Someone is sitting in the shade today because someone planted a tree a long time ago.
-Warren Buffett
Introduction
Arrays in javascript are variables which can hold more than one value at a time.It is used to store a list of elements which can be retrieved at any point in time.
In javascript, we are provided with lots of custom array methods. Today we will be looking at those array methods that are not used as much as the popular ones like: map(), filter() and reduce().
The question is, how do I know which array methods are popular or not? I was able to do that through a tool called Google Trends.
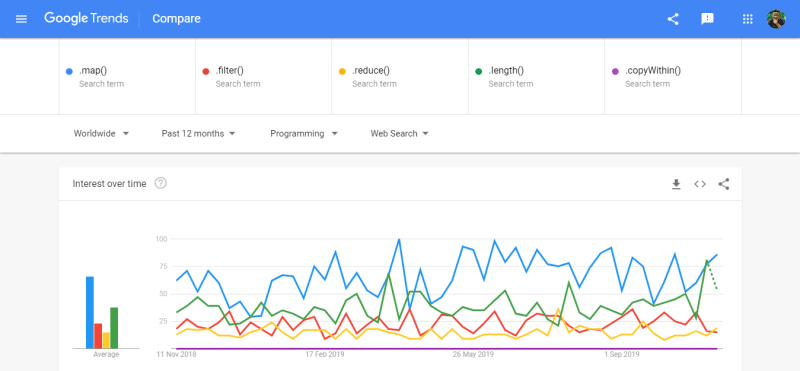
Google Trends is a website created by Google that analyzes the popularity of top search queries in Google Search across various regions and languages. The website uses graphs to compare the search volume of different queries over time.
Now let's get started with the first unpopular method in javascript.
1. Array.prototype.entries()
Definition
The entries() method is a custom javascript method that helps to get a new array, which returns a new array iterator as key|value pairs.
Search Query Statistics
Analysis of the query results from the image above shows that, Array.prototype.entries() is not as used compared to other array methods like map, filter and reduce
Code Example / Usage
Result
0,Nigeria
1,Usa
2,France
3,Brazil
Summary
From our result, using the array.entries() method, we were able to get the key value pair for each index of the array.
2. Array.prototype.copyWithin()
Definition
The copyWithin() method in javascript copies part of an array, within the same array without adding or subtracting from the original array. That is, it changes the position of elements within an array without modifying it's length.
Search Query Statistics
The query result shows that the Array.prototype.copyWithin() method shows that the data for amount of time it's been queried is insufficient to be plotted into a graph, which is why it's on this list.
Code Example / Usage
Result
4 5 6 4 5 6 7 8 9 10
Summary
our result above shows that the copyWithin method placed at position 0, the index between 3 and 6, while the length of our array remains the same.
3. Array.prototype.every()
Definition
The every() method checks if all the elements in an array meets up with the condition provided by a specific function.
This method returns a Boolean value depending on the condition set by a particular function.
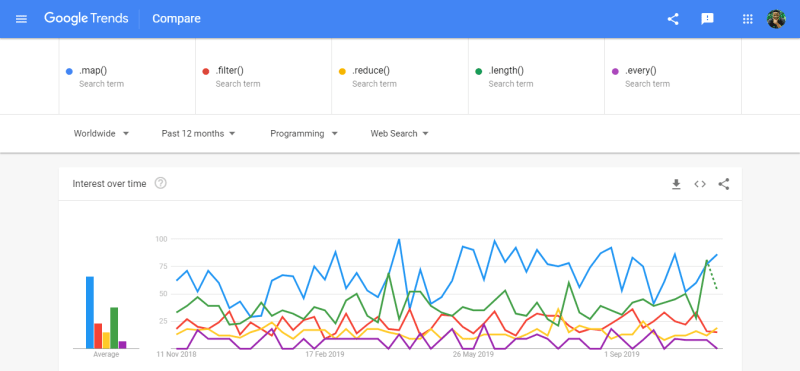
Search Query Statistics
The graph above shows that the query results of Array.prototype.every() is not as used compared to other array methods like map, filter and reduce which is why it's on this list.
Code Example / Usage
Result
true
Summary
The example above checks if all the numbers in the figure array are either equals to, or greater than 18, which is why it returned the Boolean value true
4. Array.prototype.fill()
Definition
The Array.fill() method is used to fill the elements in an array with a given static value. It takes in three parameters, the value which is required and start and end which are both optional.
The start and end parameters helps us to specify which position to fill in the array.
