So far in this series, we only visited one page and took a screenshot or extracted its data. But you can actually navigate a page by clicking on elements, typing in fields and hitting keys.
So let's make the following plan:
We want to
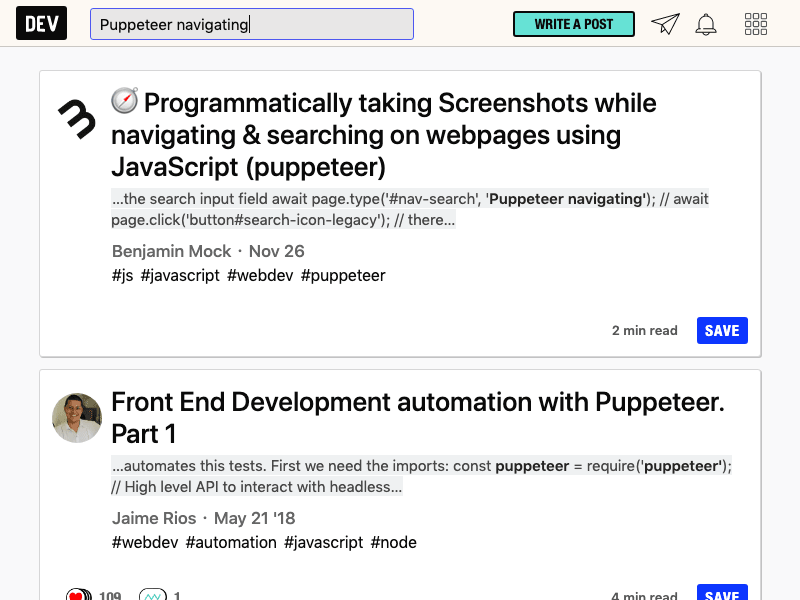
- visit the dev.to homepage
- search for "puppeteer navigating" to find some articles about our current topic
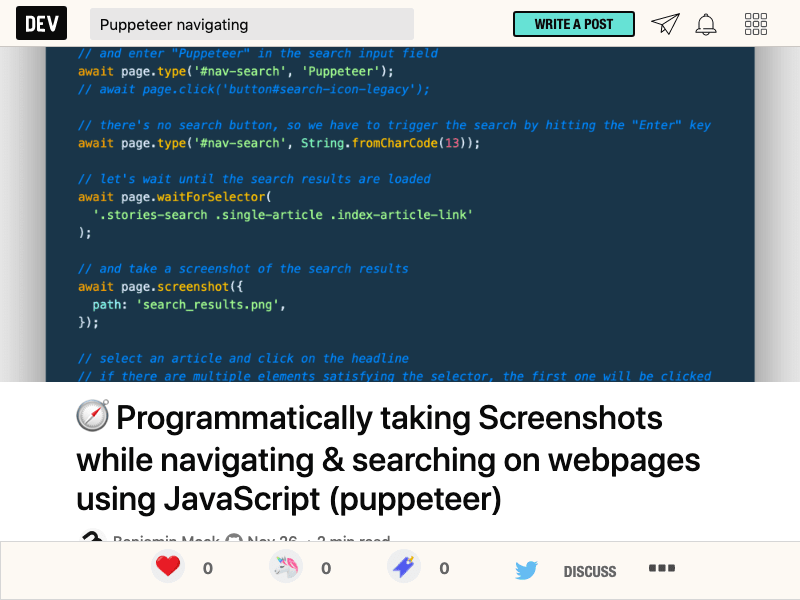
- and click on that very article
On our way, we'll take a screenshot of every step.
-
home.pngfor the homepage -
search-results.pngfor the search results page - and
article.pngfor this article
And this is how it's done:
// npm i puppeteer
const puppeteer = require('puppeteer');
// we're using async/await - so we need an async function, that we can run
const run = async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// let's navigate to the dev.to homepage
await page.goto('https://dev.to');
// and let's take a screenshot
await page.screenshot({
path: 'home.png',
});
// and enter "Puppeteer navigating" in the search input field
await page.type('#nav-search', 'Puppeteer navigating');
// there's no search button, so we have to trigger the search by hitting the "Enter" key
await page.type('#nav-search', String.fromCharCode(13));
// let's wait until the search results are loaded
await page.waitForSelector(
'.stories-search .single-article .index-article-link'
);
// and take a screenshot of the search results
await page.screenshot({
path: 'search_results.png',
});
// select an article and click on the headline
// if there are multiple elements satisfying the selector, the first one will be clicked
await page.click('.index-article-link h3');
// this time let's wait 2 seconds, which we assume is enough time for the page to load
await page.waitFor(2000);
// and take another screenshot
await page.screenshot({
path: 'article.png',
});
// we're done; close the browser
await browser.close();
};
// run the async function
run();






Top comments (0)