The other night we went to a location called "Pyramide" which is like a bar / pub combined with an area of gaming fun.
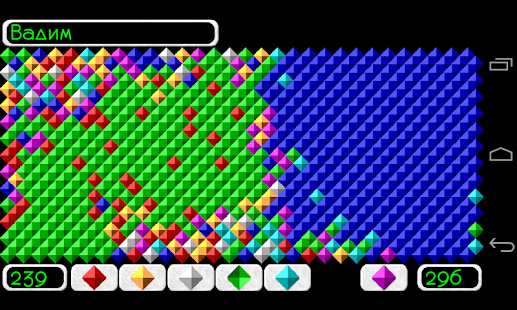
There are pool tables, arcade maschines, you can play darts and there are those wonderful gaming tables like this one:
We had a fun time playing monopoly and other games but one game was new to me: Filler
The rules are simple:
- Own at least 50% of the stones to win
- You can only use colors not used by the person before you and not your actual color
- You can only own new stones with your color if they are not owned already
- You can only own new stones if they are connected to your already owned ones

Source: Play store screenshot of Android app I discovered
The project
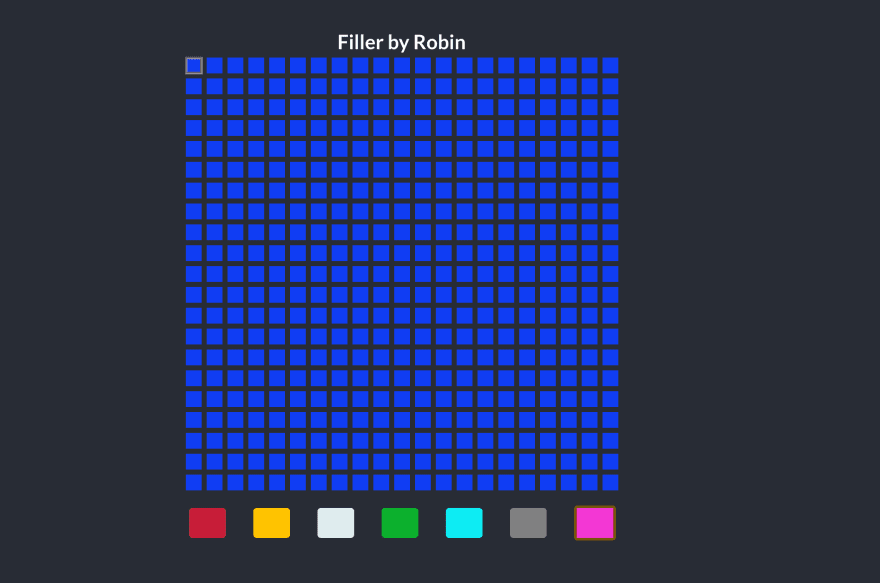
Because I do a lot with React at the moment, I chose react to build the game.
Demo
Scope
- Build the basic game as react app
- Enhance game with opponent
- Make it smart
Current state
Right now the game is working in single player mode and I am working on the opponent mode actively.
ToDo / plan
- Implement AI / strategies for opponent
- Create different solving strategies
- Refactor / cleanup code
Why am I telling you this?
I would love to get some input from you and I think this is a great base to start a little game project with potential.
Also this is my first approach to do such a thing in react, I created games only with C#, Python and C++ before.
And maybe together we can make a challenge out of it (like Robocode) so everyone writes a solver strategy when the project is more mature?
 DarkSmile92
/
filler-game-react
DarkSmile92
/
filler-game-react
The classic Filler game implemented as react app!
Filler game as react app!
Get started
Run the following commands in the terminal of your choice:
git clone https://github.com/DarkSmile92/filler-game-react.git filler-game-react
cd filler-game-react
yarn
yarn start
Demo
Visit https://darksmile92.github.io/filler-game-react/ for a demo.
Tweaks
Suggestions
Right now the game finds the best next step simply by calculating the max number of cells possibly to acquire with each color and using the max value as suggestion. The button with that color will be rendered with a border. If there are more than one equal possibillities, only the first is taken into consideration.
Solving algorhythm
At the moment there is no algorhythm to take steps automatically.
Take on the challenge, create solvers under the ./src/solver/ path and share them!
Debugging with Visual Studio Code
First install the extension Chrome Debugger to your VSCode instance.
Run yarn start in your terminal, set your breakpoints in VSCode and press F5 to start debugging.







Top comments (2)
Alright, that was surprisingly addictive even in single-player mode:
I'll be interested to follow along as you add different solving strategies.
Thank you Peter, glad to hear you like it even in this early state! :)
I'll add the opponent this week and let's see if I can finish the first strategy also by the end of this week :)