ขั้นตอนวิธีนำเอา Flutter ที่สร้างเป็น Module เพื่อเป็นส่วนหนึ่งใน iOS Project ให้ทำงานร่วมกันเป็น Mini App


Xcode Version 13.3
Flutter 2.10.3 | Dart 2.16.1 | DevTools 2.9.2
Flutter Module
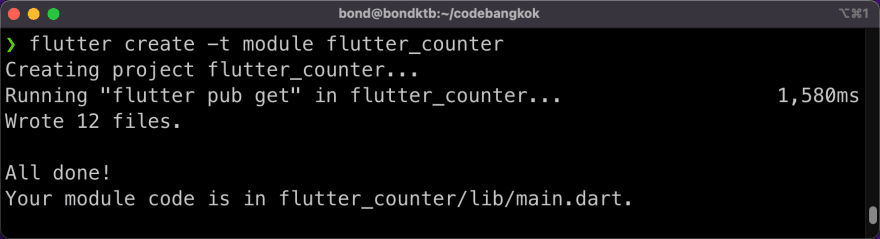
1) สร้างโปรเจ็ค Flutter เป็นชนิด Module
flutter create -t module flutter_counter
iOS Project
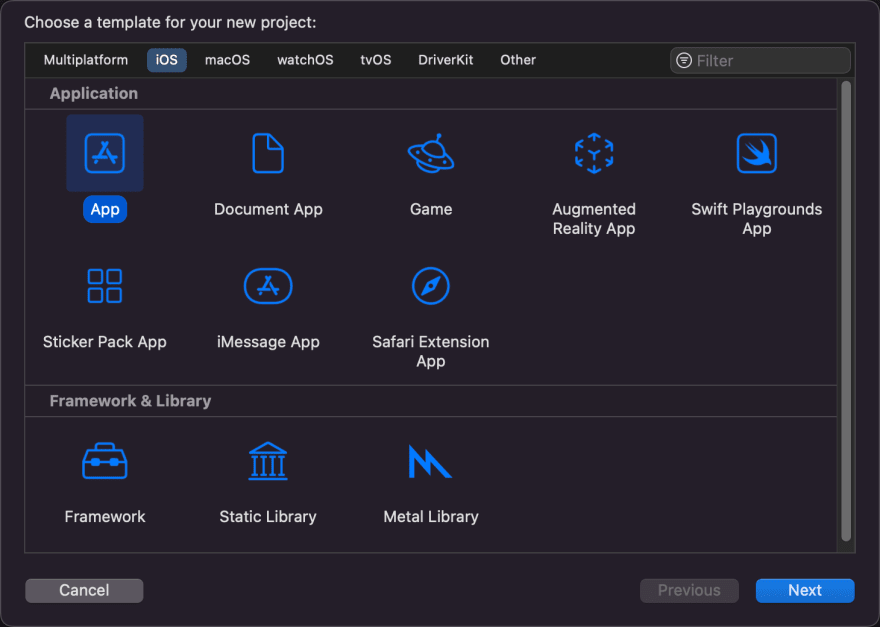
1) เปิด Xcode แล้วสร้างโปรเจ็ค iOS App

2) ปิด Xcode แล้วไปที่ Terminal ติดตั้ง cocoapods (สำหรับคนที่ยังไม่มี)
brew install cocoapods
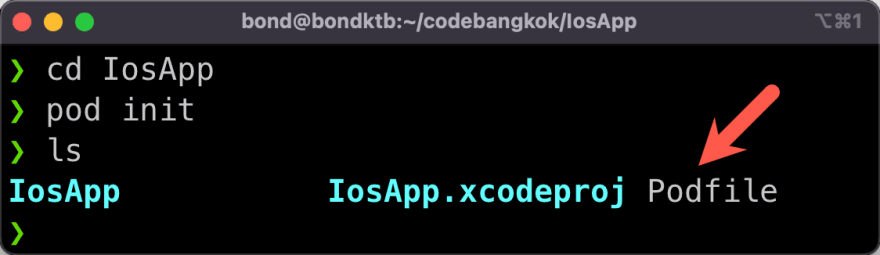
3) เข้าไปใน iOS App ไดเร็กทอรี่ แล้วรันคำสั่ง pod init จะได้ Podfile มา
cd IosApp
pod init
