GDPR compliant.
The only requirements are the free version of Netlify & the sandbox database from mLab.
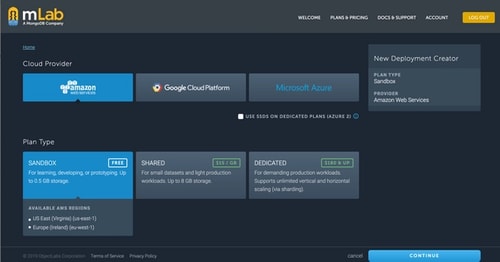
First create a database on mLab. You can choose the free sandbox version:

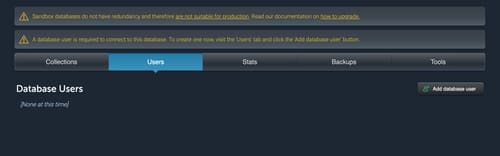
When the database is created, click on it and select the User tab. We need to create an admin user for this database:

Then keep note of your mongodb url:

mongodb://<dbuser>:<dbpassword>@ds031978.mlab.com:31978/dbname
Replace <dbuser> & <dbpassword> with the credentials of the user you just created above.
Now push the code in the React Dashboard folder to Github or Gitlab, then create a new site from Git on Netlify.

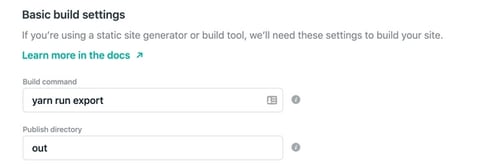
These are the required build steps. It should populate automatically.

Then there are 3 required environment variables:

Fill the MONGODB_URL with the mlab url above, containing the user credentials.
Then on the external site you want to track analytics, run this API request on page load. This can be done with vanilla javascript, jQuery, React or any frontend framework you prefer.
I created a little api request library that you can copy and paste into your code. It uses Axios, so you'll need to run npm install --save axios inside your project directory.
import axios from 'axios'
const createAxios = (token) => {
const instance = axios.create({
headers: {
Accept: 'application/json'
}
});
return instance;
}
export const POST = (url, data, token) => createAxios(token).post(url, data, token);
export const PATCH = (url, data, token) => createAxios(token).patch(url, data);
export const PUT = (url, data, token) => createAxios(token).put(url, data);
export const DELETE = (url, params, token) => createAxios(token).delete(url, { params: params || { foo: 'bar' } });
export const GET = (url, params, token) => createAxios(token).get(url, { params });
Then lets use a React component as an example:
import React from 'react'
import {POST} from '../lib/api'
const Index = () => {
React.useEffect(() => {
POST('https://<yournetlifyurl.com>/.netlify/functions/create-visitor', {
referrer: document.referrer,
path: window.location.pathname
})
}, [])
return (
<div><h1>Analytics Example</h1></div>
)
}
export default Index
It's that simple, and you can start tracking your analytics - free, without any tracking cookies. Check out React Dashboard at https://reactdashboard.com







Top comments (0)