This article is originally posted here.
From idea to first sales and growth strategies.
Here I’m going to share my experience on creating a multi-platform app called Inkdrop alone and making it earn $1,300 per month. I made this app while I’m working as a freelancer in Tokyo. I managed to make plenty of time for my project and recently wrote about how I did it with project-based fees.
I started developing it last year(2016) and the monthly revenue was $360 this July. If I could keep the growth I will surely be able to quit my freelance career next year.
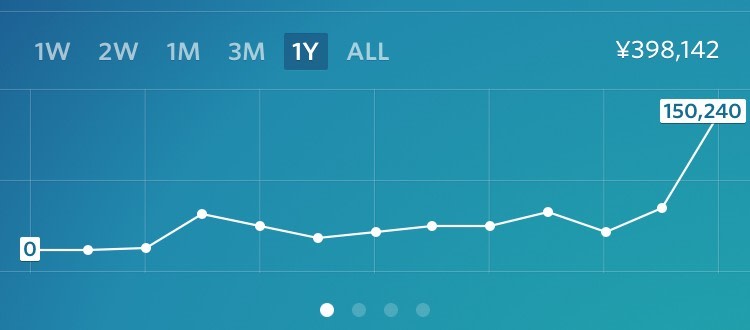
Inkdrop’s monthly revenue is now $1,361 (1 USD = 110 JPY)
TL;DR
- Finding an itch you feel everyday
- Building an MVP until you love it
- Getting early heavy users during private beta
- Focusing on sustainability with pricing
- Using Stripe for payment processing
- Making a perfect landing page
- Focusing on providing good user support
- Writing down what you learned in your project
- Evolving the quality
- Ignoring all criticisms
Finding an itch you feel everyday
I’m an ordinary man, not special. That is, I’m not alone. If I’m having a problem, it’s likely hundreds of thousands of others are in the same boat. So I always make a service that would solve my problem because there’s my market.
About two years ago I was very frustrated with taking notes regarding software development. I tried numerous Markdown based applications over the years but I couldn’t find a keeper. Web-based services like Wiki are usually hard to find from lots of tabs and not usable in offline. Apps using cloud storage services like Dropbox are too slow to sync and consume many CPU resources because I’m storing lots of files on it. I couldn’t even adopt apps with lack of features, too complicated features, or not beautiful looking for my daily use. It looks like personal preference issues though these were very important for me. SoI ended up making my own note-taking app because I was tired searching for the perfect one.
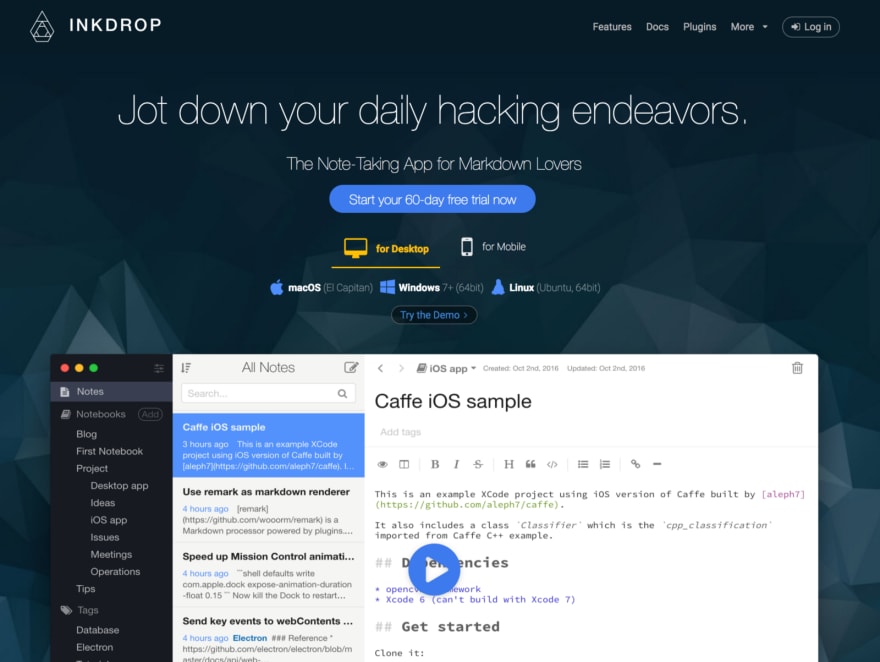
Building an MVP until you love it
A core value of the app would be abilities to solve the problem. In an minimal viable product(MVP) I could add other features nice to have but I excluded them all becauseit should be for validating the core value. If I couldn’t truly think “this is it!” when I’ve built an MVP, it isn’t really solving the problem. I repeated scrap-and-build until I love it.
