Bài viết được dịch từ:
https://ishadeed.com/article/building-real-life-components/
Dễ dàng đánh giá một component và triển khai trong HTML và CSS. Tôi đồng ý, thật sự dễ dàng khi bạn chỉ làm cho mục đích thực hành, nhưng đối với một dự án thực, điều đó hoàn toàn khác. Component mà bạn vừa xây dựng sẽ nhanh chóng bị lỗi trong trường hợp nó được sử dụng cho một dự án thực với nội dung thực. Tại sao? Đó là bởi vì không bao quát được tất cả các khía cạnh khi xây component.
Trong bài viết này, tôi sẽ giới thiệu cho các bạn một component trông có vẻ đơn giản ngay từ cái nhìn đầu tiên, nhưng đằng sau nó là vô số công việc. Để thực tế hơn, tôi sẽ lấy một ví dụ từ Facebook Messenger.
Giới thiệu
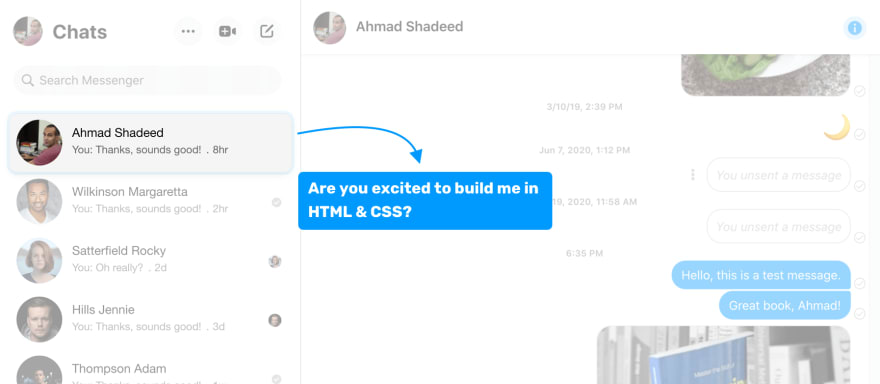
Đối với bài viết này, tôi sẽ lấy một component rất đơn giản từ Facebook Messenger. Xem hình bên dưới:
Trong sidebar, có một CardList cho những người mà tôi đã nhắn tin trên Facebook. Trong bài viết này, tôi chỉ quan tâm đến component Card. Bạn sẽ triển khai điều này như thế nào trong HTML & CSS? Thật đơn giản đúng không? Rằng nó bao gồm một hình ảnh và một thẻ div bên cạnh nó. Đây là điều đầu tiên bạn có thể nghĩ đến.
Có thể làm theo như trên nếu chỉ dành cho mục đích học tập. Tuy nhiên, nếu bạn muốn xây dựng một thứ gì đó vững chắc và linh hoạt, nó có thể thất bại nhanh chóng. Hãy cùng khám phá cách cơ bản để triển khai điều này trong HTML & CSS.
<div class="card">
<img class="card__image" src="assets/shadeed.jpg" alt="" />
<div>
<h3>Ahmad Shadeed</h3>
<p>You: Thanks, sounds good! . 8hr</p>
<img class="card__seen" src="assets/shadeed.jpg" alt="" />
</div>
</div>
.card {
position: relative;
display: flex; /* [1] */
align-items: center; /* [2] */
background-color: #fff;
padding: 8px;
border-radius: 7px;
box-shadow: 0 3px 15px 0 rgba(0, 0, 0, 0.05);
}
.card h3 {
font-size: 15px;
}
.card p {
font-size: 13px;
color: #65676b;
}
.card__image {
width: 56px;
height: 56px;
border-radius: 50%;
margin-right: 12px;
}
.card__seen {
position: absolute; /* [3] */
right: 16px;
top: 50%;
transform: translateY(-50%);
width: 16px;
height: 16px;
border-radius: 50%;
}
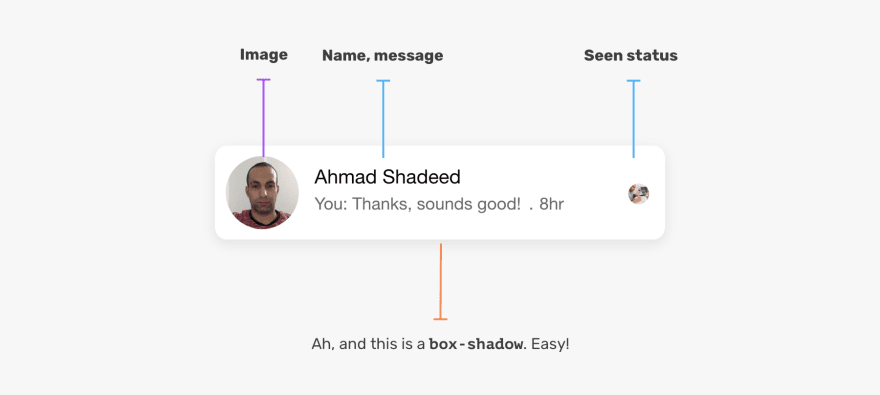
Tôi đã đánh dấu một số dòng ở trên và muốn giải thích chúng một chút:
- Tôi đã sử dụng flexbox vì phù hợp với thiết kế.