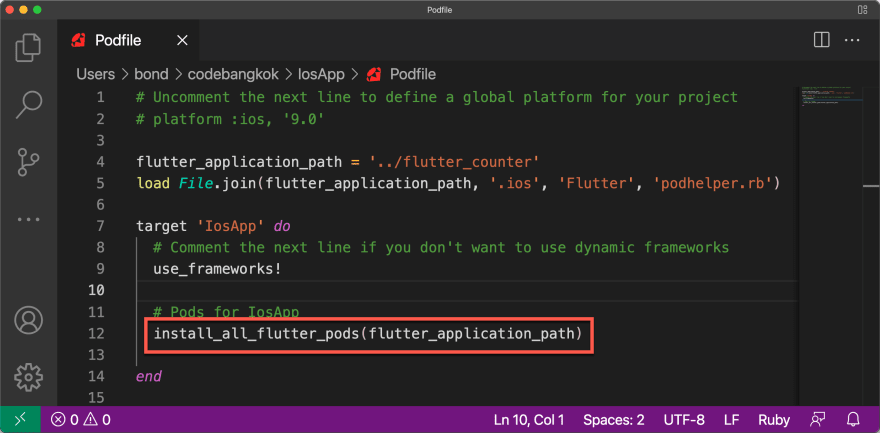
4) แก้ไข Podfile เพิ่มโค้ดดังนี้
flutter_application_path = '../flutter_counter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
5) เพิ่มโค้ดเข้าไปใน target ดังนี้
install_all_flutter_pods(flutter_application_path)
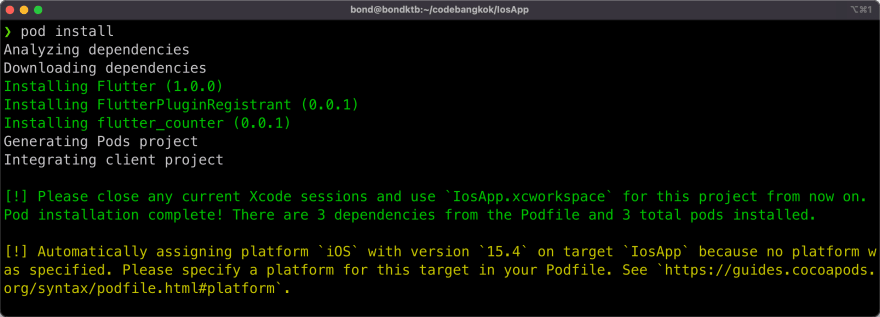
6) เซฟไฟล์แล้วกลับไปที่ Terminal แล้วรันคำสั่ง
pod install
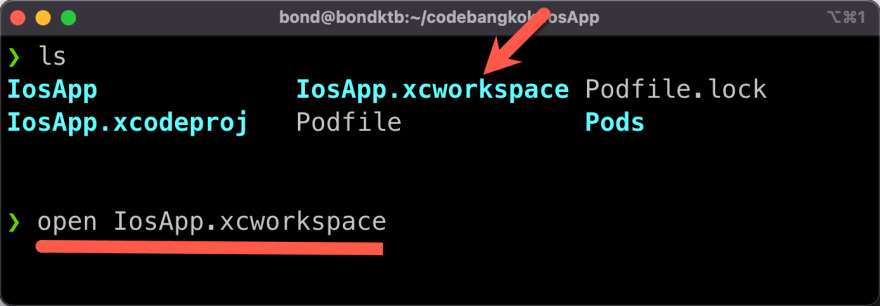
7) ในไดเร็กทอรี่จะได้ไฟล์โปรเจ็คใหม่ นามสกุล *.xcworkspace ต่อจากนี้ให้เปิดโปรเจ็คด้วยตัวนี้แทน *.xcodeproj
open IosApp.xcworkspace
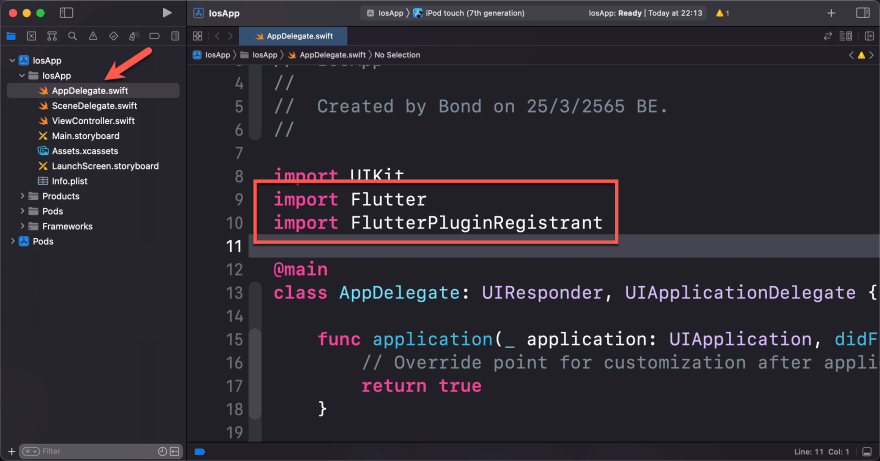
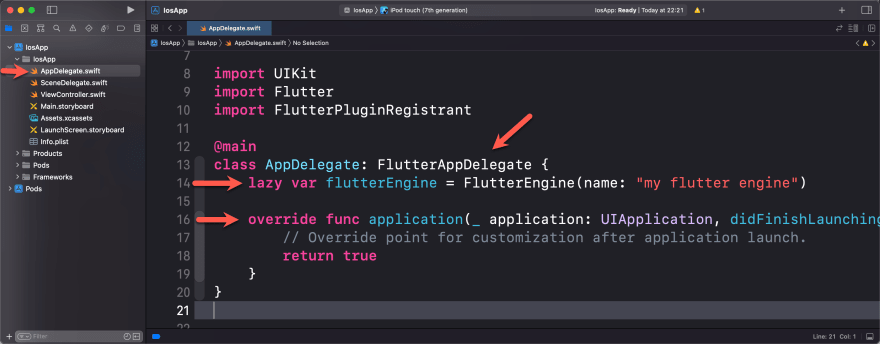
8) เปิดไฟล์ AppDelegate.swift แล้วเพิ่ม import
