Now more than ever, businesses need to be nimble and continue to ship features at the speed of light™. This is even more true in the very competitive world of mobile apps.
Long gone are the days where we could wait several months to release a new version of our app.
These days, customers expect from your mobile app the same nimbleness as their Facebook app, Banking app or Dating app. And if you are not willing to do it, the competition will.
As you might know (hopefully thru the pain of others), it is very risky to roll out a faulty feature, as, in the world of the App Store, a new release could take between 1 and 2 days to be approved, and this could make your customer’s confidence in your product be lost forever.
So, how can we serve both masters? the ever insatiable desirer of new features, while still serving the Lord of Always-Works-Never-Roll-Back?
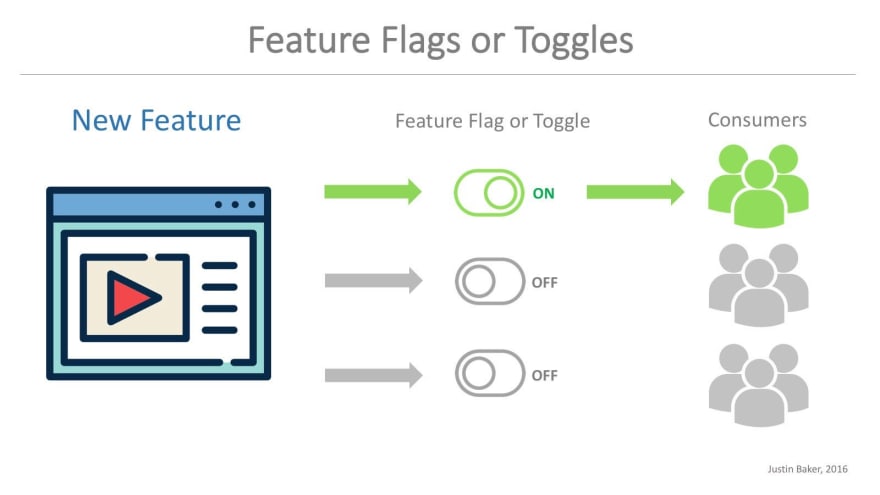
Feature Flags, my friend! They are the stuff dreams are made out of.
