The WebView Control is an amazing tool you can use to load interactive web content in your SCADE apps. it's a handy object you can always rely on when trying to view webpages in your mobile apps without having to open a browser. Interestingly, with the WebView control feature integrated into SCADE (www.scade.io), you are also saved from the stress of having to implement again (in your mobile apps) a feature you already have on your website.
WebView Control's Properties
- SCDWidgetsLoadEvent: indicates that the page we're trying to load has loaded successfully.
- SCDWidgetsLoadFailedEvent: when a failure occurs, this event is triggered.
- SCDWidgetsShouldLoadEventHandler: used to block specific pages from loading based on their URL.
In this tutorial, we'll play with the WebView control while creating a basic app that shows webpages and allows us to explore them.
By the end of this tutorial, you'll be able to:
- position a WebView control anywhere within the app page
- load a webpage
- receive events when the page was loaded
- prevent pages from loading
Getting Started
To work with the WebView control, create a new project on your SCADE IDE (if you don't already have an existing one) and follow the given steps below:
Step One: Drag and drop the WebView to the desired position on the page
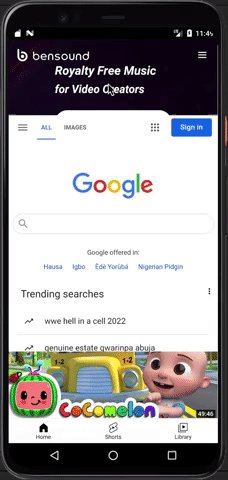
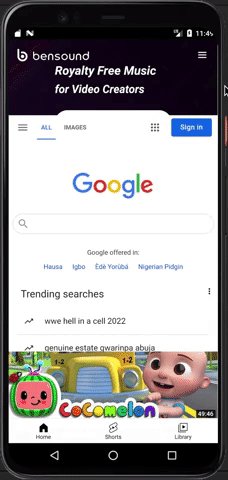
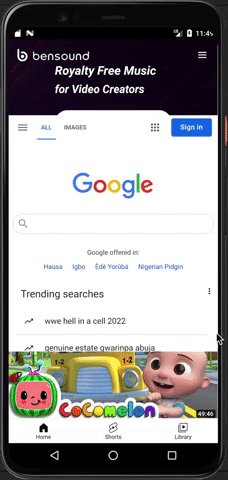
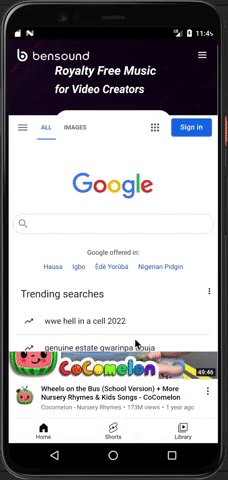
Use the Widget Palette to drag and drop the WebView control to any position on your preferred page. Notably, SCADE allows you to add as many WebView widgets as you like to your page; in our simple app example, we used three WebView widgets on our main.page. You can also take advantage of the LAYOUT attribute that you can find on the page to adjust the height and width of the WebView widget to suit your taste.

Additionally, you can also add constraints to your WebView control to better the look and feel of your webpages when they are displayed on your app.

Step Two: Add logic to reference the WebView control
Open your project main.page.swift file and add the necessary logic when referencing the WebView widgets before loading the UIKit page.
Output: the three URLs in the above code are displayed on top of each other as seen in the result below:
Additional Features
-
Using events to determine if a webpage is successfully loaded or failed
The SCDWidgetsLoadEvent and SCDWidgetsLoadFailedEvent attributes are more or less the opposite of each other. The SCDWidgetsLoadEvent can be used to indicate whether a page has loaded successfully, but the SCDWidgetsLoadFailedEvent is only triggered when a page has failed to load.
The preceding code snippet will print -OnLoaded: Optional("https://m.youtube.com/")- to the terminal if the page loads successfully, but -NonLoaded: Optional("https://m.youtube.com/")- to the terminal if the page fails to load.
-
Determining whether or not a page should be loaded
We may wish to prevent some pages from loading based on the URL in some circumstances. This may be done using the SCDWidgetsShouldLoadEventHandler.
The URL in the above code snippet will load when the app is run since it meets the condition of containing "bensound".
Conclusion
You now know more about WebView and, more importantly, when and how to utilize it in your SCADE project. You can now comfortably manage the WebView or specify the URL that should be loaded or stopped from loading in your app when the requirement arises.
Here is the Github link for reference: https://github.com/Cdf-creator/WebView.







Top comments (0)