So, another module of the Scrimba tutorial done and I learned a lot of things like:
- CSS Units
- Flexbox
- display: flex
- flex-direction
- justify-content
- align-items
- flex-wrap
- order
- Media Queries
- Background Image
- Basic Transitions
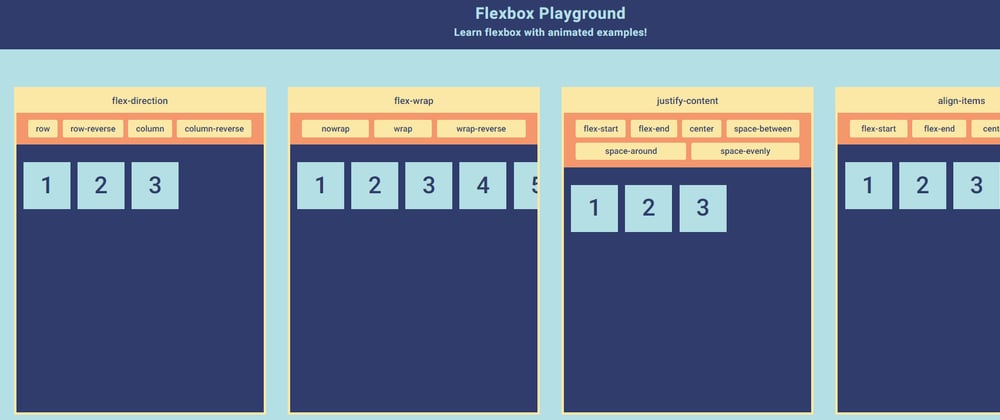
I also did a ton of challenges and I also decided to make one last challenge for myself and because I am fond of tutorials I made flexbox playground so you can try out multiple properties. In order to learn even more I will try to include properties I don't know about so ENJOY!
It took me a lot longer to do than I thought and I really understood that I'm only a beginner and I should use libraries which will ultimately help me make websites a lot faster. There were many things I didn't managed to do and those which I did are still far from perfect. I will take a short break and return to action!







Top comments (4)
thank u so much ! have a good day
Glad it helped haha
It's very helpfull!
Thanks a lot!
My pleasure :)