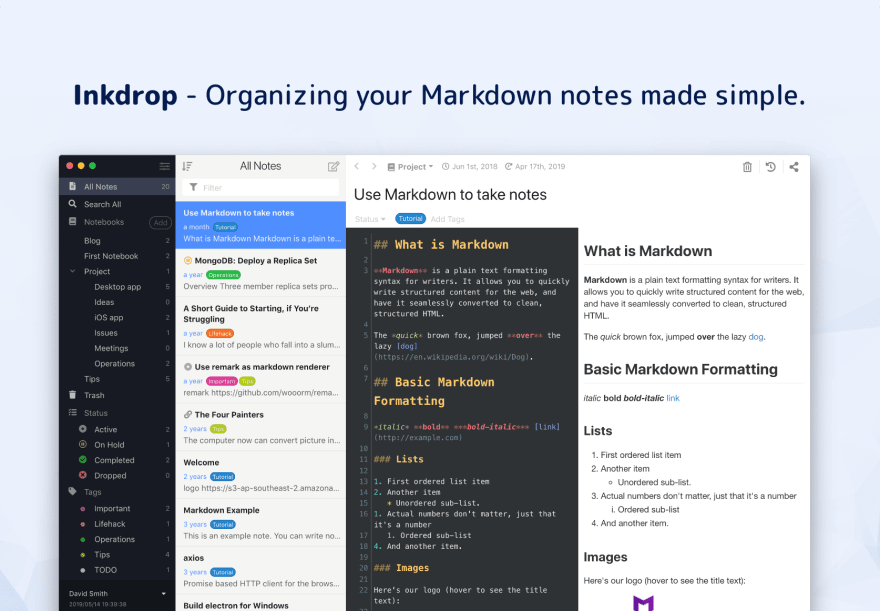
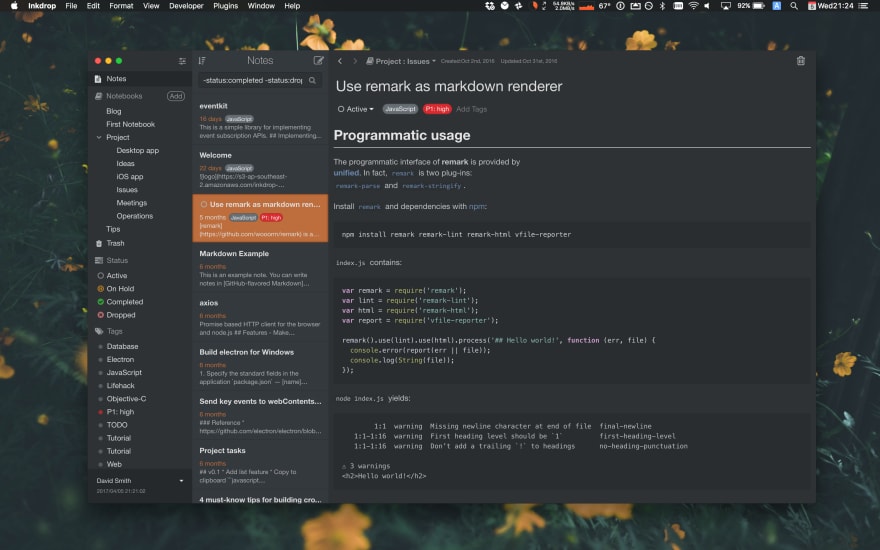
My note-taking app is focused on:
- GitHub-flavored Markdown editor
- Simple
- Beautiful UI
- Syncs quickly
- Offline support
Other requirements are trivial. I chose Electron for building cross platform desktop app. ReactJS was great choice because I use React Native to build a mobile version later. To accomplish the quick sync I used CouchDB and PouchDB because they provide built-in sync. It works like a charm on Electron apps. If you are in offline, it will resume syncing automatically when you go back online. Thanks to CodeMirror, I accomplished to make a great Markdown editor with no effort. When it comes to UI design, I greatly got inspirations from Airmail's beautiful UI.
