Hello, everyone 👋, I hope you are doing great 😊.
So, today you are going to learn all the basic concepts of useCallback Hook in this article.
Before you start, there are some rules you need to follow to use Hooks 😟. Thankfully the React Team has provided an ESLint Plugin called eslint-plugin-react-hooks that enforce these rules when using Hooks 🤩.
useCallback Hook
The useCallback Hook returns a memorized callback.
The useCallback Hook takes two arguments. The first argument is a callback and the second argument an array of dependencies. The useCallback Hook returns a memorized version of the callback that only changes when if one of the dependencies changes.
The useCallback Hook is useful when passing the callbacks to optimize child components when they rely on reference equality to prevent unnecessary renders.
You can provide an empty array as the second argument to the useCallback function.
React.memo Function
The React.memo work similarly to a functional component as pureComponent to the class component. The difference is that it will skip the rendering of the function component when current props are equal to the old ones.
The React.memo function that takes a functional component as an argument and returns a function component.
By default, React.memo shallow compare complex objects in the props.
Primitive Type
Object Type
Example
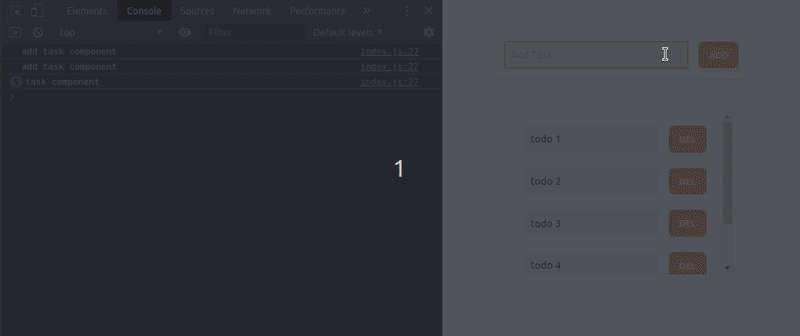
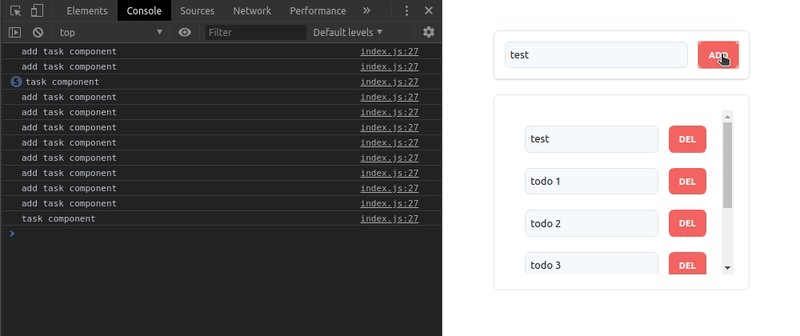
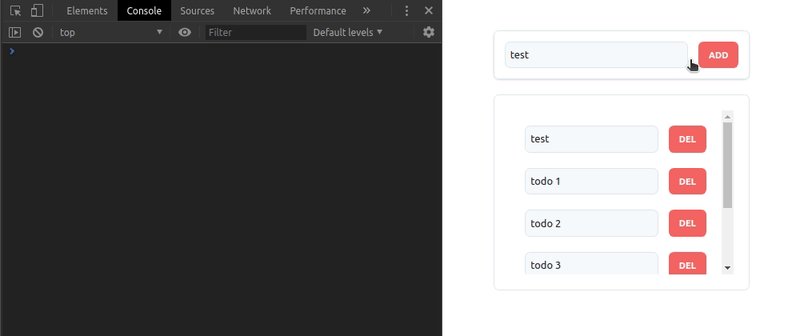
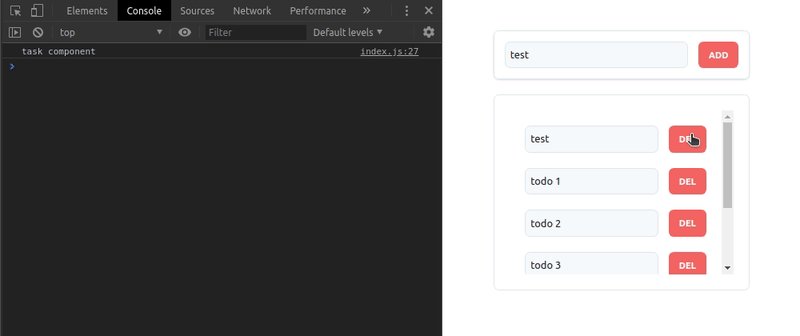
In this example, we have fixed the problem that was occurred in the previous article.
Before you end this article, I want to mention that you can not archive the same behaviour with the help of useStateHook because of the useState Hook returns new setter function on every render.
Now, you have learned all the basic concepts of useCallback Hook 🤘.
Thanks for reading! My name is Bipin Rajbhar; I love helping people to learn new skills 😊. You can follow me on Twitter if you’d like to be notified about new articles and resources.









Top comments (0)