Table Of Contents
* 🤓 INTRODUCTION
* 🌴BREADTH-FIRST SEARCH
* 🌊DEPTH-FIRST SEARCH
* 👨🏻💻CODE
* 🙏 THANK YOU
🤓 INTRODUCTION
Hello, my dear coders! I hope you are all having a great day 🚀
Today, we are going to explore ways to traverse a tree with algorithms designed to optimize the search and traversal. Of course, for our implementation, we will use Vanilla JavaScript.
If you missed the previous part of this article you can check it out right here:
Article No Longer Available
Please feel free to connect with me via Twitter, Instagram or LinkedIn
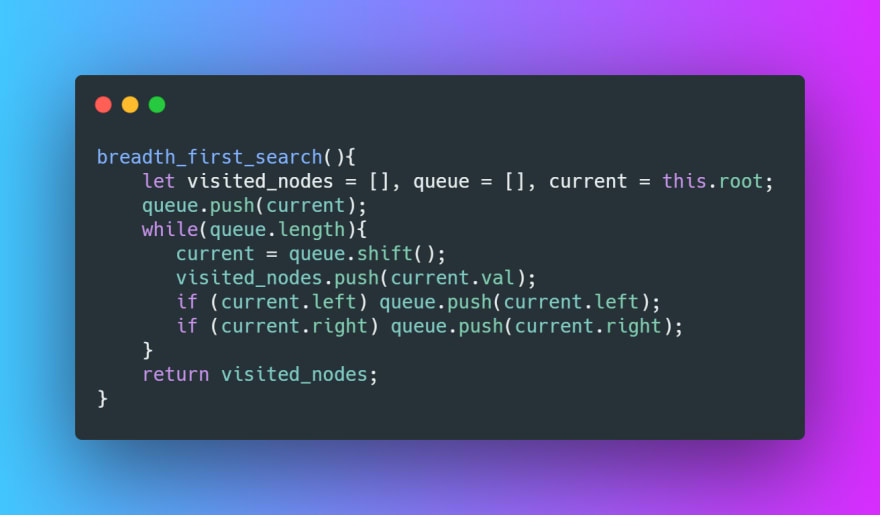
🌴 BREADTH-FIRST SEARCH
Breadth-first search is characterized by the fact that it focuses on every item, from left to right, on every level before moving to the next.

🌊 DEPTH-FIRST SEARCH
The strategy followed by depth-first search is, as its name implies, to search “deeper” in the three whenever possible. Depth-first searches are more concerned with completing a traversal down the whole side of the tree to the leaves than completing every level. There are three main ways to handle this, preOrder, postOrder, and inOrder but they’re just very slight modifications of each other to change the output order.
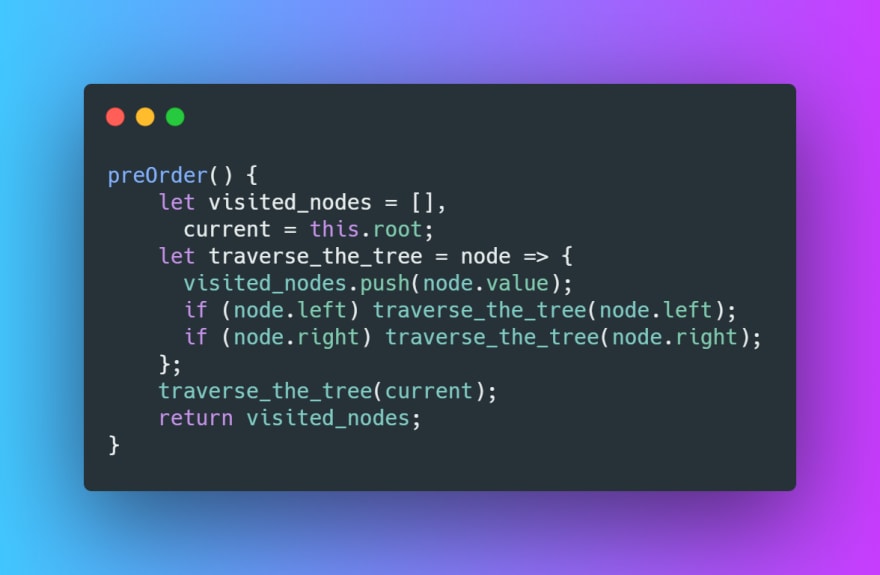
1️⃣ PREORDER
What preorder does, it processes the root, traverses the left subtree, and after that, traverses the right subtree.
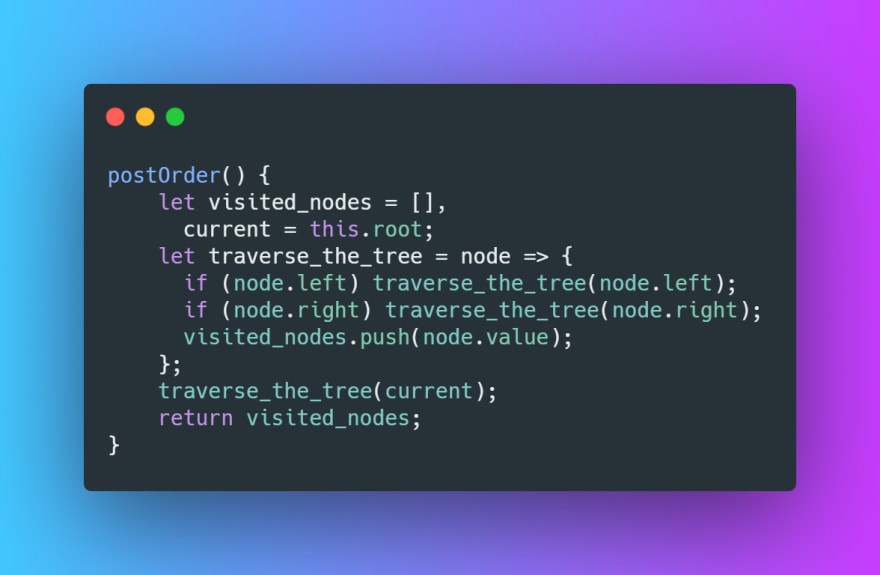
2️⃣ POSTORDER
First, we traverse the left subtree, after that, traverse the right subtree and, process the root.

3️⃣ INORDER
First, we traverse the left subtree of the root, then we process the root and after that, we traverse the right subtree of the root.

👨🏻💻 CODE
Here is the code! 🚀
🙏 THANK YOU FOR READING!
References:
School notes...
School books...
Please leave a comment, tell me about you, about your work, comment your thoughts, connect with me!
☕ SUPPORT ME AND KEEP ME FOCUSED!

Have a nice time hacking! 😊




Top comments (0)