There's a lot of buzz building up toward the upcoming release of Vue 3. That made me want to help the developers' community get ready for the next version of this popular framework. Hope you will find this post useful ❤️
In this post I will cover the following topics:
- Why Vue 3 is so exciting
- Vue 3 features and changes
- Release date explained
- Experimenting Vue 3: Important tools available
- How to prepare for migration from Vue 2
- Learning Vue 3 - tutorials and guides
- Frequently asked questions
Let's start! 🚀
Vue 3 is going to be awesome
Vue's popularity is growing, and the project gets faster & better with every update. Evan You announced the new Vue version in a conference in London on November 15th in 2018. The main focus of Vue 3 is making it faster, more comfortable to target native & even more user-friendly.
Among other things, there's a new Composition API for creating components. It doesn't introduce new concepts to Vue, but rather exposes Vue's core capabilities like creating and observing reactive state as standalone functions. That is ultimately useful to Vue developers of all levels.
Simply put it, the Vue team is doing an intensive job of improving the framework APIs to make Vue 3:
- Faster
- Smaller
- More maintainable
- Easier to target native
- Improve developers experience
Can't wait for it to be released? You can start experimenting with the alpha version of Vue 3. There's also an initial API Reference.
Vue 3 features and changes
What to expect from Vue 3 - Overview
- Composition API: This new API reminds React Hooks a bit. It's a new syntax that allows you to use functions for organizing your code by feature instead of by object. This API will live alongside the well-known Options API of Vue 2 -- It will not replace it. That means that you can continue building components the way that you're used to with no worries. However, you can also start building with the Composition API, which provides more flexible code organization and logic reuse capabilities as well as other improvements.
- TypeScript support: One of the most awaited integrations in web development. Vue 3 will have built-in TypeScript and allows you to use TS in your project optionally. Anyway, developers working with ES won't be affected.
- Faster mounting and patching: Virtual DOM got a complete rewrite for faster performance. Compile-time hints have been added to reduce runtime overhead. It will help you in skipping unnecessary condition branches and avoiding re-renders. You can expect up to 100% faster component instance initialization with double the speed and half the memory usage. That's sweet.
- View Declaration: Vue 3 will continue to support templates as well as render functions. The main point is that Vue 3 optimized rendering speed, such as by speeding up 'diff' algorithms that operate behind the scenes so that Vue knows what needs to be re-rendered without interference.
- It is much smaller: You will be able to shake off unused code quickly. Currently minified and compressed Vue runtime weights around 20kB (22.8kB for current 2.6.10 version). Vue 3 bundle is estimated to weigh around half of it, that's about ~10kB!
- Native portals: now called teleport
- Fragments: virtual elements that won't be rendered in the DOM tree.
- Hooks API (still experimental)
- Time Slicing Support (still experimental)
More about Vue 3 upcoming features
We don't want to overwhelm you with descriptions. There are tons of posts out there, and we picked only the ones that are both technical, professional and contain practical examples:
- The process: Making Vue 3 by Evan You. The latest story by the creator of Vue from May 2020.
- Exciting new features in Vue 3 by Filip Rakowski
- Vue 3 new features summary by Yanze Dai
Release date explained
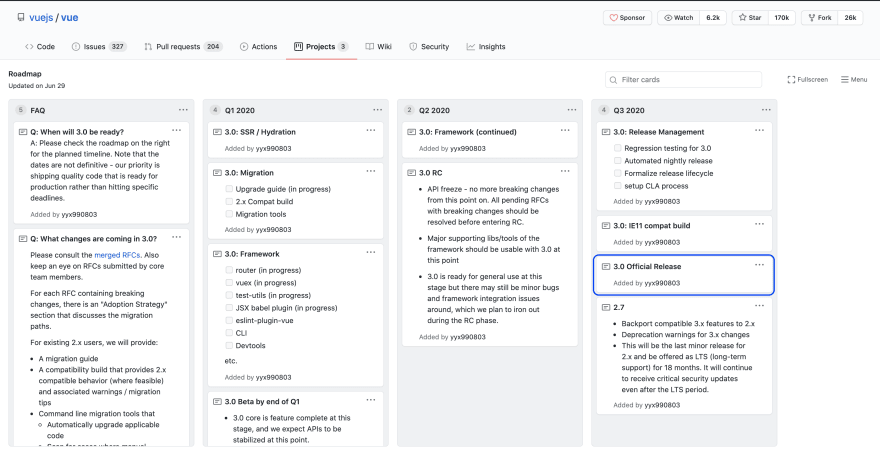
The official release is currently planned in Q3 2020 (which is any time from now until 30.9.2020). This information is based on the official roadmap of the Vue 3 mega project.