import Flutter
import FlutterPluginRegistrant
9) เปลี่ยน inherit จาก UIResponder, UIApplicationDelegate เป็น FlutterAppDelegate แทน
class AppDelegate: FlutterAppDelegate
10) เพิ่มโค้ดสร้าง FlutterEngine
lazy var flutterEngine = FlutterEngine(name: "my flutter engine")
11) เพิ่ม override หน้าฟังชั่น application ตัวแรก แล้วลบตัวอื่นให้หมด
override func application
12) เพิ่มโค้ดเข้าไปที่ฟังชั่น application
flutterEngine.run()
GeneratedPluginRegistrant.register(with: self.flutterEngine)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
Adding a Flutter screen to an iOS app
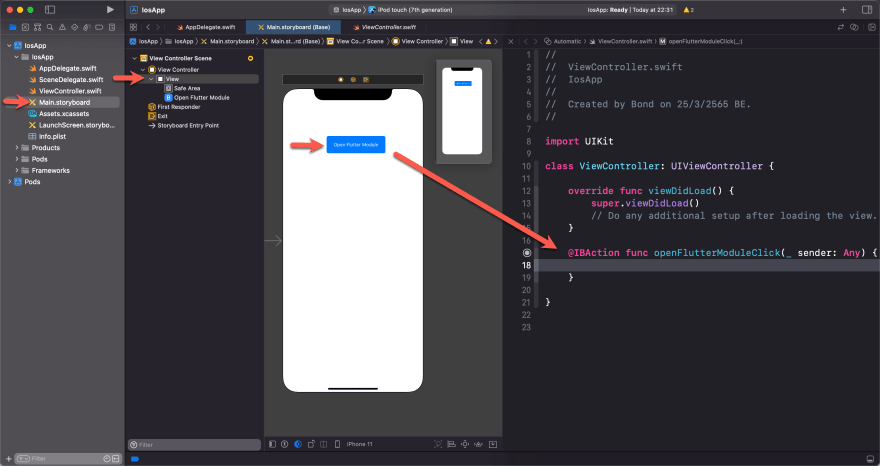
