So last week I released a new site, https://gidgitz.com. It got some traffic due to one of my post, kind of blowing up on here, yay me! But I got some feed back already on it, so I re-did the layout and I'd love some feedback on it.
I plan on adding more tools to it, and I want to encourage others to promote their tools on it as well. A way to give back.
Please leave the good, bad and the ugly comments, all are welcomed. I'd also really love to get some solid feed back to if this is something that would be useful or if there is a way I can make it more useful.
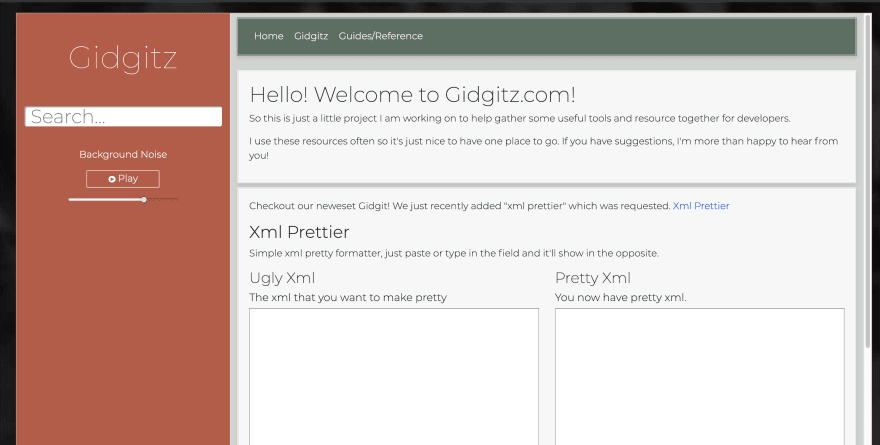
Here is the first revision that I released last week. 
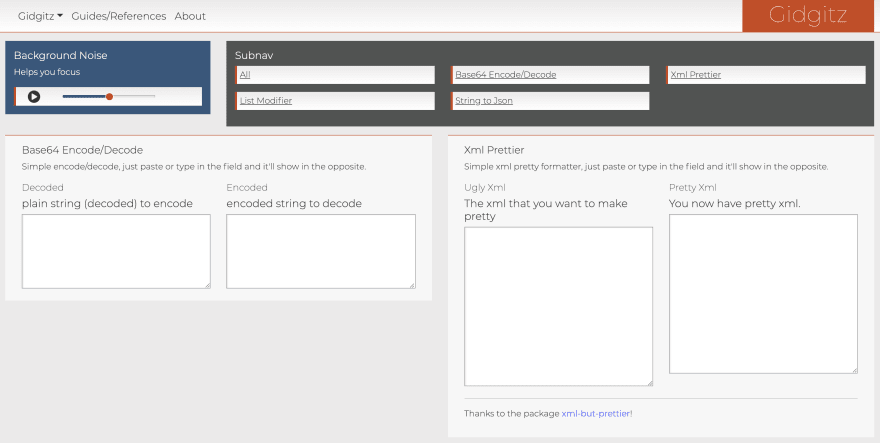
and here is the new version which is also live here > https://gidgits.com
Here are some stats.
Built with next.js/react/bootstrap 4







Top comments (8)
The problem with the new layout, is that type of design has all your content 'hang' off the header, and the reason that becomes a problem, is when your tools on the page have default sizes so large and empty. I could be wrong, but you might know that you don't need all that space as there are two navigation bars on the home page, even though the one does take up that space well. You could have utilize the sidebar in your original design more; perhaps you could take any new designs you made, and incorporate them into the old layout, or vice-versa?
It's hard to say what you should do without knowing your intentions long-term.
For 4th incomplete iteration I'm working on at this moment, I'm still taking this asynchronous approach I love. Hey I'm frontend, I can't help it. My vision is just loading my content into a viewer. I might have some independent pages here and there, but it would still fit into the design. I hope to have the mobile display's viewer slide up from the bottom, and have actions in the viewer that will hide it or rewind to previously clicked posts/code demos.
michael.goldspinner.me/
My previous designs have always felt like I could not fill the pages enough, or that the pages would stretch too far down, so I hope sharing this as an example is helpful?
Thank you, I appreciate you taking the time to give me feed back. Your'e right. the nav is eating up most of the page. I had actually thought about moving the subnav to the side, like the old site so it's got the best of both worlds. But I forgot about that when I started to layout it out in affinity designer. But You're right, i Need to focus on the content. I like how simple your site is. Content first.
I'm glad it could help, and thanks!
I didn't really say what I liked more though so: I kinda like the old one, it felt more original in a way...warmer. Perhaps it was your gut decision on the design that showed through?
Have you got any stats on traffic to mobile vs desktop? Checking it on my phone is a little confusing, what’s the difference between ‘All’ in the sub nav and just visiting the home page? Also I think the gidgitz having their own pages is redundant if they’re all on the home page, plus extra load time. The links in the sub nav could just anchor to the section for that gidgit on the page?
So I am conflicted because I wanted all gidgitz on one page. But for SEO, everything aims at using a single page per gidgit. So I'm all for getting some assistance on that part. You're right, "all" is redundant if you have not clicked in to the individual gidgit, I can do away with that.
I also need to do a fix on the mobile view that has an overflow.
It says "Service Unavailable".
Fixed! Guess I better get pm2 working today so to avoid that.