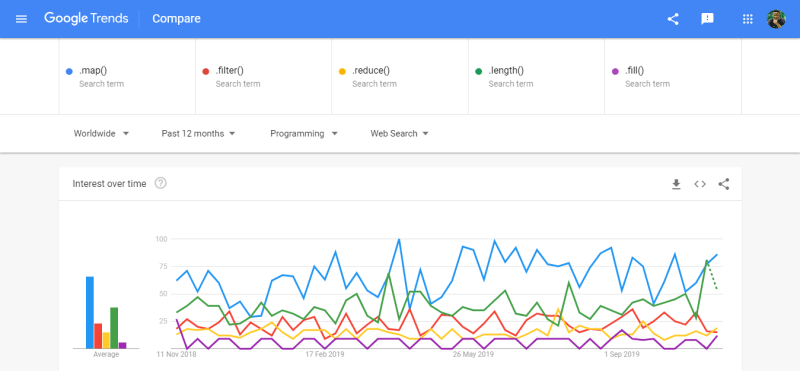
Search Query Statistics
Code Example / Usage
Result
Array [1, 5, 5, 5, 5, 5, 5]
Array [6, 6, 6, 6, 6, 6, 6]
Summary
The first console.log() specifies two parameters, which is that the entire array should be filled with the number 5 from the index position of 1.
The second console.log() fills the entire array with the number 6, because there was no start or end parameter specified.
5. Array.isArray()
Definition
The isArray() method helps to primarily check if an object is actually an array. It returns a Boolean value, that is, true if an object is an array and false if it's otherwise.
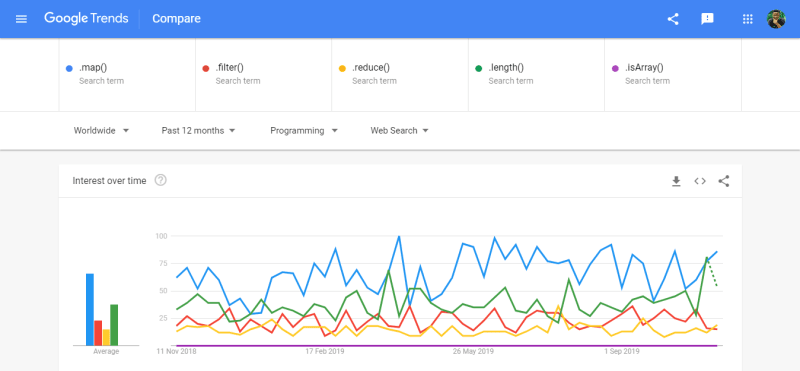
Search Query Statistics
Code Example / Usage
Result
true
false
false
Summary
Nothing to explain here really, it's obvious from the code above that the first example is an array while the others are not arrays. Hence the reason we got our results as Boolean(true, false, false).
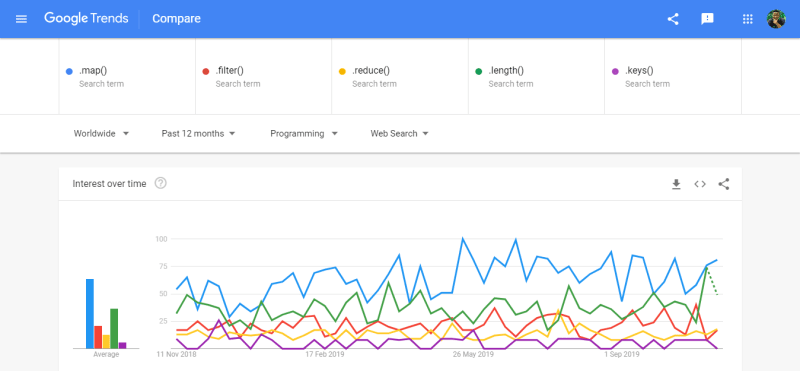
6. Array.prototype.keys()
Definition
The keys() method helps to return a new Array Iterator Object containing the keys for each position of index in an array.
Search Query Statistics
Code Example / Usage
Result
0
1
2
3
4
Summary
We created an array of countries and then we called the keys() method. Looping through each key we were able to get an index for each member of the array.
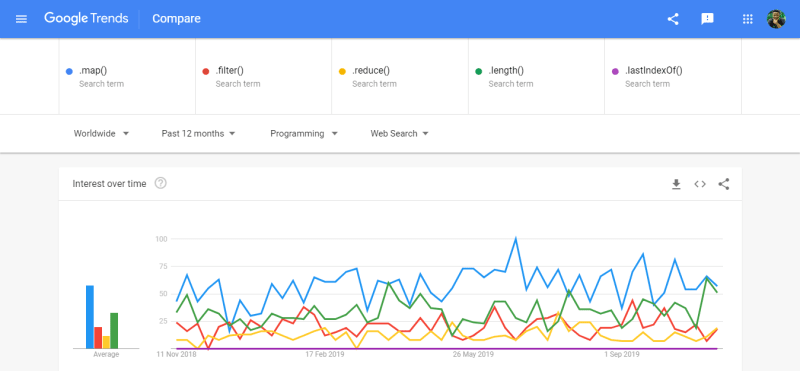
7. Array.prototype.lastIndexOf()
Definition
The lastIndexOf() method searches through an array for a specified item and then return it's position.
