In the previous post, I show you how to do some research in order to have a glimpse of how to research for your own website - such as a portfolio website. Today, you will know to create a sample Angular site and host in on Github Pages.
Github is great for storing and sharing projects. And if you may not know, Github can also host your websites — for FREE with some limitations. That’s why you shouldn’t use it to run online business or e-commerce site.
- GitHub Pages source repositories have a recommended limit of 1GB .
- Published GitHub Pages sites may be no larger than 1 GB.
- GitHub Pages sites have a soft bandwidth limit of 100GB per month.
- GitHub Pages sites have a soft limit of 10 builds per hour.
It’s a platform to build a static website with HTML, CSS & JavaScript, so I will create my personal website (Angular, Firebase, Github pages) starting from this simple post.
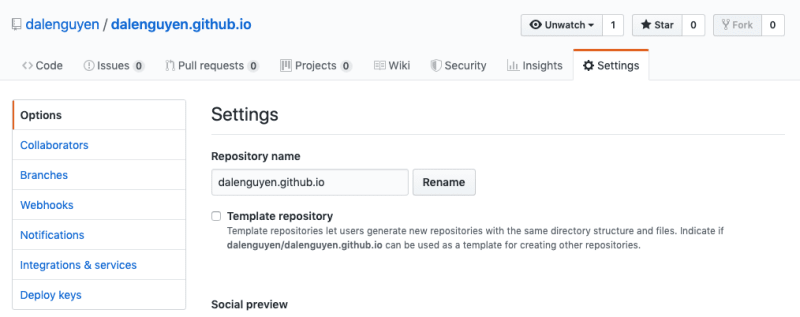
Create a New Repository
After that, you can push a simple index.html to your master branch.
git clone https://github.com/username/username.github.io
cd username.github.io
echo "Hello World!!!" > index.html
// Push your file to github
git add --all
git commit -m "Initial commit"
git push -u origin master
Check Your Project Setting
Form now, you can access your website. Is it fascinating!!!
After this moment, it’s totally depends on your imagination and skills — modify index.html file and push it back to master → DONE.
Building Github Pages with Angular Project
Now, we will take advantage of Angular to build our website on Github pages. angular-cli-ghpages is needed for deploying to Github.
npm install -g angular-cli-ghpages
The website is on master, so we need to create a dev branch for the development process.
git checkout -b dev
Create a new Angular project, make sure that the project is in the root folder of your git.
ng new username-github-io
Remember to edit angular.json file, so the build will be under dist folder rather than dist/app.
Prepare for deployment
ng build --prod --base-href 'https://username.github.io/'
Deploy project to master
✔ ngh --message="Commit message"
✔ ngh —branch=master
✔ ngh --dry-run
✔ ngh
> app@0.0.0 deploy
🚀 Successfully published via angular-cli-ghpages! Have a nice day!
Yay, my angular project is being deployed to Github pages!!!
This is the final step, we need to update the default branch to dev because the master branch will have production files. Dev branch will give you a better understanding of the project.
You may take a look at my Github — the real project may not be updated yet :)











Top comments (1)
Please use the new "ng deploy" api of angular-cli-ghpages.