“With Feature Flags, you can launch brand new features and experiences in real-time. You don’t have to go all in with every feature in every release, which removes a lot of risk and enables you to instantly roll back if the feature needs more work.”
– Nancy Hua, CEO, Apptimize.
So now, let’s talk about how to do Feature Flag as a Service, by utilizing LaunchDarkly to make instant releases of features within our Xamarin Mobile app.
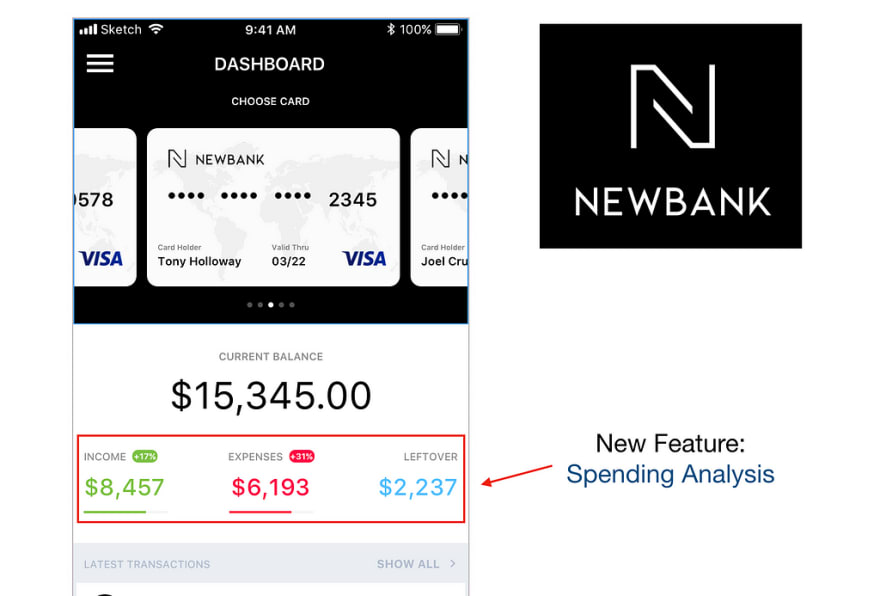
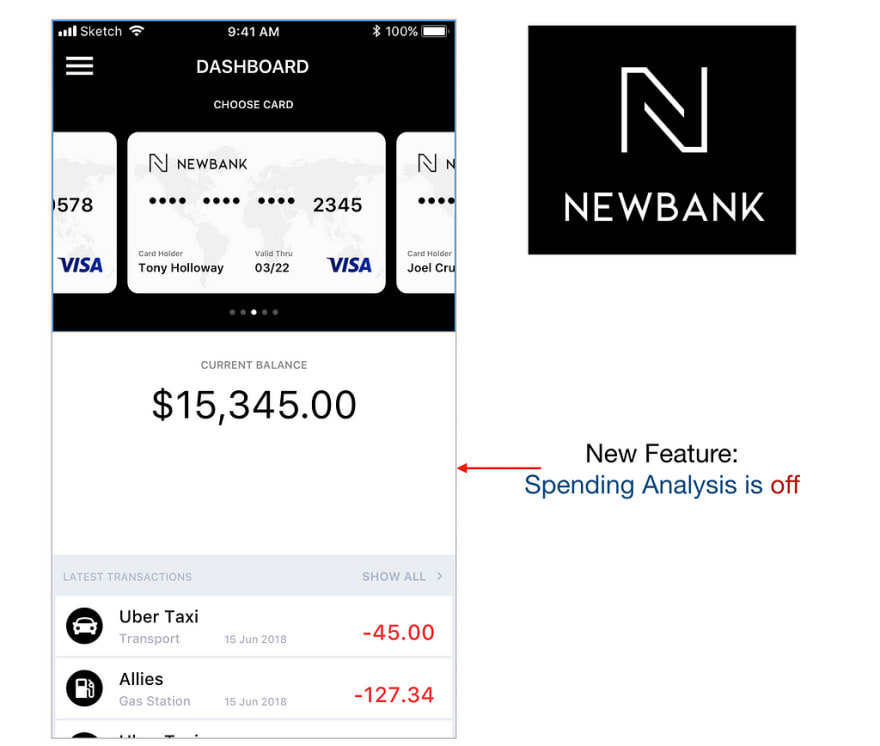
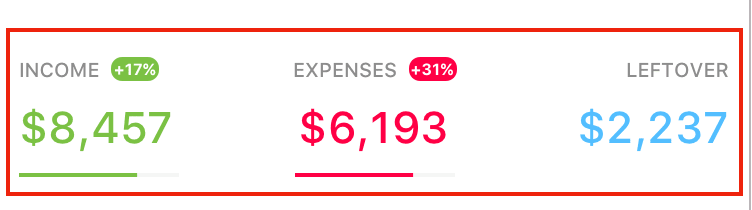
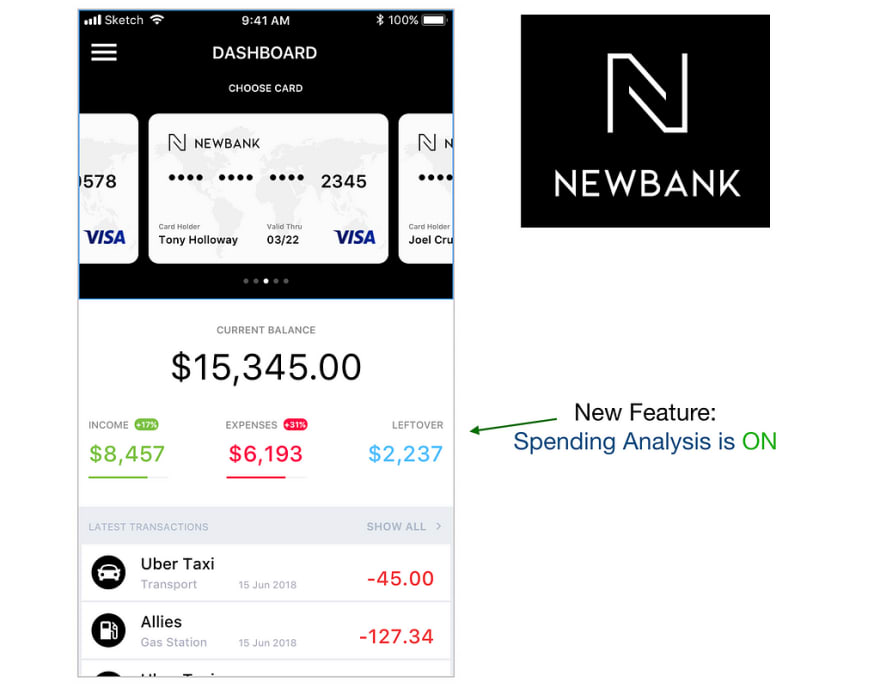
Let’s say, our Mobile Banking App team is rolling out a very innovative feature, called Spending Analysis. This feature tracks expenses and income over time and tells the customer how much money they have leftover to spend. Now, our Data Science Department is still tweaking the algorithm, so they want to make sure that the feature can be rolled out to just a subset of their customers, and eventually to the entire consumer base.