The array is searched backwards, if no position is specified. If the given element is not found, it returns an index of -1.
It can take two parameters (array.lastIndexOf(item, start)), item and start.
Search Query Statistics
Code Example / Usage
Result
0
1
Summary
The result of the first console.log(); returned o because, we used the start parameter to specify the count to start from the second item of the array.
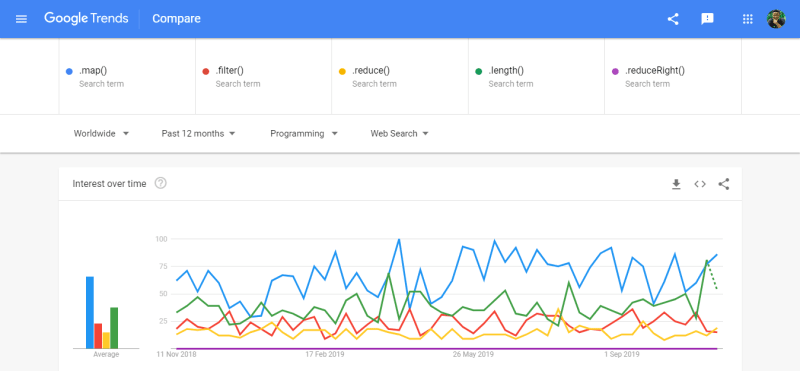
8. Array.prototype.reduceRight()
Definition
The reduceRight()method reduces the length of an array to a single value.
The method applies a function against an accumulator and each value of the array from right to left.
Search Query Statistics
Code Example / Usage
Result
-500
Summary
The numbers in our array are subtracted from the right, giving us the value -500 in the process.
9. Array.prototype.reverse()
Definition
The reverse() method simply reverses the order of an array. That is, the first item of an array becomes the last and vice versa.
It is worthy to note that this method will also change the order of the original array.
Search Query Statistics
Code Example / Usage
Result
Mars
Earth
Venus
Mercury
Summary
Using the reverse() method, we were able to reverse the order of the elements in the array.
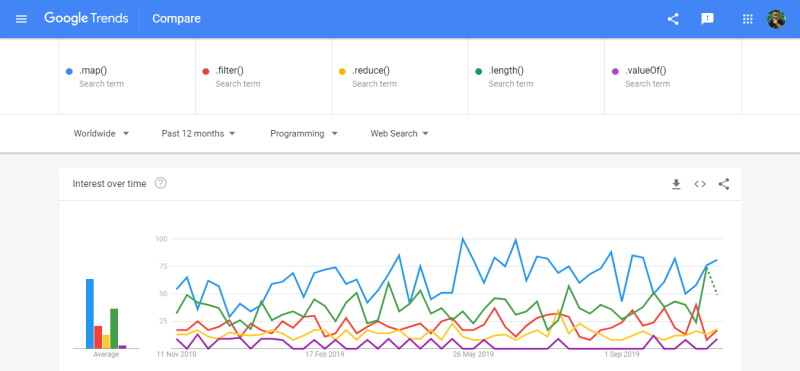
10. Array.prototype.valueOf()
Definition
This method returns the original array without modifying it in any way.
It is the default method of an array object.
Search Query Statistics
Code Example / Usage
Result
Belgium,Sweden,Kuwait,Japan
To get more free content on web development, subscribe to my newsletter:
here













Top comments (15)
Nice. In addition to
.every, I also like.some- returns true if any match the callback.Yeah, I didn't actually include it because it has a high query statistics on google trends. So, I guess it's kind of popular.
Makes sense! I really appreciate the data-driven approach (=
Thanks very much, Abe.
Hi Deji! Nice article, never heard about some of these functions, I'll try to apply them if I see the opportunity 💪
I think you have a typo on the first example. You're using
keys()instead ofentries(), is that right?Thanks Mario, I really appreciate it.
Yeah, my github gist was kind of messing up. But you're right, I've fixed the mistake.
At least
isArray(),keys()andreverse()are something which I use pretty often, I don't think they have many substitutes either. I wonder how come they are "unpopular"!According to google trends, they are, when you compare them to .map(), .filter() and reduce().
Nice article, thanks for sharing
You're welcome. Thanks.
Very nice article! I love how you structured it, specially the demonstrations.
However,
Seems like the example demo in #1 is the very same as #2? Typo?
Thanks PatricNox, I really appreciate your feedback.
Yeah, I actually mixed up the link for the github gist. Thanks for pointing that out, Its been fixed.
Noted. Thanks for pointing that out. Correction will be made.
Thanks Deji, great article! Im beginner and this excited me for learn more about methods in javascript!
Glad it did. Thanks. Keep learning Cristhian.