Show off your latest Medium work on GitHub
GitHub recently released a new feature that allows you to create a Readme profile, so you can now customize your GitHub profile page.
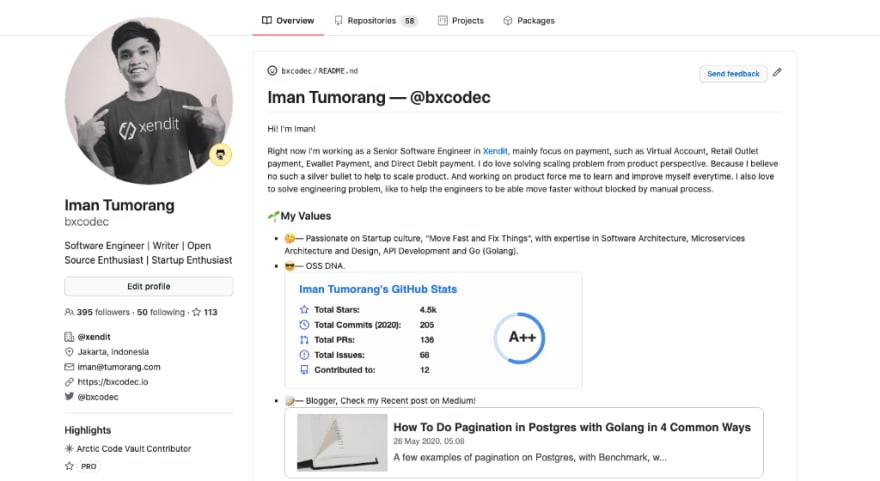
You can see an example on my GitHub profile:
This feature is really nice. It makes your GitHub profile look more professional and content-rich. In the future, I expect GitHub to look like LinkedIn for developers.
Introducing GitHub Readme — Recent Medium Articles
I’ve seen a lot of plug-ins that people have made, like the GitHub stats card, programming language stats, and even games (e.g. this online chess game or even tic-tac-toe).
In this readme, the user has included a list of their recently published Medium articles. But it’s only available on their profile. To achieve the same results, I need to copy their code, which takes time.
That’s the original idea behind this plug-in. I created a separate repository with a customized function. I then made the function more generic so everyone can add their recently published Medium articles to their GitHub readme.
Steps
To use this plug-in, you only need to add this script to your GitHub readme:
https://medium.com/media/60fa24f400869923cd2f970850db9bf1/href
So the format is:
https://github-readme-medium-recent-article.vercel.app/medium/<medium-username>/<article-index>
- medium-username: Your medium username/profile
- article-index : Your recent article index (e.g. 0 means your latest article)
The full steps can be seen in my repository. Also if you’ve found any issues, just open an issue or create a PR directly on that repository.
More About This Plug-In
- I’m using Vercel for the static hosting and the serverless function to retrieve the recent articles. I might be able to add a custom domain, but that’s for later.
- I’m using an RSS feed from Medium. You can get your RSS feed from Medium by entering this URL: https://medium.com/feed/@yourMediumUsername.
- Then convert it to JSON using API RSS to JSON:
[https://api.rss2json.com/v1/api.json?rss\_url=https://medium.com/feed/@imantumorang](https://api.rss2json.com/v1/api.json?rss_url=https://medium.com/feed/@imantumorang)
- Make it generic so everyone is able to use it.
To make it generic so people can directly pass their Medium username to the serverless function:
https://github-readme-medium-recent-article.vercel.app/medium/@imantumorang
I need to make the folder of my serverless function as follows:
└── medium
└── [user]
└── [index].ts
The [user] directory is required so I can make the username dynamic. I was stuck on this problem when I was making the plug-in. Actually, I can create it using query-param like ?username=@imantumorang, but from my experience and keeping REST in mind, making it path-param is the proper way to tell that the param is required. Also, I want to keep the experience the same as when you’re visiting your Medium profile (e.g. medium.com/@imantumorang).
I knew that comments in the Medium articles would be added automatically to the RSS. To only display the article, I added a filter function on the function:
if (thumbnail.includes("cdn")) {
fixItem.push(element)
}
So I only enabled articles that have a thumbnail. I’m still looking for a workaround for this because if the article doesn’t have any thumbnail, it will be skipped. At least for now, if your article has a thumbnail, it will be displayed when we import it to your GitHub readme.
It may take time to be able to get your recent article to be listed (for a new article) since the API RSS to JSON is cached. Please wait around 1-3 hours after the article has been published on Medium.
Conclusion
Well, I think that’s all for now. If you find any issues, you can directly open an issue on GitHub. I’ll try to help as much as I can.




Top comments (0)