It was the first time I used Electron and ReactJS. So I started off by forking Kitematic, an open source Docker container manager (Apache License) because they have already struggled over many problems to get good practices instead of me.
Getting early heavy users during private beta
Once I built an MVP which seems to be great enough I would have liked to get feedback from people, so I decided to roll it out as a private beta. I never have released public betas as DHH said in his book, Getting Real:
Don’t use “beta” as a scapegoat … Beta passes the buck to your customers. If you’re not confident enough about your release then how can you expect the public to be? Private betas are fine, public betas are bullshit. If it’s not good enough for public consumption don’t give it to the public to consume.
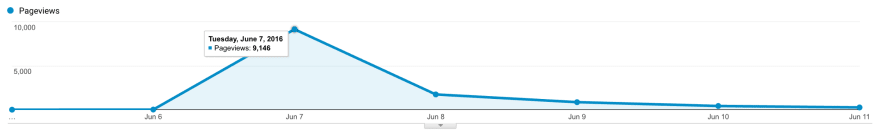
On the private beta launch, I posted a link to Hacker News and it fortunately got covered on the top page and it resulted in over 1,000 beta entries. Beta users gave me lots of suggestions and bug reports and they helped me evolve the app to be ready for the official release.
Hacker News generated a lot of traffic
Focusing on sustainability with pricing
The most important thing is to make sure everything is sustainable. Lifetime pricing requires you to keep upselling them by adding more and more and more. With the app based on the subscription model, you just need to provide an ongoing valuable service.
I decided to sell it with $4.99 per month or $49.9 per year with 60-day free trial. Since it's not a startup trying to build the next Google this time, I don't need to catch hundreds of millions of users. It's just a modestly profitable niche where big companies won't invest. So pricing is not necessary to follow other major services like Evernote even if it feels like too expensive for some people. The app's target would be those who are similar to me who don't hesitate to pay for their favorite tools.
Some people got angry when they've saw the pricing but on the other hand the app began to earn little by little. That is, you can go ahead if you would think the price is reasonable as a user because there must be people having same budget as yours. I put the reasons of the pricing on the website so that people can understand my philosophy.
Using Stripe for payment processing
Stripe is a popular payment platform which is also available in Japan and allows you to accept payments from other countries. When I started using it, I found the API is super clean and powerful. For example, what I love Stripe provides are:
- Trial periods on subscriptions
- Applying discounts to subscriptions with coupons
- Well-designed web hooks allowing us to send a trial expiration notice three days before
- Email receipts
- Automatically prorating subscription costs when users changed plans
- Client library which doesn’t require customers to send their credit card information directly to your server
With these great features I accomplished to implement payments very quickly.
Making a perfect landing page
I checked a lot of great landing pages of services that I love, e.g., Sketch, Stripe, Mixpanel, Airmail, Basecamp, etc, and learned what they provide on their webpages. Here would be a check list for making perfect landing pages:
- Quick explanation
- Demo (Screenshot, video, sample, demo app usable without registrations, etc)
- Major advantages and benefits
- Pricing
- Testimonials
- Call-To-Action
Promotional video is very powerful because it can show people what the app actually looks like and how to use it without requiring them clicks through page to page. The quality doesn’t matter. So I created a simple promotional video by myself with Adobe After Effects and iMovie. This guy in this video is not my friend, I just bought these clips on VideoHive. There are also tons of audios for BGM sold on AudioJungle, so I managed to make a great PV easily with only a few bucks and days.
