Summary: In this page, I am going to explain how to build a PWA using AMP and get it verified by Google Lighthouse and Google Search Console AMP Audit. Click here to see the github repository of working source code.
1. Build an AMP Page
There are many articles and documents about how to build AMPs, so I’d like to skip the basic principles and knowledge of AMP.
However, if you don’t know AMP very well, that’s OK. There is a cool AMP builder tool ready for you (yes, it’s free). It is called Mobirise.
After you download and install Mobirise, you can start building your first AMP page. Just drag and drop your blocks to your page then customize them as you like. After you are done, click Publish button in the toolbar to export generated AMP source code to your local hard drive, FTP server or even a github repository.
Here is an example page and generated source code:

<!DOCTYPE html>
<html amp >
<head>
<!-- Site made with Mobirise Website Builder v4.12.0, https://mobirise.com -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="generator" content="Mobirise v4.12.0, mobirise.com">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1">
<link rel="shortcut icon" href="assets/images/logo1.png" type="image/x-icon">
<meta name="description" content="How to build PWA using AMP and get verified by Google. Written by bravemaster619">
<title>How to build PWA using AMP and get verified by Google</title>
<link rel="canonical" href="./">
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i&display=swap" rel="stylesheet">
<style amp-custom> /* custom style omitted /</style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
</head>
<body><amp-sidebar id="sidebar" class="cid-rQaZLG0MWg" layout="nodisplay" side="right">
<div class="builder-sidebar" id="builder-sidebar">
<button on="tap:sidebar.close" class="close-sidebar">
<span></span>
<span></span>
</button>
<ul class="navbar-nav nav-dropdown" data-app-modern-menu="true"><li class="nav-item">
<a class="nav-link link text-primary display-7" href="https://bravemaster619.github.io">
About Me</a>
</li></ul>
<div class="navbar-buttons mbr-section-btn"><a class="btn btn-sm btn-primary display-7" href="mailto:bravemaster619@hotmail.com">
Contact Me</a></div>
</div>
</amp-sidebar>
<section class="menu horizontal-menu cid-rQaZLG0MWg" id="menu2-1">
<nav class="navbar navbar-dropdown navbar-expand-lg navbar-fixed-top">
<div class="brand">
<span class="brand-logo">
<amp-img src="assets/images/logo1.png" layout="responsive" width="45.71808510638298" height="45" alt="Mobirise" class="mobirise-loader">
<div placeholder="" class="placeholder">
<div class="mobirise-spinner">
<em></em>
<em></em>
<em></em>
</div></div>
</amp-img>
</span>
<p class="brand-name mbr-fonts-style mbr-bold display-5">PWA - AMP</p>
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav nav-dropdown" data-app-modern-menu="true"><li class="nav-item">
<a class="nav-link link text-primary display-7" href="https://bravemaster619.github.io">
About Me</a>
</li></ul>
<div class="navbar-buttons mbr-section-btn"><a class="btn btn-sm btn-primary display-7" href="mailto:bravemaster619@hotmail.com">
Contact Me</a></div>
</div>
<button on="tap:sidebar.toggle" class="ampstart-btn hamburger sticky-but">
<span></span>
<span></span>
<span></span>
<span></span>
</button>
</nav>
<!-- AMP plug -->
</section>
<section class="engine"><a href="https://mobirise.info/j">website templates</a></section><section class="header2 cid-rQaX7rw2b2" id="header2-0">
<div class="container">
<div class="mbr-row mbr-justify-content-center">
<div class="mbr-col-lg-8">
<h1 class="mbr-fonts-style align-center mbr-bold display-1">
This is PWA sample page using AMP</h1>
This page was built with Mobirise 4.12.0 by @bravemaster619
<div class="mbr-text align-center">
</div>
<div class="mbr-section-btn align-center"><a class="btn btn-md btn-primary display-4" href="https://mobirise.co">START BUILDING AMP</a>
<a class="btn btn-md btn-warning display-4" href="https://github.com/bravemaster619">LEARN MORE</a></div>
<amp-img src="assets/images/sana-potter.jpg" alt="pwa built with amp" width="731.2" height="914" layout="responsive" class="mobirise-loader" title="Sana Potter - example PWA using AMP">
<div placeholder="" class="placeholder">
<div class="mobirise-spinner">
<em></em>
<em></em>
<em></em>
</div></div>
</amp-img>
</div>
</div>
</div>
</section>
</body>
</html>
2. AMP Validation Check
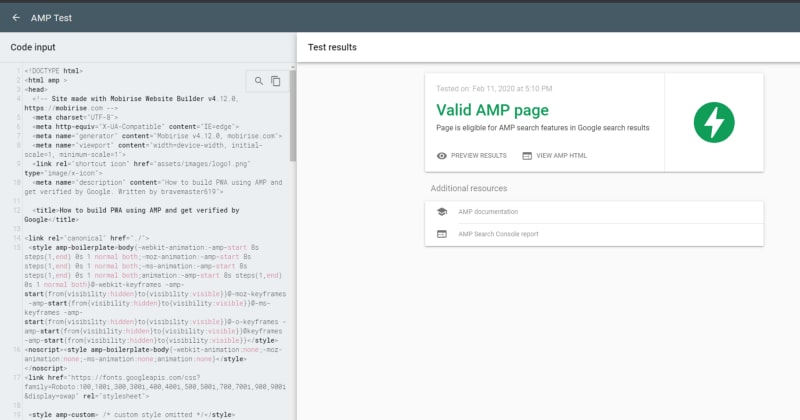
You can test if your web app is a valid AMP in Google AMP Test page.
If your AMP page is valid it will show something like this:

