It is not that hard to create a script that shows and hides parts of the document, but often we forget about how our visitors use the products we build. Especially when it comes to navigating huge documents, people tend to use the "find in page" functionality of browsers. And when they do and we hid content with JavaScript, browsers would either not find the content or users won't know where in the document it is.
If you use the HTML elements of summary and details you don't have to write any show/hide code yourself and users of Chromium browsers (Edge, Chrome, Brave…) can use "find in page" as the browser will automatically expand the details that contain their search terms.
Here's a quick video showing that on The VS Code YouTube channel and on TikTok.
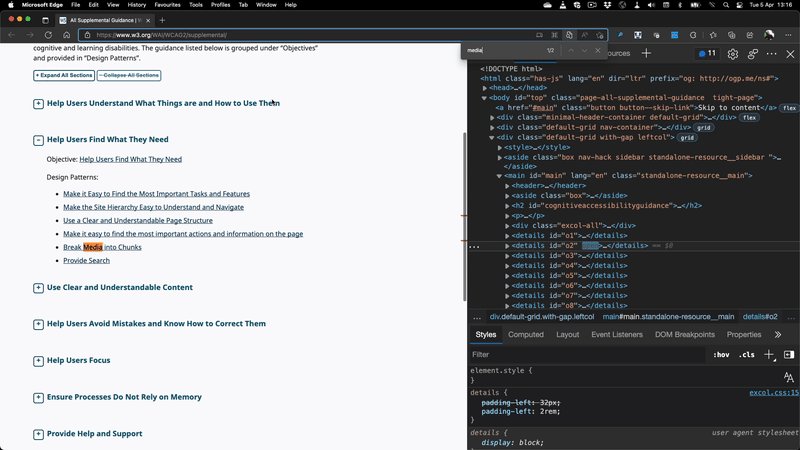
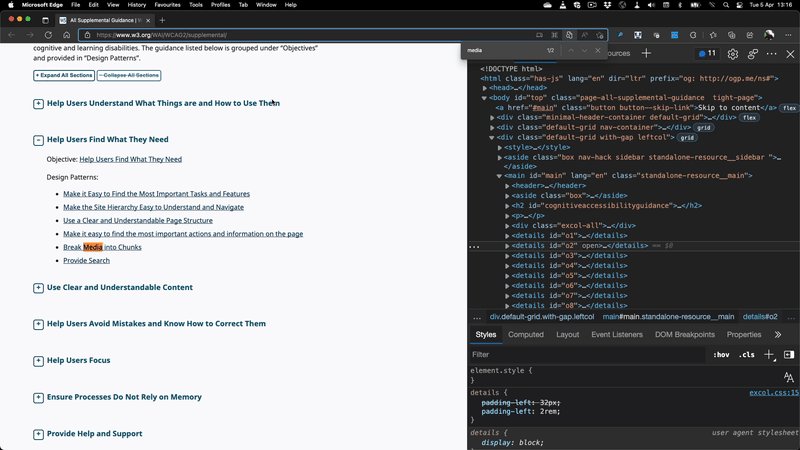
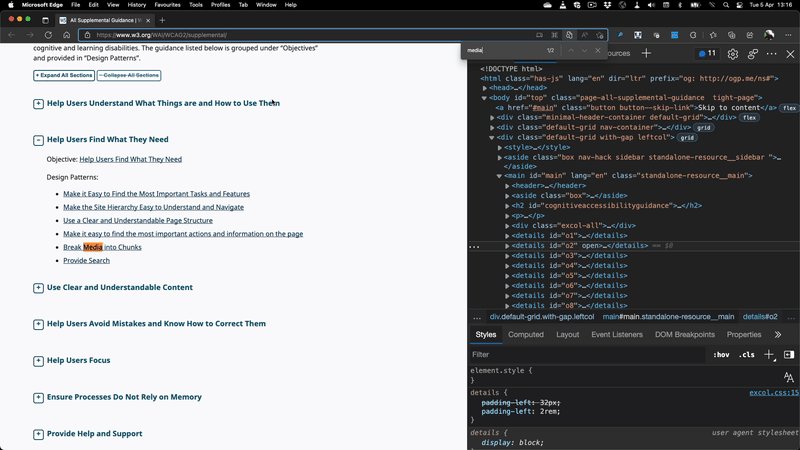
You can see this in action on any page that uses the elements. For example on this W3C document you can open the Developer Tools and see the browser add the "open" attribute to the detail in question when the term was found inside the details.
More about summary and details:



Top comments (2)
That's explained in the CSS tricks artticle, you can fully style it.
So many resources! Great post