The Select component is a form control, that after the click displays a collapsible list of multiple values which can be used in forms, menus or surveys.
Select enables you to use ↑ and ↓ arrow keys to navigate through options and use ↵ key to select required option (works for stateful select). We are going to look at how to create a select using contrast.
Contrast also known as CDBReact is a react library which is an Elegant UI kit with full bootstrap support that has reusable components for building mobile-first, responsive websites, and web apps.
Prerequisites
The Select would be built using React, Bootstrap, and CDBReact. You don’t need to have any previous knowledge of CDBReact but the following are necessary:
- JavaScript Knowledge
- Basic React Knowledge
- Basic Bootstrap knowledge
- NPM installed
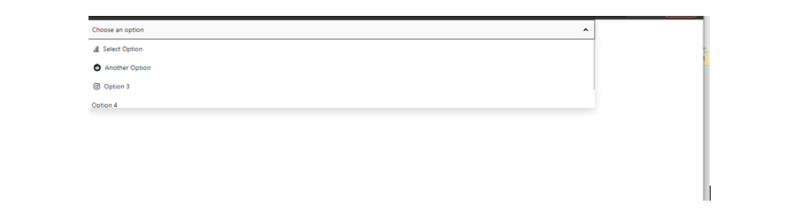
The select page with the icon, we are going to build looks like the image below
Setup
First Check that you have node installed. To do this, run the following command in your terminal.
Code:
node-v
This should show you the current version of node you have installed on your machine.
If you don’t have nodejs installed, download it here.
Installing node also installs npm on your PC but you can still confirm using npm-v. Now that we have node installed, we can start up our React project by going to the directory of our choice and running
Code:
npx create-react-app select-app
I named the project select-app but you can use whatever name of your choice.
Select with icon
Going forward, we need to create a file named select.js which would contain our select component. Then, we can Import the select component that we’ll be using. It is important you download the pro version of contrast to use the select with icons.
Installing CDBReact-pro
Before we install our CDBReact we have to download the pro version here first. Then, we can go ahead to install them in our project. It is advised to add the file to the root of the project by running:
npm install --save ./path-to-the-cdbreact-pro-tgz-file
Or using Yarn
yarn add ./path-to-the-cdbreact-pro-tgz-file
Note that we don’t need to install bootstrap or add it anywhere in our project as CDBReact does that for us upon installation.
Code:
import React, { useState } from "react";
import { CDBSelect, CDBContainer } from "cdbreact-pro";
Here, we imported the useState from react including CDBSelect and CDBContainer from contrast.
we can now go ahead to create the select with icon and add styling to them according to our preference. In order to use the select with icons you need to download the pro version of contrast.
Code:
export const Select = () => {
const [option] = useState([
{
text: "Select Option",
icon:"stack-overflow",
},
{
text: "Another Option",
icon:"reddit",
},
{
text: "Option 3",
icon:"instagram",
},
{
text: "Option 4",
},
{
text: "Last Option",
},
]);
return (
<CDBContainer>
<CDBSelect2
options={option}
iconBrand
selected="Choose an option"
color="white"
/>
</CDBContainer>
);
};
export default Select;
In the above code, the select component is created and the various style and icons are added.
Let us go ahead to import the created select component into our app component
Code:
import './App.css';
import Select from './select';
import Reactdom from "react-dom";
function App() {
return (
<div className="App">
<Select />
</div>
);
}
Reactdom.render(<App />, document.getElementById('root'));
Our page should look like this
A select using contrast is quite simple and allows you to use several tools including bootstrap styling without installing bootstrap to create your select with icon.
Resources
Create Stunning Websites and Web Apps
Building different custom components in react for your web apps or websites can get very stressful. Thats why we decided to build contrast. We have put together a UI kit with over 10000+ components, 5 admin dashboards and 23 additional different pages template for building almost any type of web app or webpage into a single product called Contrast Pro. Try contrast pro!
Contrast React Bootstrap PRO is a Multipurpose pro template, UI kit to build your next landing, admin, SAAS, prelaunch, etc. project with a clean, well documented, well crafted template and UI components. Learn more about Contrast Pro
Resources
Tailwind grid-How to use tailwind CSS grid templates in your project
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
Tailwind form-How to create and style a Responsive Form using Tailwind CSS
How to use tailwind CSS padding, margin and border in your project
How to create a beautiful React Bootstrap select with icons.
How to create a Beautiful Responsive Navigation bar Using Tailwind CSS
Tailwind Modal-How to create a React Modal using Tailwind CSS.
How to Implement a React Step Progress Bar Using Tailwind CSS









Top comments (0)