Neste post nós vamos entender como funciona o display: block. Para facilitar a explicação, vamos utilizar o código final do post sobre display: inline como base. Se você quiser ir fazendo o código junto com o post, você pode copiar o HTML e os CSSs abaixo, ou acessar os códigos pelo GitHub ou CodePen.
HTML (index.html)
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8"> <title>
Exemplo dos valores inline, block e inline-block
da propriedade display;
</title> <link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/displayInlineBlock.css">
</head>
<body>
<ul class="example">
<li class="example-item example-item_first">Primeiro</li>
<li class="example-item example-item_second">Segundo</li>
<li class="example-item example-item_third">Terceiro</li>
</ul>
</body>
</html>
CSS (reset.css)
* {
margin: 0;
padding: 0;
border: 0;
}
body {
font-family: "Open Sans", sans-serif;
}
ul, ol, li {
list-style: none;
}
CSS (displayInlineBlock.css)
example {
color: #FFF;
text-align: center;
}
.example-item {
display: inline;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
}
.example-item_third {
background-color: #3B97D3;
}
Abrindo no navegador o HTML que acabamos de fazer, ele vai ter o seguinte layout:
Na tentativa de deixar o post um pouco mais dinâmico, vou colocar um desafio para implementarmos utilizando a propriedade display com o valor block.
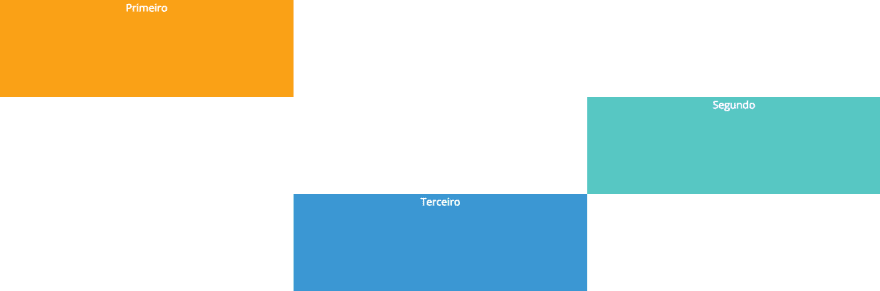
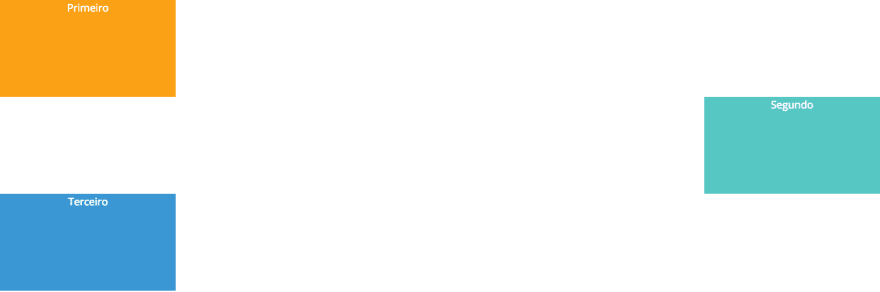
Vamos tentar chegar no seguinte layout até o final do post:
A primeira coisa que faremos é definir a largura (width) e altura (height) para todas as tags <li>. Vamos abrir o nosso CSS (displayInlineBlock.css) e definir a largura (width) com 33.333% e a altura (height) de 150px:
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: inline;
width: 33.333%; // Adicionamos essa linha
height: 150px; // E essa aqui, também adicionamos
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
}
.example-item_third {
background-color: #3B97D3;
}
Salve seu CSS, em seguida atualize seu navegador, o resultado vai ser:

Estranho, não mudou nada, parece que nem a largura (width) nem a altura (height) funcionaram. Por que isso aconteceu? Se sua resposta é não sei ou o CSS não funciona direito, vale a pena você dar uma olhada no post anterior a esse. Nele aprendemos como funciona a display: inline. Lá vimos que todo elemento HTML com display: inline, não aceita as propriedades width e height.
Para que o elemento HTML aceite as propriedades width e height, precisamos definir o valor do display como block. Vamos ver se isso que acabei de falar é verdade. Por favor, abra o nosso CSS (displayInlineBlock.css) e altere para block a propriedade display que está no seletor .example-item:
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: block; // Trocamos inline por block
width: 33.333%;
height: 150px;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
}
.example-item_third {
background-color: #3B97D3;
}
Vai lá no seu navegador e atualize a página, você verá que eu não estou mentindo para você. Espero que você esteja com o resultado igual a imagem que está logo abaixo, isso não acontece, não tem problema, me manda uma mensagem que eu te ajudo, ou entre no Discord da CollabCode no link a seguir: Discord da CollabCode
Boa. Agora conseguimos definir a largura (width) e altura (height) para os nossos elementos. Ou seja, todos os elementos definidos com display: block, aceitam as propriedades width e height.
Lembra que definimos uma largura de 33.333% para as três <li>?
Teoricamente as <li> deveriam ficar uma do lado da outra. Isso não acontece porque todo elemento definido como block ocupa a linha inteira, ou seja, não deixa outro elemento ocupar a mesma linha que ele. Por esse motivo os elementos HTML (<li>) ficaram um abaixo do outro.
