
Single-page JavaScript applications can be pretty challenging these days due to client-side routing, page layout, APIs, server-side rendering and mainly SEO. This is where Next.js helps you build server-side rendered, SEO friendly apps with high customisability.
Why deploy to AWS?
Next.js was built by Zeit back in 2016 and has quickly gained traction to the point of becoming one of the most popular tools of its kind. The same team built Zeit Now — the easiest way to deploy websites and host your web projects with zero configuration. Unfortunately, it doesn’t give us full control of AWS instances and lambda functions where our apps are hosted. Since most companies like to host apps on their own AWS servers for privacy concerns, let’s see how we can deploy a Next.js application on AWS.
If you are building a serverless Next.js app, do checkout Serverless Next.js Component by Daniel Conde which allows you to deploy Next.js apps to your own AWS Lambda@Edge functions in every CloudFront edge location across the globe with almost no configuration. But if you are using Express server in your app for other functionality, you might want to host it on AWS Elastic beanstalk.
Steps to host your Next.js app on AWS Elastic beanstalk via Travis:
Step 1 : Make sure your app has a server for example Express and next.config.js doesn’t have the target set to serverless.

Step 2 : Edit package.json to execute your scripts for development, staging and production environments.
"scripts": {
"dev": "NODE\_ENV=development node ./server.js",
"build": "next build",
"start": "next start",
"deploy-staging": "NODE\_ENV=staging next build && NODE\_ENV=staging node ./server.js",
"deploy-production": "NODE\_ENV=production next build && NODE\_ENV=production node ./server.js"
},
Step 3 : Time for AWS! Go to your AWS dashboard and click on Elastic Beanstalk.

Step 4 : Click on Create New Application and enter a name for your application.

Step 5 : Once you have created the application, under Actions dropdown, click on Create environment
Step 6 : Choose Web server environment and click select.

Step 7 : Now, enter the environment name for example next-app-staging or next-app-production and choose a domain. Make sure to select Node.js under Platform settings and click on Configure more options at the bottom.
Step 8 : Click on modify of the Software tab and type npm run deploy-staging or npm run deploy-production in the Node command field based on your environment.
Step 9 : Click on Create Environment and wait for a few minutes to let AWS set up everything for you.
Note : Don’t worry if your application Health status shows Severe because we still didn’t upload our app to run the node command. At this point, if you want to upload the app manually, you can do so by simply zipping the entire project folder without next build folder. But, come on just one more step to automate the whole deployment process.
Step 10 : Now let’s integrate Travis for CI. You can check out several online tutorials on how to set up Travis with your GitHub repository. Create a travis.yml file in the root directory and configure it as follows:
Note : The above configuration lets you deploy to different environments staging and production.
Step 11 : Login to your Travis dashboard and click on your project repository. Go to more options > settings > Environment variables and add your AWS access keys and S3 bucket.

Note : You can copy the S3 bucket name after Step: 9 is completed by going to AWS Console > Services > S3. We just need to copy the bucket name and not the path.
Step 12 : That’s it! Just push your code to Github, sit back and relax. Travis will automatically trigger a build and deploy the latest version of your Next.js app on AWS Elastic Beanstalk.
Bonus tip : To avoid any downtime of 5–10 min during the deployment process, create multiple EC2 instances/load balancers and enable rolling updates.
Additional Information: (Alternative build process)
The above steps will build and run your Next.js application on AWS Elastic Beanstalk and Travis is just used to push your code from GitHub to AWS. But if you want to build your app on Travis and then run it on AWS, here are the configuration changes you will have to make:
In package.json,
"scripts": {
"dev": "NODE\_ENV=development node ./server.js",
"build": "next build",
"start": "next start",
"build-staging": "NODE\_ENV=staging next build",
"deploy-staging": "NODE\_ENV=staging node ./server.js",
"build-production": "NODE\_ENV=production next build",
"deploy-production": "NODE\_ENV=production node ./server.js"
},
In travis.yml, add the following lines before deploy:
before\_script:
- npm install
script:
- npm run build-${NODE\_ENV}
before\_deploy:
- cd $TRAVIS\_BUILD\_DIR
- sed -i '/.next/d' .gitignore
- git add . && git commit -m "latest build"
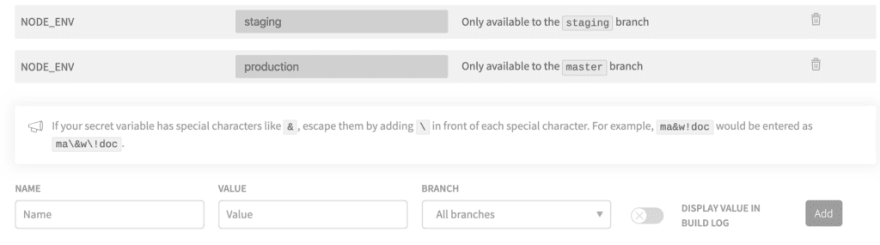
The above code will install npm on travis virtual machine and build your application. You can add an NODE_ENVenvironment variable in travis available only to a specific branch. For example:

This will ensure the right build (staging/production) is made on travis. Finally, the before_deploy: will go to your build directory, remove .next from .gitignore and commit the changes temporarily on travis.
Now that your application is built on Travis, you just need to start your app server on AWS as mentioned in this tutorial.
Phew! Feeling tired ? Clone my Github repo. 😉

Conclusion:
If you find this article useful as a guide to deploying your Next.js app running on the express server to AWS Elastic Beanstalk via Travis CI, give an 👏 and leave your queries in the comment section below? I’d love to answer them 😋. Also, do check out the awesome E-commerce website Gehna that we built at Commutatus using Next.js running on AWS Elastic beanstalk.





Top comments (0)