I strongly recommend to do this test before deploying your AMP. If your web app contains invalid AMP pages when Googlebot crawls your page, it will show error messages. You should fix them all and resubmit your changes to Google. It will take more than a few days for Google to parse and validate your AMP again.
3. Make it PWA
Now, we are going to make our AMP PWA — Progressive Web App.
To verify what’s missing in our web app, we can use Google Lighthouse Audit. You can use Lighthouse Chrome Extension or simply run audit in your Chrome Developer Tools.
Note: Lighthouse can not audit local pages. You should host your web app (in server or localhost)or create a github page before audit.

If you have installed and added Lighthouse Chrome extension, click lighthouse icon in the toolbar. If you didn’t install Lighthouse extension, open developer tools (by pressing F12 or Ctrl+Shift+I), select Audits tab and click “Generate report” button.
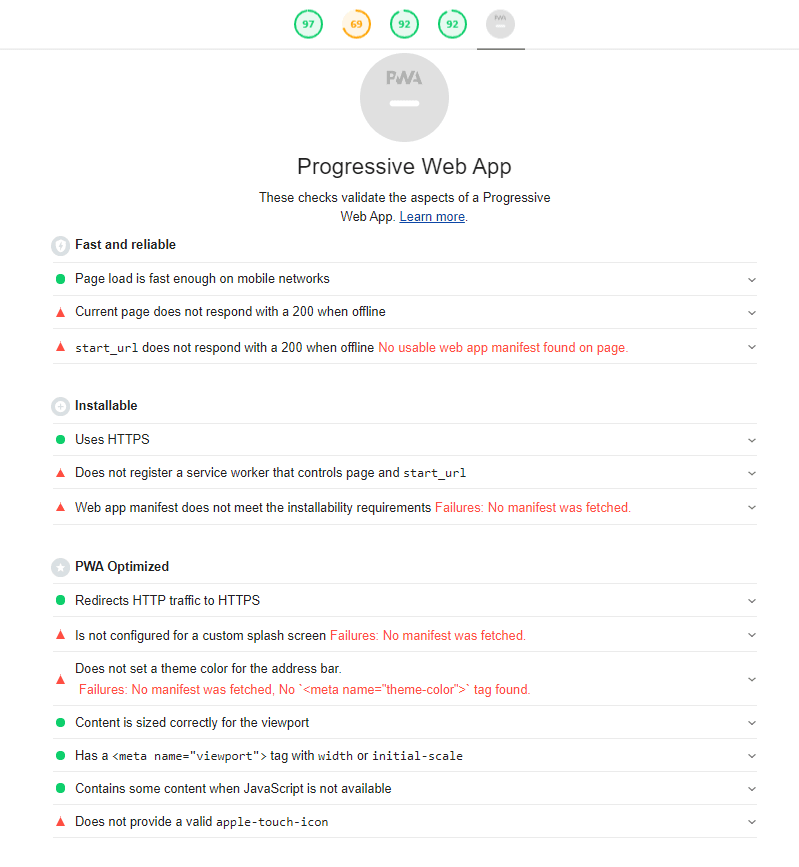
When audit is complete, Lighthouse will show you various scores and PWA validity.

