In today’s rapidly evolving cloud landscape, the mantra is clear: design before you code. The importance of a well-thought-out design, especially in the realm of cloud infrastructure, cannot be overstated. With the rise of Infrastructure-as-Code (IaC), the bridge between design and code has never been more crucial. This article delves into the significance of design in the cloud configuration process and how tools like Brainboard are revolutionizing the way we visualize and implement cloud architecture.
Infrastructure as code is now a standard.
The days of manually configuring servers, databases, and networks are long gone. Today, Infrastructure-as-Code has become the gold standard for deploying and managing cloud infrastructure. By treating infrastructure as code, organizations can ensure consistency, repeatability, and scalability. But with this shift comes a new challenge: how do we effectively design and visualize our cloud infrastructure before translating it into code?
Why Design Matters in Infrastructure Design
“Before discovering Brainboard, our team often struggled with communicating complex cloud infrastructure designs. We’d spend hours in meetings, trying to explain concepts with words and rough sketches. But with Brainboard, everything changed. The platform’s intuitive design canvas allowed us to visualize our entire infrastructure, making it easier for both technical and non-technical stakeholders to understand. As the saying goes, ‘Instead of writing or saying, why not just visualize it?’ With Brainboard, we’ve been able to standardize our processes and optimize our existing infrastructure. It’s been a game-changer for us!”
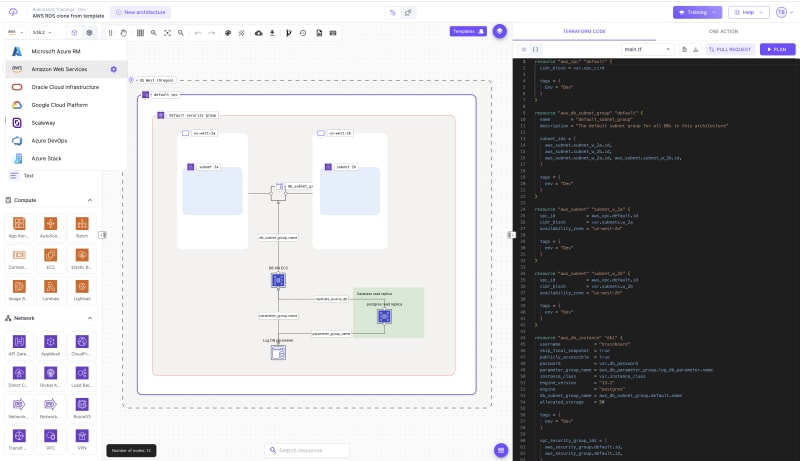
Visualizing your cloud architecture on a design canvas offers a clear and concise representation of your infrastructure. It provides a holistic view, allowing stakeholders to understand the intricacies and interdependencies of various components.
Creating a Better Diagram
A well-crafted diagram is more than just a collection of shapes and lines. It tells a story, conveys a message, and guides the viewer through a journey. Here’s how to make your diagrams stand out:
- Alignment and composition: Ensure that elements in your diagram are aligned and spaced evenly. This not only makes your diagram aesthetically pleasing but also enhances readability.
- Color and meaning: Use colors strategically. Different colors can represent different cloud resources or indicate the state of a resource.
- Using shapes effectively: Shapes can denote different types of resources. For instance, a rectangle might represent a server, while a circle could signify a database.
- Visual flow, leading the eye: Guide the viewer’s eye through the diagram by establishing a clear visual hierarchy and flow.
- Skeuomorphism in design: Design elements that mimic their real-world counterparts can make your diagram more intuitive. For instance, a database icon that looks like a cylinder can be immediately recognized.
- Forcing focus: Highlight critical components or pathways in your diagram to draw attention to them.
- Versioning and comments: Maintain versions of your diagrams and add comments to capture the rationale behind specific design decisions.
A picture is worth a thousand words
Visualizing your cloud infrastructure offers numerous advantages, especially for cloud architects and DevOps professionals. Here’s why a visual representation can be invaluable:
- Resolve issues in your infrastructure: Spot bottlenecks, vulnerabilities, or misconfigurations before they become critical problems.
- Find unused resources: Identify and eliminate resources that are no longer needed, optimizing costs and performance.
- Enhanced Collaboration: Visual diagrams can be easily shared and understood by both technical and non-technical stakeholders. This fosters better communication and collaboration across teams.
- Rapid Onboarding: For new team members or external consultants, a visual representation can drastically reduce the onboarding time, helping them understand the infrastructure layout quickly.
- Disaster Recovery Planning: A visual layout can be instrumental in disaster recovery planning, helping teams identify critical components and design failover mechanisms.
- Performance Optimization: By visualizing the flow of data and connections between resources, architects can identify performance bottlenecks and optimize the architecture for better throughput.
- Security Audits: A visual representation can aid in security assessments, allowing teams to pinpoint potential security gaps or vulnerabilities in the infrastructure.
- Documentation: Visual diagrams serve as an excellent documentation tool, providing a snapshot of the current infrastructure state, which can be referred to in the future.
- Change Management: Before implementing changes, architects can visualize the potential impact on the existing infrastructure, ensuring smoother transitions and mitigations.
- Budgeting and Cost Analysis: By visualizing the entire infrastructure, organizations can better understand where costs are being incurred and make informed decisions about scaling or downsizing resources.
Incorporating a visual aspect into cloud infrastructure design and management not only simplifies complex processes but also enhances efficiency, collaboration, and decision-making for cloud architects and DevOps teams.
With innovative tools like Brainboard, the process of designing and implementing cloud infrastructure becomes streamlined and efficient. Here’s how these tools are revolutionizing the Infrastructure-as-Code paradigm:
- Nocode Configuration of resources and dependencies: Drag and drop resources, set their properties, and let the tool generate the code for you.
- Rapid Prototyping: Quickly mock up and iterate on infrastructure designs without writing a single line of code.
- Reduced Human Error: Automated code generation minimizes the risk of manual errors, ensuring more reliable and stable infrastructure deployments.
- Consistency: Ensure that resources are consistently configured, adhering to best practices and organizational standards.
- Multi-cloud support and export: Design for AWS, Azure, GCP, and more. Export your designs into the respective cloud’s Infrastructure-as-Code format.
- Seamless Integration: Transition between different cloud providers with ease, ensuring your infrastructure remains agile and adaptable.
- Future-Proofing: As cloud technologies evolve, having a tool that supports multiple platforms ensures your designs remain relevant and up-to-date.
- Unified View: Get a holistic view of your infrastructure across different cloud providers, aiding in better management and optimization.
- No need to configure each resource, use variables: Define variables once and use them across multiple resources, ensuring consistency and flexibility.
- Scalability: Easily scale resources by adjusting variable values without having to modify the core infrastructure code.
- Reusability: Variables allow for the creation of modular and reusable infrastructure components, promoting DRY (Don’t Repeat Yourself) principles.
- Dynamic Configuration: Adapt to changing requirements by simply updating variable values, ensuring your infrastructure remains responsive to business needs.
By leveraging tools like Brainboard, you can focus on designing robust and efficient cloud architectures, while the tool handles the intricacies of code generation and deployment. This not only accelerates the infrastructure deployment process but also ensures higher quality and reliability.
Design first here 👉 https://app.brainboard.co






Top comments (0)