- Các mục con cần được căn giữa theo chiều dọc.
- Seen sign được đặt hoàn toàn ở bên phải và căn giữa theo chiều dọc.
Hãy để component lỗi
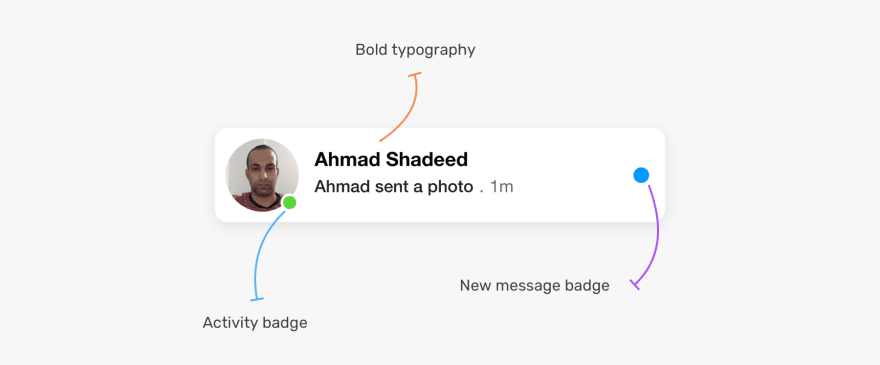
Việc triển khai ở trên không có gì sai, nhưng nó không thể mở rộng. Tôi sẽ hiển thị một biến thể khác cho component.
Hình tròn màu xanh ở bên phải cho biết rằng đây là một tin nhắn mới mà tôi chưa mở. Trong khi màu xanh lục trên hình đại diện cho biết người dùng hiện đang trực tuyến.
Lưu ý cách chúng ta có hai hình tròn trên. Cách tốt nhất để thêm chúng là gì? Nếu bạn tham khảo CSS tôi đã viết cho thành phần ban đầu, bạn sẽ nhận thấy rằng chúng ta có lớp .card__seen cho hình đại diện người dùng nhỏ ở bên phải. Trong biến thể này, .card__seen nên được thay thế bằng hình tròn màu xanh lam.
Với HTML & CSS được viết, việc triển khai biến thể này sẽ không thể thực hiện được cho đến khi chúng ta thay đổi HTML.
Nói rõ hơn thì, biến thể trên chỉ là một phần rất nhỏ. Component này thực ra rất nhiều biến thể và trường hợp khác nữa.