Reasons to be optimistic about the release date 🤩
- It's already in the release candidate (RC) stage, and it was publicly announced! This means that the API & implementation are stable, and there will be no more changes to it. During this stage, they are working on a "compat build": a build of 3.0 that includes compatibility layers for 2.x API. This build will also ship with a flag you can turn on to emit deprecation warnings for 2.x API usage in your app. Even though the first estimations by Evan You were for 2019, they have reached such an advanced stage, which provides a reason to believe that they are highly motivated to launch within 2020.
- Many of the most essential tools for Vue 3 are already in experimentation or public alpha phase (I will cover them in detail below).
- The documentation for Vue 3 and a migration guide has already been published, explaining to you what's new. Both are still in beta, but already pretty complete (and very readable & well structured, like the Vue docs have always been).
Reasons to question the release date 😒
- At this stage, I think it is better to take this date (Q3 2020) with a grain of salt. The upcoming Vue 3 was announced a long time ago in 2018, and the release date has already been delayed many times.
- Additionally, the last update to the roadmap was done on June 29th. Many things could have happened since then that could affect the release date.
In case you want to go into the details of what has been officially published, check out the full presentation about the State of Vue from April 2020 and also keep an eye on the recent changes.
Experimenting Vue 3: Important tools available
- The Composition API is available now as a plugin for Vue 2 so you can try it out.
- Beta version of the new Vue Devtools
- Vue 3 official router
- Vue CLI plugin for the upcoming Vue 3 release
- Vue 3 version of Vue Test Utils
How to prepare for migration from Vue 2
If your project is relatively small and you have been following the RFCs and avoiding to-be-deprecated functionalities, this process should be pretty quick!. Anyway, the best way would be to start by checking the migration guide. Just note that the migration guide is still in beta, and you should expect changes soon as Vue 3 will be officially released.
Learning Vue 3 - tutorials and guides
- Good courses for learning Vue 3 are being offered by Vue Mastery: Recommended for advanced devs who already have prior knowledge in Vue.
- New in Vue 3: A roundup of what's new in Vue 3, including a dive into the Composition API and plenty of practical examples.
- Vue 3 Tutorial (for Vue 2 Users): Covers much of the new stuff of Vue 3 including fragments, teleport, the Composition API, and several more obscure changes.
- Composition API Best Practices talk from Vue.js Amsterdam 2020
- Hello Vue 3: A First Look at Vue 3 & the Composition API: in this video by Dan Vega you are going to get an early look at Vue 3 and some hands-on experience using it.
Frequently asked questions
I want to learn Vue. Should I start with Vue 2 or Vue 3?
If you are just starting to learn the framework, it is recommended that you begin with Vue 2. The main reason is that Vue 3 does not involve dramatic re-designs, and the vast majority of your Vue 2 knowledge will still apply for Vue 3. Therefore, it doesn't make sense to wait for the official release date of Vue 3. Start learning Vue 2, and once Vue 3 is released, you will be in the right position to catch up.
What will happen to Vue 2.x after the release of Vue 3?
There will be one more minor release (2.7), which will backport compatible 3.x features to 2.x.
And provide deprecation warnings for 3.x changes. That will be the last minor release for 2.x and be offered as LTS (long-term support) for 18 months. It will continue to receive critical security updates even after the LTS period.
I saw some critics of Vue 3. Is there something that I should be concerned about it?
Indeed there was an active discussion around the web (mainly on Reddit) that raised serious concerns that were proven to be wrong. Among the concerns, developers claimed that Vue 3 new Composition API might not be purely additive and that the current API of Vue 2 will be deprecated. Those rumors lead people to be afraid that all the time they spent learning Vue was a complete waste of time. But again, non of this is relevant anymore. You can rest assured that the Composition API will be purely additive, and the current API will continue to be supported.
Wrap up
That's all for now. I hope you could find valuable resources in this post and to get a clear image of what to expect from Vue 3. It is reasonable to assume that we should all expect more news coming soon, so make sure you follow The Official Vue News site for updates.
If you have any questions about Vue 3 you can join the discussion here🦄
More posts that might be interesting as well
- Building with Svelte - all you need to know before you start
- How to write viral stories for developers
- How to gain experience as a web developer? Powerful ideas for code newbies
- 10 useful web development newsletters
- 5 practical ways for web developers to stay updated in the latest tech news
daily.dev delivers the best programming news every new tab. We will rank hundreds of qualified sources for you so that you can hack the future.





Top comments (3)
If you're looking for a video tutorial about Vue.js 3 (with TypeScript and Node.js), check this playlist on YouTube.
Thanks for sharing!
Thanks for update!