Falta pouco para implementarmos o código do nosso desafio. Agora só precisamos mover a nossa segunda <li> para direita e centralizar a terceira <li>. A forma mais simples de implementar isso é utilizando a propriedade margin (respiro externo) do CSS.
Só para começarmos a aprender como funciona a margin, vamos colocar 40px de margem do lado esquerdo da nossa segunda <li>. Para fazer isso precisamos adicionar a propriedade margin-left: 40px, no seletor .example-item_second que está no arquivo CSS (displayInlineBlock.css).
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: block;
width: 33.333%;
height: 150px;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
margin-left: 40px; // Adicionamos 40px do lado esquerdo
}
.example-item_third {
background-color: #3B97D3;
}
Atualizando a nossa página no browser o resultado vai ficar assim:
Estamos caminhando para deixar o segundo elemento deslocado para o lado direito da página, conforme foi proposto no nosso desafio. Para conseguirmos implementar essa parte do desafio, qual é o valor que devemos colocar na propriedade margin-left? Dica: lembre-se que a <li> tem 33.333% de largura.
É isso. Só fazermos a conta, 100% - 33.333%, teremos como resultado 66.667%. Para deixarmos o layout mais próximo do desafio, basta que a segunda <li> tenha no margin-left o valor de 66.667%. Bora fazer isso no nosso CSS (displayInlineBlock.css).
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: block;
width: 33.333%;
height: 150px;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
margin-left: 66.667%; // Alteramos o 40px para 66.667%
}
.example-item_third {
background-color: #3B97D3;
}
Se precisarmos mudar a largura (width) de todas as <li> para 20%, o que vai acontecer com o nosso layout? O segundo elemento vai ficar no lado direito, bem encostadinho?
Infelizmente toda vez que mudarmos a largura (width) da <li> vamos ter que refazer a conta e mudarmos o valor da propriedade margin-left. Esta forma que acabamos de implementar funciona mas a manutenção não é muito feliz.
Felizmente temos um valor da propriedade margin-left que faz o cálculo para gente de forma automática, é só definirmos o margin-left como auto. Vai lá abra seu CSS (displayInlineBlock.css) e troque o 66.667% por auto:
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: block;
width: 33.333%;
height: 150px;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
margin-left: auto; // Só trocamos 66.667% por auto
}
.example-item_third {
background-color: #3B97D3;
}
Assim que você atualizar o navegador vai ver que o layout não mudou nada do código anterior:
Mas, volte no seu código (displayInlineBlock.css) e altere a largura (width) dos seu <li> para 20%.
Se você ir até o navegador e atualizar a página vai ver o seguinte resultado:
Bacana né. Utilizando o margin-left: auto; não precisamos mais ficar fazendo a conta para definir o valor de margin-left. Desta forma a manutenção do código fica muito mais feliz.
Para finalizar o nosso desafio, só está faltando centralizar a terceira <li>. Agora nossas <li> estão com 20% de largura (width). Ou seja, quanto nós precisamos definir de margem à esquerda e à direita para ela ficar centralizada?
Basta colocar 40% de margem à esquerda e à direita. Mas, se a largura das <li> forem alteradas novamente? Vamos ter que ficar mudando a propriedade margin-left e margin-right. Triste! Novamente temos o problema para mantermos o nosso código.
Ainda bem que temos uma solução para esse problema. :-)
Da mesma forma que nós definimos margin-left: auto; para deixar que o navegador calculasse a quantidade de margem necessária para colocar no lado esquerdo do segundo elemento, com o objetivo de deixar ele posicionado no lado direito, podemos pedir para o navegador calcular de forma automática a quantidade de margem do lado esquerdo e direito para que a terceira <li> fique centralizada.
Precisamos portanto adicionar o margin-left: auto; e margin-right: auto; no seletor da terceira <li> (.example-item_third). Abra o nosso CSS (displayInlineBlock.css) e implemente o margin-left e margin-right. Ah! Vamos aproveitar e voltar a largura de 33.333% nas <li> para o layout ficar igual ao do nosso desafio.
.example {
color: #FFF;
text-align: center;
}
.example-item {
display: block;
width: 33.333%; // Voltamos o valor de 33.333%
height: 150px;
}
.example-item_first {
background-color: #FAA116;
}
.example-item_second {
background-color: #57C7C3;
margin-left: auto;
}
.example-item_third {
background-color: #3B97D3;
margin-right: auto; // Adicionamos essa linha
margin-left: auto; // Adicionamos essa linha também
}
Beleza. Agora vai até o navegador e atualize a sua página:
Espero que você tenha gostado do post. É dessa forma que explicava nas turmas de FrontEnd da Caelum. Se ficou qualquer dúvida, não concorda com alguma coisa, tem alguma dica para melhorar os próximos posts. Por favor, fale! Eu realmente ouço e sempre estou tentando melhorar. Até o próximo post que vai ser sobre, display: inline-block!!!
Se quiser trocar conhecimento fique a vontade para entrar e um dos canais da comunidade CollabCode:










Top comments (1)
Marco,
você tem uma didática incomparável.
Parabéns!