What's the matter with Secrets?
Hello developer pal!, glad to see you here.
Secrets(aka environment vars in other contexts out of GitHub) can be used in different ways, basically they are a key/value pairs which allow the interaction with your app, site, blog, etc.
For a Secret to work, you will always have visibility for the Key but the Value will remain hidden till the end of time(or till you update it manually, up to you)!
For this post, in 3 steps we gonna set up a GitHub Workflow(PullRequest and Merge) for accessing GitHub Secrets, and allowing the deploy of a site.
Show Me The Code
The steps to be focus on are:
- Creating the Secrets on GitHub
- Connecting the GitHub Secrets to local repo for testing
- Connecting the GitHub Secrets to remote repo for GitHub Workflow to kick in
1. Creating the Secrets on GitHub
Maybe the "hardest" of the steps; you just need to navigate to the repo where you want to add the data, go to Settings, and look for the option Secrets
Tip: Though you can add whatever Name and Value you want to, it is better to add a relevant Name, since this is the Key, something meaningful is crucial.
Note: Remember that the Value is hidden right after you save the Secret and wont be accessible again!, you can edit but wont see it again, be careful.
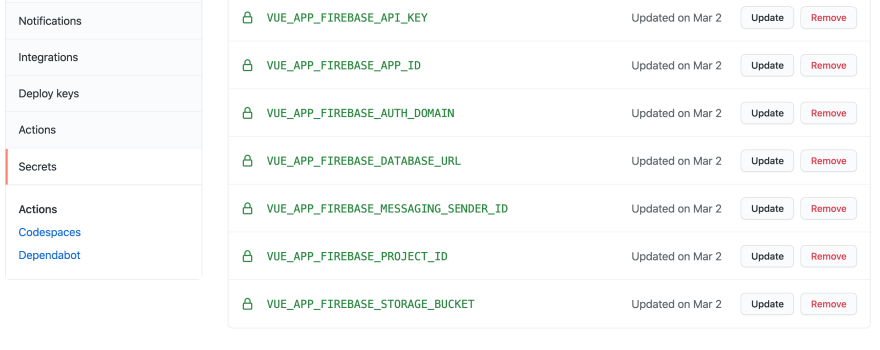
For this post purposes, let's take a Vue app + Firebase project, these Secrets would look something like this:
2. Connecting the GitHub Secrets to local repo for testing
When looking for a consistent project, it is required to be sure that the values of the Secrets stored on GitHub are working in your app.
Look below that the Keys are exactly the same present in the step above, taking Firebase as an example here since it gives a set of values for identify the required project and it is easy to run and test, but the same logic should apply with keys of any other platform
# ----------------------------------------------------------
# .env file
# ----------------------------------------------------------
VUE_APP_FIREBASE_API_KEY='not-set-yet'
VUE_APP_FIREBASE_APP_ID='not-set-yet'
VUE_APP_FIREBASE_AUTH_DOMAIN='not-set-yet'
VUE_APP_FIREBASE_DATABASE_URL='not-set-yet'
VUE_APP_FIREBASE_MESSAGING_SENDER_ID='not-set-yet'
VUE_APP_FIREBASE_PROJECT_ID='not-set-yet'
VUE_APP_FIREBASE_STORAGE_BUCKET='not-set-yet'
# ----------------------------------------------------------
Running this project locally should work for you as expected, if so, you can be sure that the Secrets remotely are synced up with the local ones.
Note: If you are not familiar with the .env modes, maybe this reference could be helpful!
3. Connecting the GitHub Secrets to remote repo for GitHub Workflow to kick in
Now you could we wondering, how can I use those Secrets in my GitHub Workflow?, well it is quite easy to accomplish using GitHub Action; if you are not familiar with it, maybe you can take a look at this documentation, long story short, you just need to include a yaml to a .github/workflows folder in your root repo, and add the commands you want to affect the behavior of your app, for instance when pushing a new Pull Request or Merging to a specific branch.
For this post purposes, an action for a new Pull Request is triggered mimicking a Firebase hosted project, keep focus on env entry:
# This file was auto-generated by the Firebase CLI
# https://github.com/firebase/firebase-tools
name: Deploy to Firebase Hosting on PR
'on': pull_request
jobs:
build_and_preview:
env:
VUE_APP_FIREBASE_API_KEY: ${{ secrets.VUE_APP_FIREBASE_API_KEY }}
VUE_APP_FIREBASE_AUTH_DOMAIN: ${{ secrets.VUE_APP_FIREBASE_AUTH_DOMAIN }}
VUE_APP_FIREBASE_DATABASE_URL: ${{ secrets.VUE_APP_FIREBASE_DATABASE_URL }}
VUE_APP_FIREBASE_PROJECT_ID: ${{ secrets.VUE_APP_FIREBASE_PROJECT_ID }}
VUE_APP_FIREBASE_STORAGE_BUCKET: ${{ secrets.VUE_APP_FIREBASE_STORAGE_BUCKET }}
VUE_APP_FIREBASE_MESSAGING_SENDER_ID: ${{ secrets.VUE_APP_FIREBASE_MESSAGING_SENDER_ID }}
VUE_APP_FIREBASE_APP_ID: ${{ secrets.VUE_APP_FIREBASE_APP_ID }}
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- run: npm ci && npm run build
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: '${{ secrets.GITHUB_TOKEN }}'
firebaseServiceAccount: '${{ secrets.FIREBASE_SERVICE_ACCOUNT }}'
projectId: secret-project-test
env:
FIREBASE_CLI_PREVIEWS: hostingchannels
As shown above, before running the checkout/deploy steps, the env entry takes the wheel; what happens here is that the GitHub Workflow will declare and initialize on its scope the secrets already defined in the GitHub repo!, so everything is kept together through 3 different places!:
- The
Secretsyou define on GitHub - The
Key/Valuesyou use locally(.env file recommended) - The
GitHub Workflowused for the GH Action(PR,Merge, etc)
A change in the Secrets wont mess with the whole logic, editing a value, as long as it is a valid one, will run seamlessly for your devs and users, saving time and avoiding some headaches.
Note: you can find more info about the used steps actions here actions/checkout@v2 and here FirebaseExtended/action-hosting-deploy@v0
Conclusion
As shown above, keeping Secrets, or env variables is not so difficult when following the integration steps; maybe you could have a better way to do it, let's discuss in a thread below!
Thanks for reading!





Top comments (0)