Hacker News began as a Side Project by Paul Graham to experiment with Arc, a new programming language that he was co-authoring.
Initially, Graham named it Startup News to serve it as a new home for the startup founders and “would-be founders”.
But after some time, Graham analysed that sticking to the startup-centric landscape has its limits.
Therefore he renamed the site "Hacker News" and expanded its focus to include anything "that good hackers would find interesting and that gratifies one’s intellectual curiosity."
In a true sense, it's still valid(2021).
HN stories are wildly popular as being one of the top-rated with high relevancy and hence there is a great stickiness ratio.
But its greatness may lag behind for all the new users who are coming aboard by experiencing design rich applications of this decade and they may not find HN as great as we all know it is.
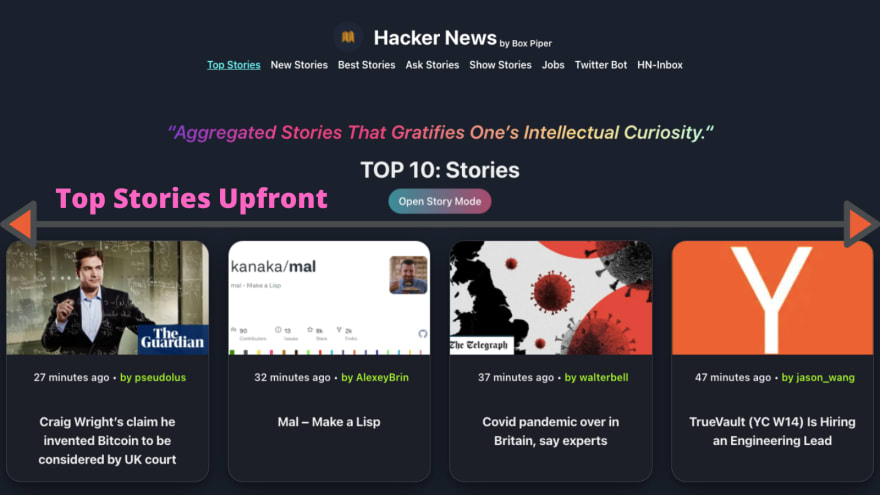
To solve this, Box Piper Hacker News is incepted with a focus to provide all the Hacker News stories in a format that follows the trend of this decade and designed for instant consumption of stories.
Built using NodeJs(Backend), ReactJs(Frontend), ChakraUI(React Components), Redis(Cache), Firebase(Persistent Storage), imgbb(image hosting). Running over Netlify and Vercel.
Thumbnail for every HN stories is fetched by scrapping the meta-tags of a story link. Because scrapping is an expensive operation, a background job is written(running in Heroku), which makes sure that the respective thumbnail image is with us. If not, a placeholder is used.
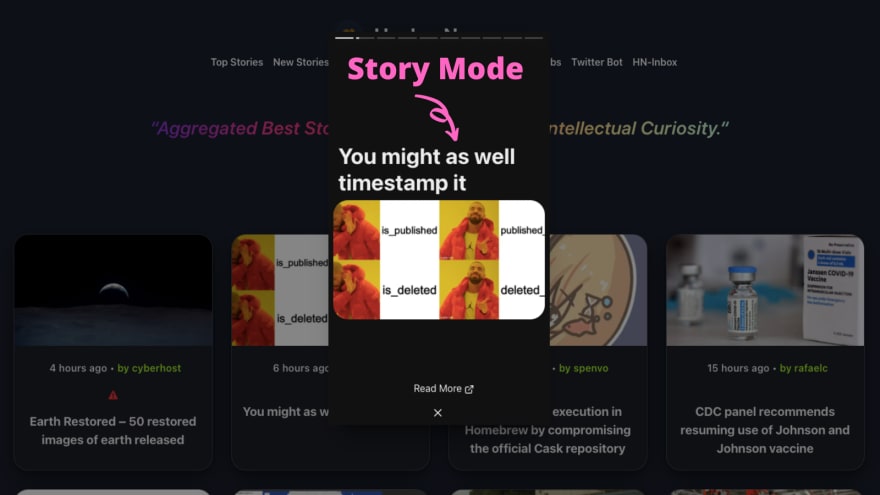
Top news bifurcation also with a story mode like Snapchat is liked by many.