Unfortunately, our web app does not pass PWA audit. But you can get all the instructions and hints here.
First, let’s add service worker and manifest.json. This will solve the most problems, if not all.
You can generate your sw.js(javascript file for service worker) using workbox-cli. You can find the full guide of how to generate sw.js for AMP in here. Generated source code for sw.js might look like this one:
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.4.1/workbox-sw.js');
workbox.precaching.precacheAndRoute([
{
"url": "assets/images/hashes.json",
"revision": "fe72232f35b744ddacbd0cb6afc6002e"
},
{
"url": "assets/images/logo-192.png",
"revision": "8dc95f8b15eb89a49f484e24bec7772b"
},
{
"url": "assets/images/logo-512.png",
"revision": "35cf42271eac1ed0c5c5823901f74db9"
},
{
"url": "assets/images/logo4.png",
"revision": "58c9e4e45653bde53a04a5f7217ff007"
},
{
"url": "assets/images/sana-potter.jpg",
"revision": "662f63c6e5daf6041b9e43bd820aecb5"
}
]);
self.addEventListener('install', event => {
const urls = [
'https://cdn.ampproject.org/v0.js',
'https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js',
'https://cdn.ampproject.org/shadow-v0.js'
];
const cacheName = workbox.core.cacheNames.runtime;
event.waitUntil(caches.open(cacheName).then(cache => cache.addAll(urls)));
});
workbox.routing.registerRoute(/(.)html|(.)\/$/, workbox.strategies.networkFirst())
workbox.routing.registerRoute(/.(?:js|css|png|gif|jpg|svg)$/,
workbox.strategies.cacheFirst()
);
workbox.routing.registerRoute(/(.)cdn.ampproject.org(.)/,
workbox.strategies.staleWhileRevalidate()
);
Add the amp-install-serviceworker JavaScript to the end of the HEAD section of each AMP page:
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>And then add amp-install-serviceworkercomponent to the bottom of page, right before the </body> tag:
<amp-install-serviceworker
src="/sw.js"
layout="nodisplay"
data-iframe-src="/install-service-worker.html">
</amp-install-serviceworker>Add install-service-worker.html:
<!doctype html>
<html>
<head>
<title>Installing service worker</title>
<script type="text/javascript">
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js')
.then(swReg => {
console.log('Service Worker is registered', swReg);
})
.catch(err => {
console.error('Service Worker Error', err);
});
});
}
</script>
</head>
<body>
</body>
</html>We need to add manifest.json now:
{
"short_name": "PWA-AMP",
"name": "PWA-AMP example",
"icons": [
{
"src": "assets/images/logo-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "assets/images/logo-512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Note: You have to prepare 512x512 and 192x192 png files for splash screen and icon of your web app. They should be PNG files in correct sizes.
Now, let’s link manifest.json to index.html. Add the following tag to HEAD section of index.html:
<link rel="manifest" href="/manifest.json">
Next, run Lighthouse audit again:

Almost done. You can see service worker and manifest.json are working correctly. All we need to do is add the following meta tags to HEAD section for theme color and apple touch icon:
<meta name="theme-color" content="#9FA8DA"/>
<link rel="apple-touch-icon" href="assets/images/logo-192.png">
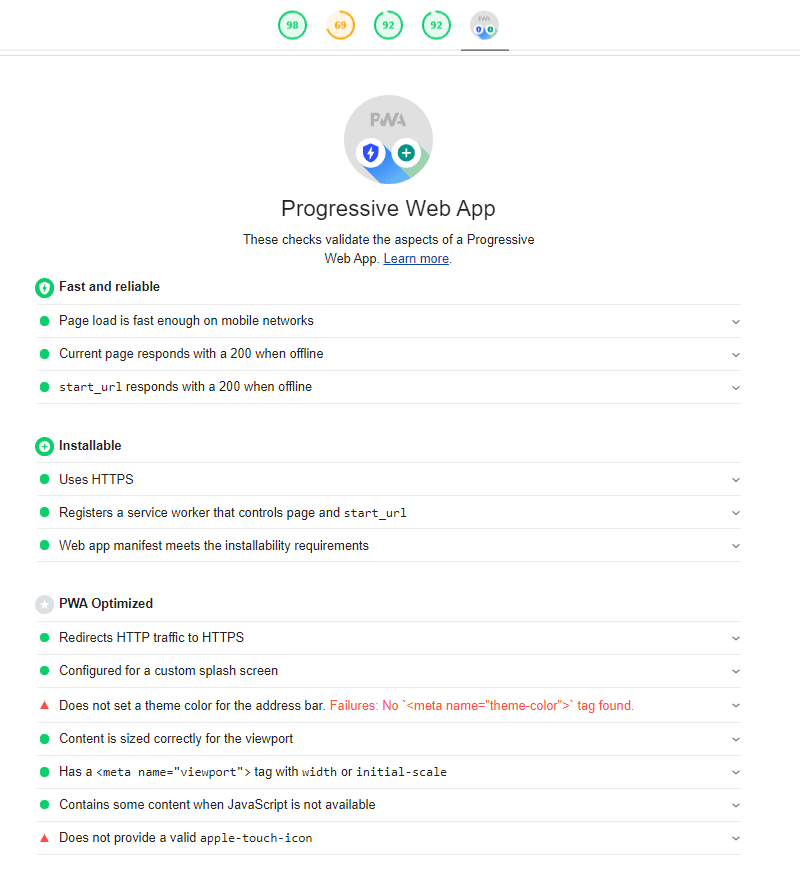
And voila! Our AMP finally passed Google lighthouse PWA audit:

Note: If http to https redirect test fails, add the following to .htaccess file:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule . https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
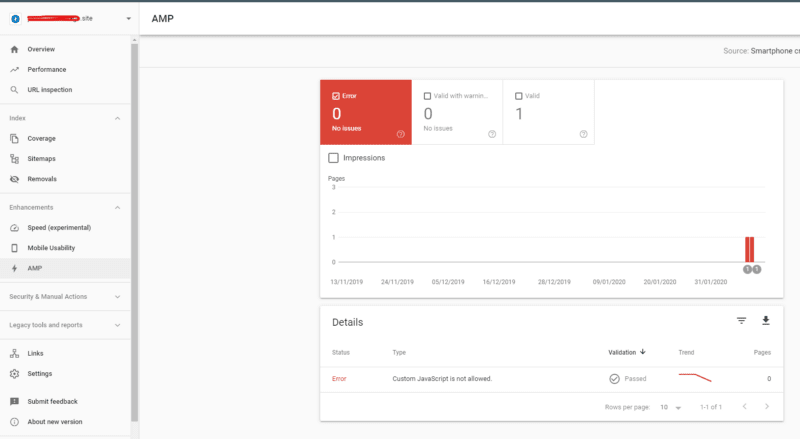
4. AMP in Google Search Console
Important: Don’t forget AMP check before deploying your web app.
If you add your AMP to your search console, AMP tab will be added to sidebar:

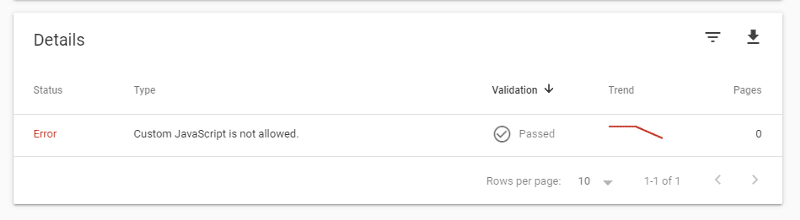
When Googlebot crawls your page, it will check AMP validity of your web app. If validity check fails, Google will let you know what is wrong with your web app.

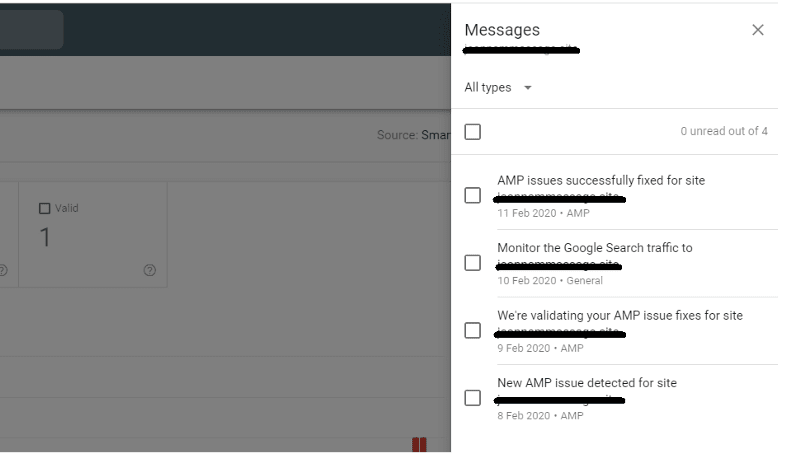
If that happens, you need to fix all errors and submit changes to Google to let it check your web app again. But it will take 3 ~ 4 days to complete. Google will send you a message once your web app passed AMP audit.



Top comments (0)