Microsoft has released a new free monospaced font called Cascadia Code. Bonus: it supports ligatures!
It will be released with the new iteration of the Windows Terminal, but they've also released it via a GitHub repo.
Has anyone tried it yet? What do you think?
Post up a screenshot of it with your editor's theme!
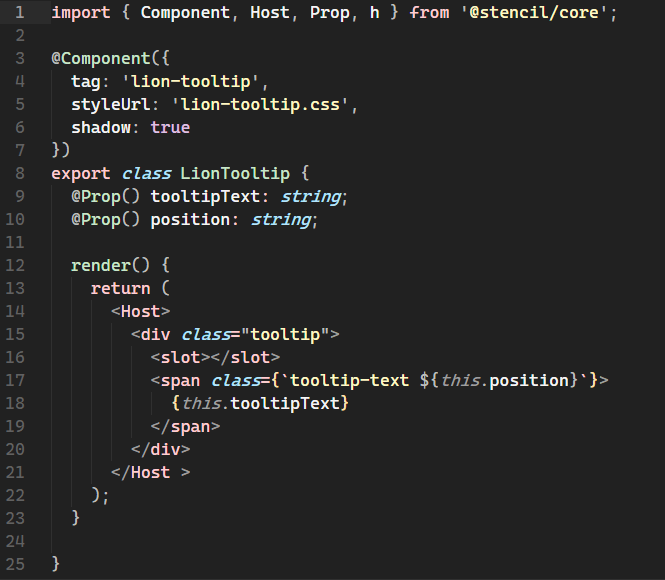
Here's mine with NightOwl on VS Code: note: For me, Polacode did not format it correctly, so I did the screenshot the old fashioned way.
And Dank Mono for comparison.








Top comments (14)
Its great that MS is getting in to open source.
They've been into open source for several years now in a big way. Visual Studio Code, the .NET runtime, TypeScript, contributions to Git and to the Linux kernel, etc.
Yah I really love all of it
They've NPM now.
I'm not a big fan of custom fonts like these. I mean, they do make for some pretty screenshots every now and then, but I find they end up adding too much sparkle and dazzle.
I guess I am pretty much alone in this opinion.
I'm with you, bro ✊
Here is mine with Kaia Theme. I'm usually not a fan of the more stylized monospaced fonts but I may give this one a shot.

Looks kind of like a comic sans for devs. ;x
The new font looks to have more contrast and easier to read indeed!
The italic variant font has a bad kerning when working with normal variant.
Agreed it definitely needs some work! But even the premium dank mono font is still a work in progress... It's still missing ligatures for the greater/less-than-or-equal-to operator.
So many cool new fonts.. and yet I can't move on from source code pro. Only direct adobe product I use. Tried everything, dank, fira, hack. I will try this too.
It's super nice!
Also, in comparison to Dank Mono, every font looks good. I can't understand how one can look at those italics.
Looks great! I'm about to install it now.