To get HN new stories, you need to first call, https://hacker-news.firebaseio.com/v0/newstories.json?print=pretty, which gives out the list of id's and then fetch respective story information by ID, https://hacker-news.firebaseio.com/v0/item/26150323.json?print=pretty. It's not an optimised way to draw a UI layer. Hence a background operation is maintaining the states by keeping the diff.
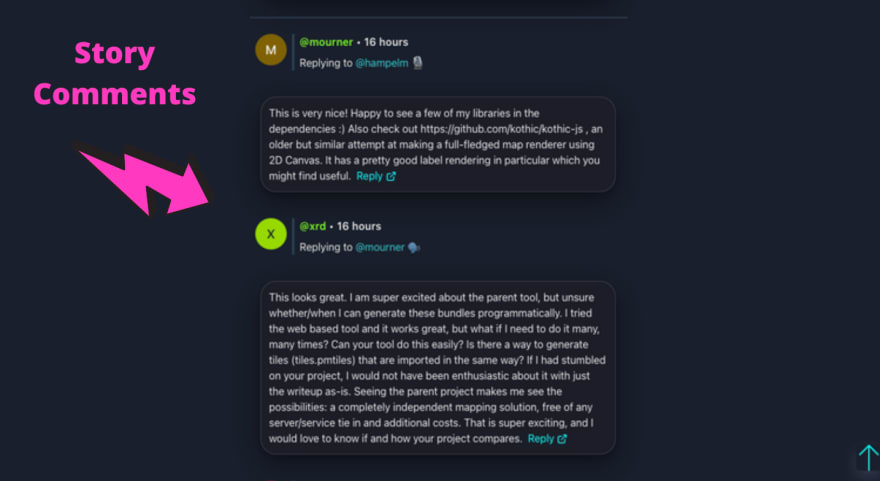
A Summary page is designed, where you can view all the comments posted against that story. Comments are beautifully designed which makes it more read-friendly. Nested comments layout was completely avoided(current HN follows the same) and aligned centrally.
Next, a Twitter bot, https://twitter.com/boxpiperapp is created which keeps you HN updated, once daily. This bot is written using NodeJs and hosted in Heroku. This bot posts top stories of HN, trending articles from Dev.to, Hashnode, CNET, HackerNoon, Medium and top hunts from Product Hunt.
Good Reads HACKERNOON Top Stories Sat, 24 Apr 2021 18:30:20 GMT 🧵
👇
#technology #startups #programming #product #hackernoontopstory18:30 PM - 24 Apr 2021
【Redis Week】 - 7 Days Best Practice With Alibaba Cloud ApsaraDB - Day05 via dev.to/mrboogiej/redi…
#database #redis #webmonetization #bigdata20:31 PM - 24 Apr 2021
 Show HN: Lightmeter 1.0: all-in-one Open Source mailserver monitoring hn.boxpiper.com/p/26914299
Show HN: Lightmeter 1.0: all-in-one Open Source mailserver monitoring hn.boxpiper.com/p/26914299
#news #technology17:01 PM - 24 Apr 2021
The intent of this project is to bring Hacker News to all the new sets of users who are accustomed to design-rich applications of this decade. Clearly, HN is not for them because the hackers' community of HN like minimalistic designs.
From Box Piper Hacker News, you can enjoy Hacker News specifically designed for this decade, the 202X way.
It's on ProductHunt, https://www.producthunt.com/posts/box-piper-hacker-news. Please share feedback, suggestions and insights.
Happy Hacking!!

















Top comments (0)