I used After Effects for making demo with dynamic transitions but its processing is super heavy and time-consuming, so I decided to use iMove for composing clips.
Focusing on providing good user support
Quick turnaround time on support queries should be a top priority. No mater what, people don’t like being required waiting but big companies usually require people to wait for days until they can respond something. You can really differentiate yourself from competitors by offering a thoughtful response right away.
When I got an inquiry via email, user forum and twitter, I stop everything I was doing and try to respond as soon as possible. In addition, I often fixed bugs within a few days then users often get surprised for that:
I'm enjoying to see such a reaction :)
Building loyalties by providing quick and thoughtful user support is so effective to get paid users.
Writing down what you learned in your project
No matter what is the outcome, every experience is worth sharing to the community. In terms of marketing, blog would help raise the visibility and things took off without wasting a lot of money because teaching is all about good karma and readers would spread your articles to the world via social media. You don’t need to buy advertisings.
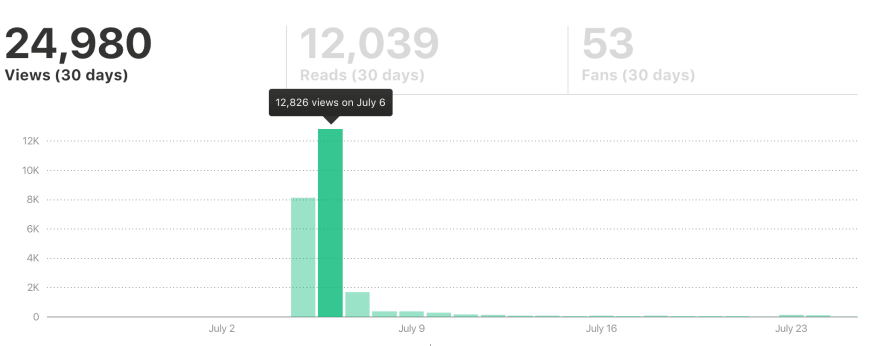
3 months ago, I’ve managed to get a traction with an article describing my experience building the app in Japanese. It generated many user registrations and some of them fortunately became paid users.
Here is an English version of the article which also led people to the website.
Evolving the quality
Startup pursues to grow fast, according to Paul Graham’s definition. From entrepreneur’s viewpoint, my approach is obviously a roundabout way to make money. I’m just pursuing my enjoyable lifestyle, not getting the other kinds of “success”. I love this TJ Holowaychuck’s word:
Lifestyle is also increasingly important, the more I work, the more I realize I should be doing things I enjoy, at a healthy pace, and not worry about the other kinds of “success”.
Similarly, I am very into building apps that I would really love and I believe that will be profitable as evolving the quality.
After the official launch, it didn’t go viral again like on the private beta launch but there were small number of heavy users paying for it and they generated first $1,000 sales. There was a small growth. As the app is getting mature, the growth speeds up little by little.
I focused on development instead of sending a lot of emails to web writers again and again in order to get the app covered by their media because the word-of-mouth spreads it to the world. Some users told me that they’ve told their friends the app. I would like to foster this small community.
Ignoring all criticisms
If you try to please everyone, you won’t please anyone.
I’ve got many criticisms since the private beta was rolled out, e.g., “What happens when the app goes away?”, “It looks like an Electron app in which case performance & memory usage is likely to be significantly worse”, “$50/yr is ridiculous”, “I have no way to trust the security of the remote server”, “Ah, it’s going to be a subscription app. It’s not for me, then.”