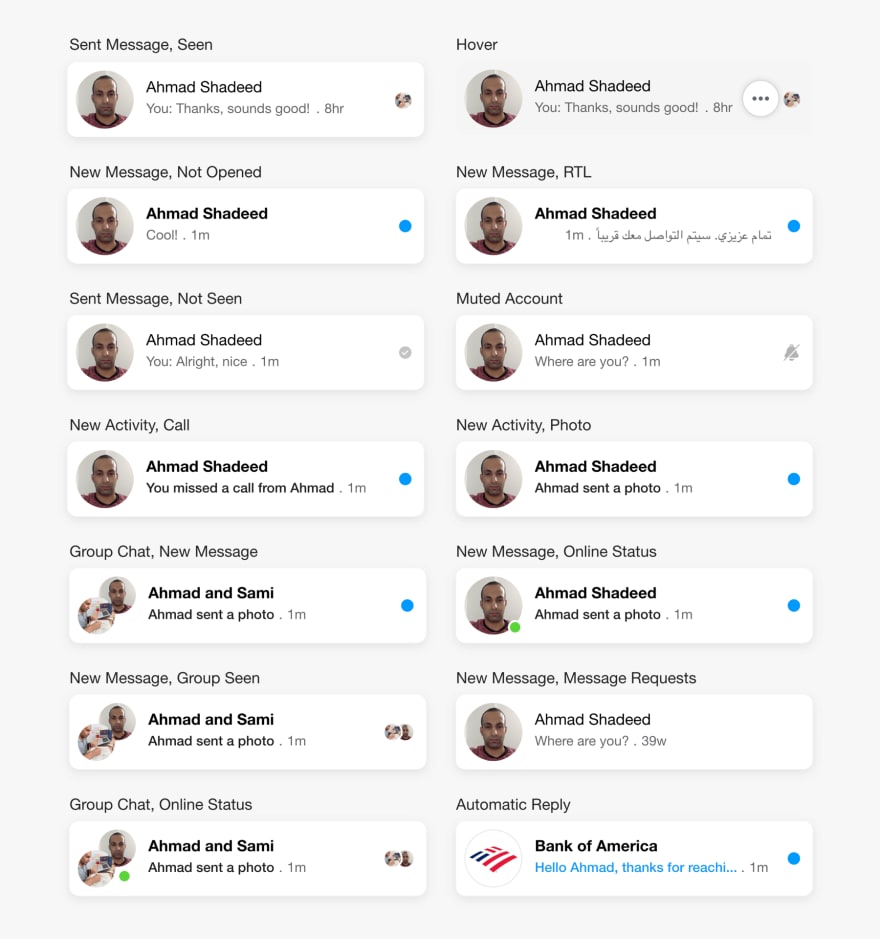
Tất cả các biến thể
Đây là hình ảnh trực quan cho các biến thể của component này.
Không chỉ vậy, chúng ta cũng cần style cho dark mode.

Trong bài viết này, tôi sẽ cùng bạn khám phá cách tốt nhất để triển khai một component vững chắc có thể xử lý tất cả các biến thể và thay đổi mà nó không bị hỏng.
The Spacing (khoảng trống)
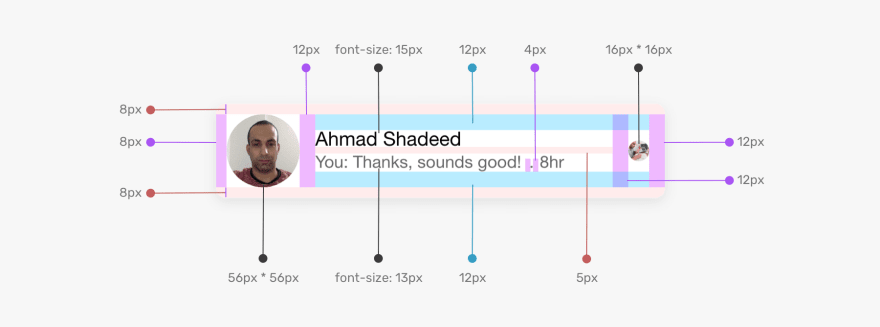
Trước khi làm bất cứ điều gì khác, tôi đã xem xét cẩn thận khoảng cách giữa mỗi phần tử UI và liệt kê ra những con số sau. Lưu ý rằng có rất nhiều khoảng cách và kích thước trong component đơn giản này.
Khi thiết kế giao diện người dùng và triển khai nó trong HTML & CSS, một trong những điều quan trọng cần quan tâm là khoảng cách. Đánh giá thấp điều đó có thể dẫn đến giao diện người dùng sai khác theo thời gian.







Top comments (0)