Vediamo come disegnare delle figure geometriche non poligoni.
I non poligoni sono figure composte da una o più linee curve, la figura non poligono più conosciuta è certamente il cerchio.
Nel post metterò gli script relativi al disegno, ricordatevi che se volete provarli dovete inizializzare il canvas, come spiegato in questo post
Qui sotto una lista di funzioni che abbiamo usato nel post Disegnare figure regolari, che ci sono serviti per creare delle linee e dei poligoni spezzati, e che sono fondamentali anche in questo tutorial.
-
beginPath(): salva la lista di punti creati successivamente -
moveTo(): crea un punto nel canvas senza essere tracciato -
stroke: traccia tra di loro i punti salvati nel path -
fill(): Riempie la figura formatasi con i punti salvati nel path -
closePath: Chiude il path e il tracciato unendo l'ultimo punto con il primo.
CERCHIO
Per creare un cerchio bisogna tracciare una linea equidistante da un punto centrale.
La funzione del getContext che ci serve è:
arc(x, y, raggio, AngoloIniziale, AngoloFinale)
che traccia un arco da un punto centrale definito ad una certa distanza, misurata con il raggio.
- x, y : coordinate del punto centrale
- raggio: distanza tra il punto centrale e la circonferenza, che definisce la grandezza del cerchio.
- Angolo Iniziale: Punto di partenza sulla circonferenza del tracciato. *Angolo Finale: Punto di finale dove finisce il tracciato.
Nel cerchio gli argomenti AngoloIniziale e AngoloFinale sono due constati, perchè i cerchi iniziano sempre con il valore 0 e finiscono il loro tracciato con il valore 2 * Math.PI, il doppio del pi greco ( 3,14...).
ctx.beginPath();
ctx.arc(100, 75, 50, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.arc(250, 75, 50, 0, 2 * Math.PI);
ctx.fill();
ARCO
Un arco possiamo definirlo in maniera molto semplicistica, come una porzione di cerchio.
Ci sono due modi per disegnare degli archi.
La prima è usare la funzione che abbiamo usato arc() per i cerchi, dove però gli argomenti AngoloIniziale e l'AngoloFinale non saranno più delle costanti, ma cambieranno all'esigenza.
Ricordandosi che bisogna usare come misura il pi greco e i suoi multipli.
ctx.beginPath();
ctx.arc(100, 55, 50, 0, Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.arc(100, 305, 50, Math.PI / 2, Math.PI * 1.75);
ctx.stroke();
ctx.beginPath();
ctx.arc(400, 155, 50, 0, Math.PI / 2, true);
ctx.stroke();
Se notate nell'ultimo path, nella funzione arc(), c'è un argomento in più, si tratta di un argomento opzionale che riceve un booleano, che cambia la rotazione di come viene tracciato. Di default è in senso orario ed è false, ma se vogliamo che il tracciato si disegni in senso antiorario dobbiamo settarlo come true.
Il secondo metodo è la funzione
ctx.arcTo(x1, y1, x2, y2, raggio)
che a confronto della funzione precendente che si sviluppa dal centro, questo funzione parte a tracciare la curva dalla tangente del cerchio.
Trovo questa funzione molto utile per creare rettangoli con i bordi arrotondati.
La funzione arcTo(x1, y1, x2, y2, raggio) prende come argoemnti 2 coordinate e il raggio.
- x1, y1 : é la coordinata della prima tangente, che devinisce la distanza media tra il punto iniziale e il punto finale.
- x2, y2 : è la coordinata del punto finale della curva.
- raggio: è il raggio del cerchio che si forma e definisce la dimensione della curva.
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(100, 20);
ctx.arcTo(150, 20, 150, 70, 50);
ctx.lineTo(150, 120);
ctx.stroke();
In questo script uniamo due rette con un una curva di raggio 50px,
la prima tangente da dove parte la curva è data dalla cordinata di moveTo.
La spiegazione può sembrare incasita, il mio consiglio è giocare con i vari argomenti e testare.
CURVE DI BEZIER
Con le curve di Bezier è possibile creare curve trammite dei punti, senza essere legato ad una circonferenza come gli arc, quindi potrà essere una curva non omogenea.
Le due funzioni per disegnare le curve di Bezier sono:
- quadraticCurveTo(x1, y1, x, y)
- bezierCurveTo(x1, y1, x2, y2, x, y)
QuadraticCurveTo
quadraticCurveTo() funziona come arcTo(), ma senza raggio.
- x1, y1: La coordinata del punto che controlla l'ampiezza della curvatura.
- x, y: La coordinata dove finisce la curva.
ctx.beginPath();
ctx.moveTo(50, 20);
ctx.quadraticCurveTo(230, 30, 100, 100);
ctx.stroke();
BezierCurveTo
bezierCurveTo() è lo strumento più ostico per fare curve e figure geometriche, ma una volta padroneggiato da la possibilità di creare figure o linee molto complesse e articolate.
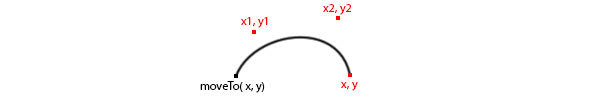
A confronto del quadraticCurveTo, ha due punti, invece di uno e questo permette di avere diverse curvature nei due punti, iniziale e finale.
- x1, y1: coordinata che gestisce la prima metà della curva.
- x2, y2: coordinata che gestisce la seconda metà della curva.
- x, y: coordinata dove finisce la curva.
ctx.beginPath();
ctx.moveTo(75, 40);
ctx.bezierCurveTo(175, 37, 170, 25, 150, 125);
ctx.stroke();
CONCLUSIONE
In questo articolo abbiamo imparato come si disegnano delle figure geometriche con curve.
Sicuramente per capire al meglio il funzionamento per la creazione di curve il miglior modo è sporcasi le mani con il codice.
Gli esempi più belli quello del baloon e del cuore li ho presi dalla pagina di developer.mozilla
Nel prossimo post andremo a dare un po' di stile alle nostre forme geometriche e non.
Se avete dei consigli, suggerimenti o critiche costruttive lasciatemi un commento qui sotto oppure contattatemi trammite i miei social.










Top comments (0)