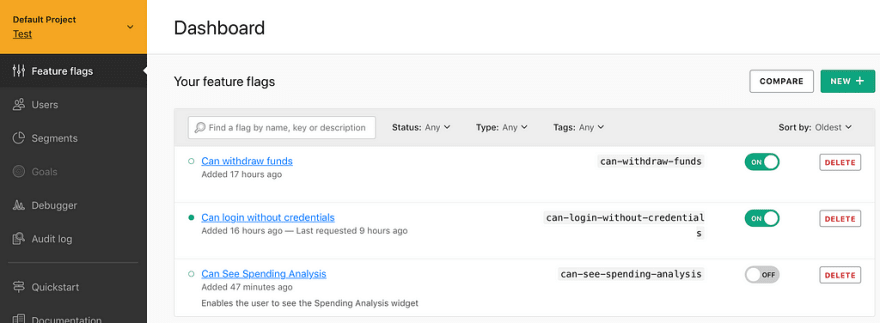
The LaunchDarkly website has a very simple sign up process and onboarding. It took us about 20 seconds to do so, and we were in. The site gives you the choice of doing a Quickstart, or to skip straight the dashboard; We chose the later.
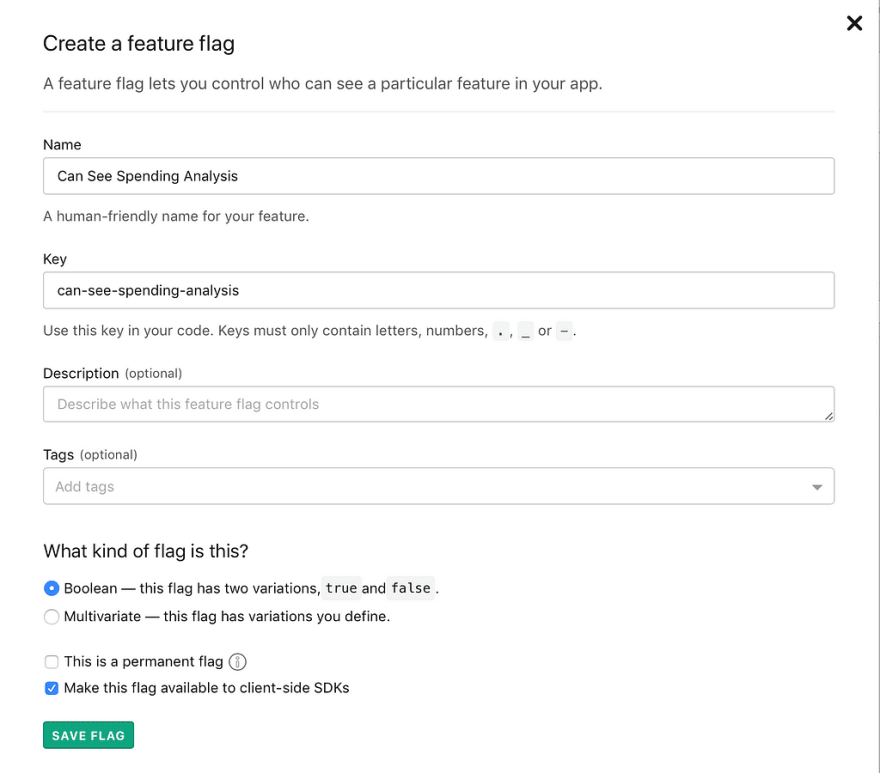
Creating a feature flag for our mobile app was simple. We gave it a name and key. We also selected a Boolean as the kind of flag. Lastly, we checked the box says Make this flag available to client-side SDKs, in order for the flag to be provided to our mobile app later on.