1) เปิด Main.storyboard สร้างปุ่มให้กับหน้า ViewController แล้วสร้าง Action ให้กับปุ่ม
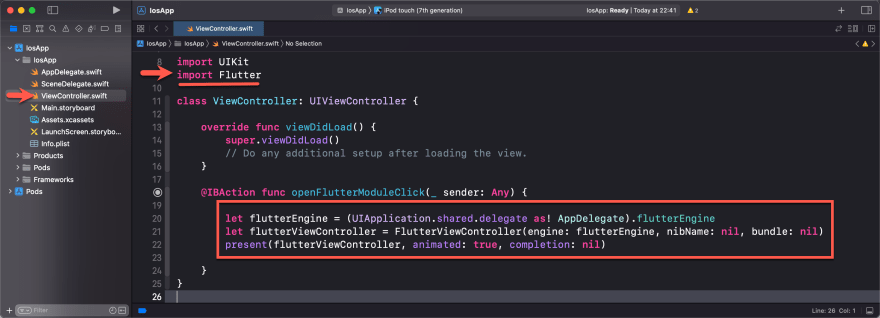
2) เพิ่มโค้ดเข้าไปที่ Action เพื่อเรียก Flutter Module
import Flutter
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)
present(flutterViewController, animated: true, completion: nil)
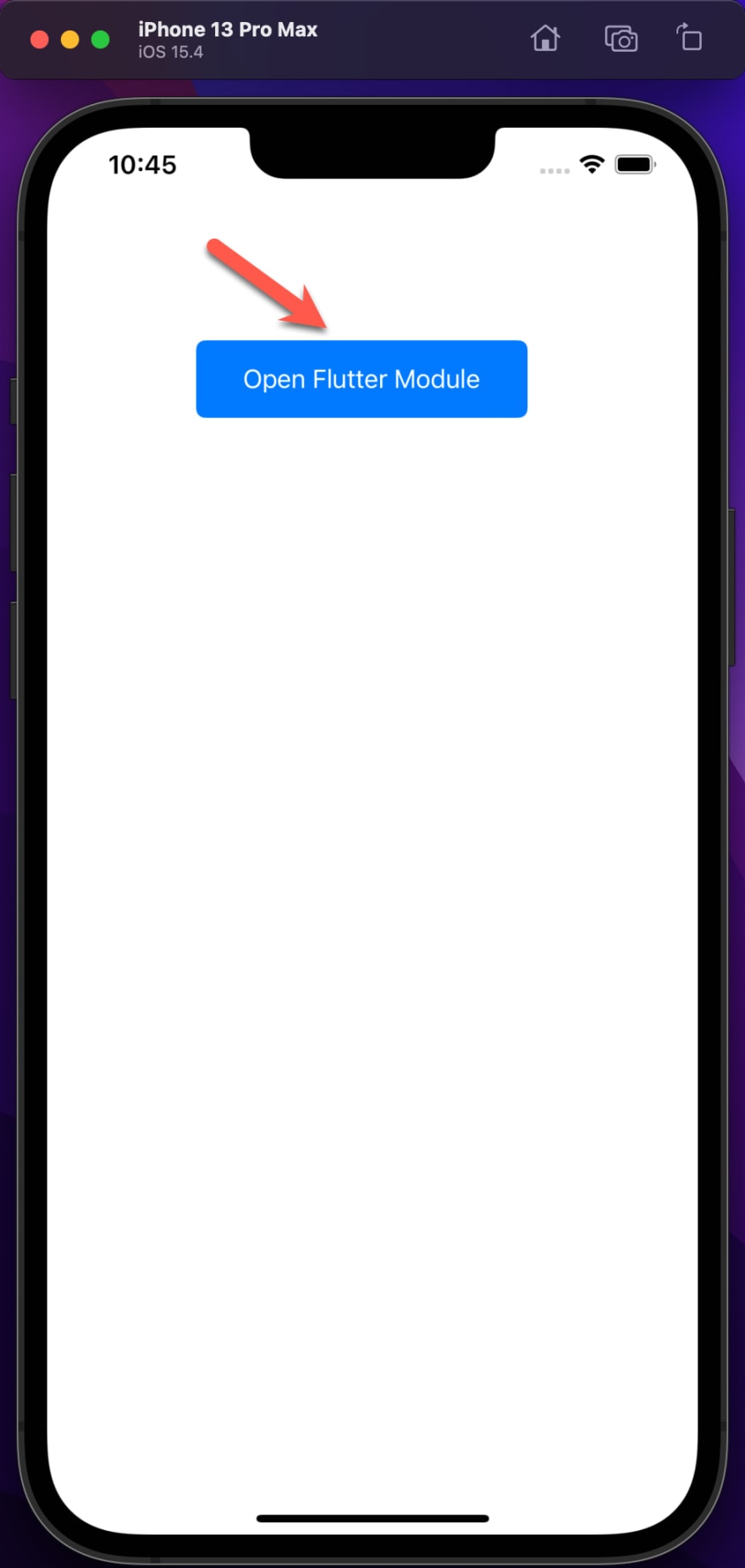
3) รันโปรเจ็คทดสอบกดปุ่มเพื่อเรียก Flutter Module ขึ้นมาทำงาน
ติดตามผลงานได้ที่
- Page: https://fb.com/CodeBangkok
- Group: https://fb.com/groups/msdevth
- Blog: https://dev.to/codebangkok
- YouTube: https://youtube.com/CodeBangkok






















Top comments (0)