
Using console.log() for JavaScript debugging is the most common practice among developers. But, there is more...
The console object provides acces...
For further actions, you may consider blocking this person and/or reporting abuse


Great post!
I'd add that you can
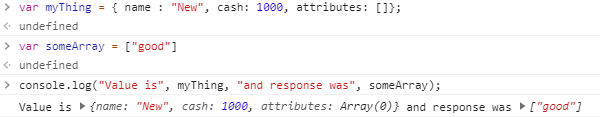
console.loga few things, separated with commas, and they will come out with their "native" formatting instead of the dev tools trying to change them to strings. Sometimes this is better than using the string substitutions, and it's better than concatenating them with+Example:
Great addition. Thank you, @stegriff .
This is a great hack! I didn't know half of this before now. Thanks.
Thanks a lot @blossom !
Good job 🤗
Thanks a lot!
I've been wanting to know how to do those custom CSS styles! Thank you!
My pleasure, @onyxcode . Glad you like it.
Good post. Didn't know about console.assert. But as someone once told me, you must remove all your console logs before you commit :)
Haha, that's true @mathewthe2 . I sometimes forget to do that.
Thank you for sharing this article, so many great uses of console.log() I haven't explored yet. I'm especially excited about console.clear()!!
Thanks, @joojaco . My personal favorite is the
console.table(). I'm so glad you liked the article.I found console.table() quite interesting.
Thanks for sharing cool stuff.
Glad you like it @jainpawan21 . :)