I always felt that I needed a list of tags that I can just copy paste for each blog/article that'll take care of Social Media Previews to my SEO. I present you the best "basic" set of SEO Meta Tags for your article(s).
Descriptive, Author and Article Meta Tags
<title>title</title>
<meta property="title" name="title" content="<title>">
<meta property="description" name="description" content="<description>">
<meta property="author" name="author" content="<author>">
<meta name="robots" content="max-snippet:-1, max-image-preview:large, max-video-preview:-1">
<meta property="referrer" name="referrer" content="unsafe-url">
<meta property="article:author" name="article:author" content="https://medium.com/@<medium-handle>">
<meta property="article:published_time" name="article:published_time" content="<date-time>">
Open Graph Tags
<!-- Read more on https://ogp.me/ -->
<meta property="og:locale" content="en_IN" />
<meta name="og:type" property="og:type" content="article" />
<meta name="og:title" property="og:title" content="<blog-title>" />
<meta name="og:description" property="og:description" content="<blog-excerpt>" />
<meta name="og:url" property="og:url" content="<blog-link>" />
<meta name="og:image" property="og:image" content="<blog-image>" />
Structured Data
<!-- Read more on https://developers.google.com/search/docs/guides/intro-structured-data -->
<script type="application/ld+json">
{
"@id": "",
"@context" : "http://schema.org",
"@type" : "",
"name" : "",
"description": "",
"url" : "",
"logo": "",
"sameAs" : [""]
}
</script>
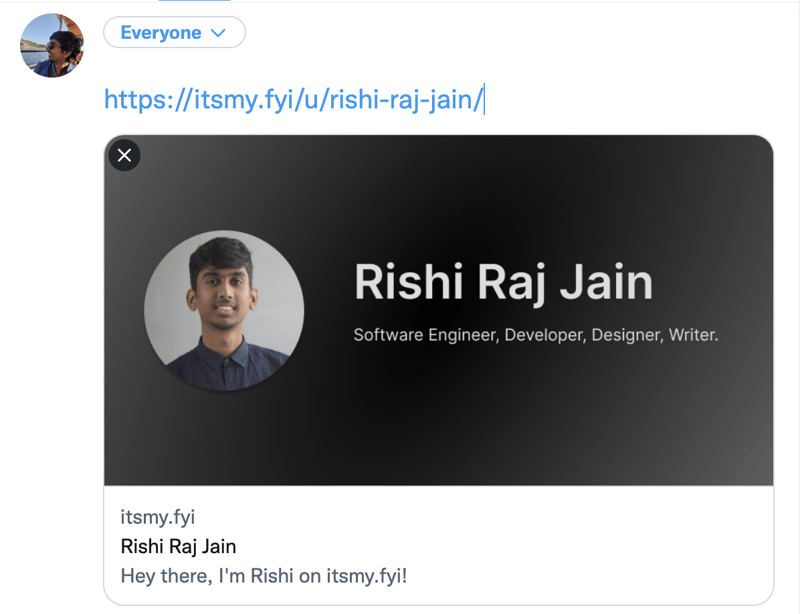
Twitter Tags
<!-- Read more on https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary -->
<!-- <meta name="twitter:card" content="summary" /> -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@<twitter-id>" />
<meta name="twitter:title" content="<blog-title>" />
<meta name="twitter:description" content="<blog-excerpt>" />
<meta name="twitter:image" content="<blog-image" />
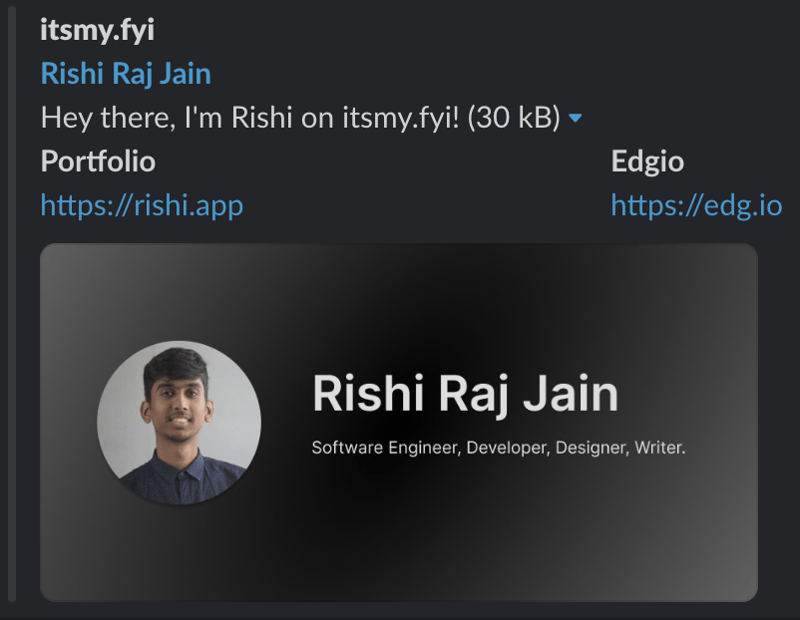
Slack x Twitter Tags
<!-- Read more on https://medium.com/slack-developer-blog/everything-you-ever-wanted-to-know-about-unfurling-but-were-afraid-to-ask-or-how-to-make-your-e64b4bb9254 -->
<meta name="twitter:label1" content="Reading Time" />
<meta name="twitter:data1" content="X minutes" />
<meta name="twitter:label2" content="Written By" />
<meta name="twitter:data2" content="ABCDE" />
Got suggestions to improve? Drop them in comments ✨
Tips
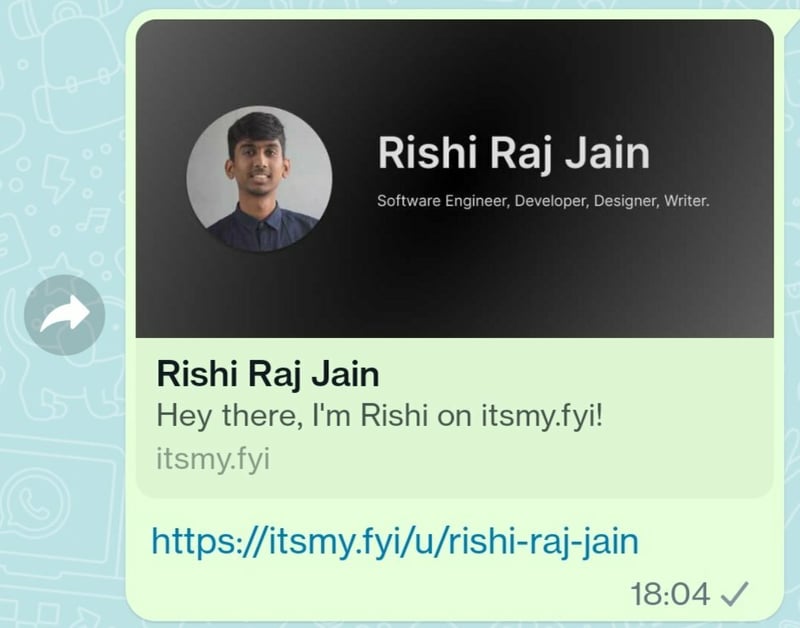
- Keep the size of
:image< 300KB, anything above will not show up on WhatsApp preview image.











Top comments (0)