Critics are always emotional and passionate but people satisfying with it usually don’t say anything. So you will feel as if there’re full of negative thoughts around you. But you can think it as a good sign because they won’t say anything if they are not interested in your product at all. The worst case is there’s nothing happened after the launch. Negative reactions prove that you are solving the right problem.
I ignored all criticisms and focused on satisfying users who seem to be enjoying it. This endeavor should foster the app’s value.
(To be continued) How I developed it alone
As it's been so long here, I’d like to write the technical aspects in separate articles, such as how I designed and developed the app supporting desktop and mobile platforms with server-side programs. Please follow me on Twitter or Medium to keep in touch if you like.
I hope it’s helpful for your side hustles!

















Oldest comments (38)
I'm learning design thinking in my university. I'll consult your article as an example of "real-life application."
@craftzdog very inspirational, nice looking landing page, keep up the good work.
Congrats on your success and sticking with your idea and plan from start to finish. Really useful advice for any startup, thank you.
My problem is that I don't really have a problem. :-)
So I don't have a clearly identifiable personal problem that I could solve with an "app". Otherwise I would probably have developed it already.
But a steady and predictable income of 1300 per month, yeah that would be a dream.
If you have a handful of friends in a particular industry, or if there is something you are really passionate about, you could always ask what their pain points are. E.g, maybe you have three or four friends that are parts store managers. Call them up! Ask them to tell you what is most frustrating about the software they're using. You might get nothing, or you might get ideas and beta testers at the same time.
Ah, but I forgot to mention that since a couple of months I work with some people who are knowledgeable in a particular "industry" and have a real problem to solve. So I'm now indeed working on a 'real' problem! Even though it's not "my own" problem.
Perfect!
Outstanding job @craftzdog , well written.
Nice article, thanks for sharing. Also congrats for the great work!
Outstanding job mate
Lesson 1: Start with a great base
Lesson 2: Domain knowledge
Lesson 3: Think aesthetics
Lower prices is not always the way to go
Thank you for a well written article. I'm inspired to keep working on my personal project. I look forward to future posts!
Well done. App looks nice, same with the site. It is a crowded market, so it’s impressive you carved this much out of it from a paid standpoint. I hope this keeps growing for you.
Yeah. No. Everyone hates those. Today you have the moolah, tomorrow you're out of luck. Once subscription runs out - you're also out of your tools.
Any
developercraftsman worth their salt knows that. I like to own my tools. Not perpetually pay for them. Support or not, I don't care.Agree with this, although the subscription model also makes things more affordable for a lot of people.
The issue I would have is: when your subscription runs out, do you get your data back? Subscriptions on Adobe CC, for example, don't have this issue, because you save your files to your hard drive anyway. But all these online-only services have the issue of losing access when your subscription runs out - or when the service just randomly shuts down one day without warning.
Adobe blocked Venezuela - suddenly all these subscriptions became worthless. Which pretty much confirms that corps can make whatever excuse they can to shut your subscription down, money or not.
Great! Thanks for sharing!
This is really awesome! Very inspiring and having any sort of passive income is really great (I used to live off of it from stuff I made 10 years ago, but that slowly died down a couple of years ago).
Will try the 60-day trial and if I like it I'll purchase it, big fan of Markdown here.
Quick question, if you may answer, did you use
contenteditablefor the editor itself?I am using it for a small Markdown Tables Editor I am writing as for fun as a React-Redux hooks project and it is quite tough to use. If you have any recommendation do let me know. I will be reading your blog and hopefully one day following your footsteps into selling a Saas.
Thanks for sharing your input. Cheers from Taiwan~ 🍻
That editor is really cool! I've bookmarked it in case I require a markdown table one day (I haven't as yet, but one of my project ideas may actually require MD tables)!
Thanks! I'll be improving it every week, so make sure to check back regularly and let me know if you have any suggestions :)
A very inspiring read. Thank you Takuya!
Thanks so much for sharing this. It's great to see a success story and how you managed to achieve it. Best of luck to you and much more to accomplish!