After having created a few feature flags, we are almost in business.
We then moved over to the client side of the story and implemented the Spending Analysis, and placed on the Main Page of the Mobile App.
Let’s add LaunchDarkly Xamarin SDK to our project, by including the LaunchDarkly.Xamarin NuGet package to your .NET Standard project. At the time of writing , the NuGet package is still in pre-release , version 1.0.0-beta9. There is also a more mature .NET client, but since we like to live on the edge, let’s stick to the Beta.
Install-Package LaunchDarkly.Xamarin
At some convenient time, during your app initialization sequence, you would want to initialize the LaunchDarkly client.
By now, you should be familiar with the paradigm these mobile SDKs have. You create a project, that gives us some sort of key, to be used as a form of authentication. We have stored this in a field called MOBILE_KEY_TEST.
After you have initialized the LaunchDarkly client, it will by default, communicate with the LaunchDarkly cloud and download all of the feature flag information. This includes a list of the feature flags and their state.
Each feature flag has a unique name/key. Our new feature will be using the key can-see-spending-analysis. I have placed my keys in a convenient static class for ease of access.
Checking if a feature flag is on or off, is pretty straightforward. From our MainPage ViewModel, we are calling a Service we implemented to abide by the Separation of Concerns and Single Responsibility principles.
The ViewModel calls the Can() method of the FeatureFlagService, to check on whether or not it should display the Spending Analysis widget.
At this point, the Spending Analysis widget is present in our app. We deploy the new version of it, and we notice that the Spending Analysis feature does not appear! — Do not despair, that should come as no surprise, as we have not turned on the feature flag ON yet.

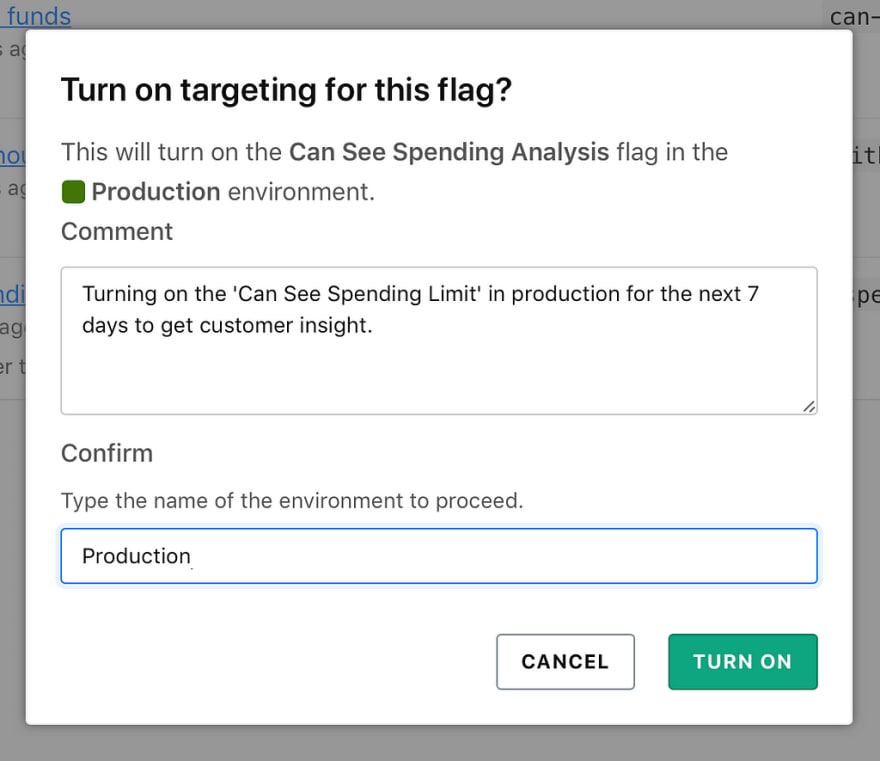
At this point, the person in charge of turning on features for our App can simply access the LaunchDarkly Dashboard and turn the feature ON.
A Voila! The feature is ON!!









Top comments (1)
What a useful tool! I'm not a mobile developer but I consume some apps and I imagine the struggle that mobile app developers have to go through to deliver as fast as possible.
Now I see that LaunchDarkly does this very well with 'Feature Flag'. I'm pretty sure this post will be useful for a lot of mobile developers that didn't know that this was even possible.