In this social media era, information gets shared in various forms. Text, image, and video are the quite commonly used media formats on the internet.
Images are the commonly used format for displaying information in an attractive way. Images are easy to save and share info.
Images and videos are also the preferred media formats for getting good engagement for your posts on social media.
It's a good idea to convert text to images that are attractive and informative, which is nothing but called infographics.
Here is a tool using which you can convert text, tweet, or any other image into a beautiful image with an attractive background to share on different social media platforms.
The tool is called tweetlet and the images generated by it are called tweetlets.
Let's learn more about this tweetlet tool to make cool photos out of it.
Create beautiful images using tweetlet
Tweetlet.net site has three different modes for creating images from:
- Tweet to image
- Image to a beautiful image with background
- Text to image
To switch to a particular mode, just hover/click on the icon in the search bar, and using that you can switch to a tweet or image, or text mode.
The image can be resized with the help of the white clips provided on the edge of the image. Dragging by holding those resizers(white clips) will resize the image.
In every mode, there are two buttons for copying and downloading the image. Besides that, you can select the desired background from the preset gradients and adjust the image to a ready-made aspect ratio of 1:1 or 2:1.

1. Tweet to image
To convert any tweet to an image just copy the tweet's link and paste it in the search box of the tweetlet website.
It will create a beautiful quote-like image by default. With the help of controls, you can change it to a tweet mode from quote to make it appear exactly like the actual tweet.
With the help of controls, you can also adjust the size of the text, toggle the likes and shares of a tweet, change the background with various preset gradients.
Finally, when you are satisfied with the image, click copy or download it.
2. Image to a beautiful image with a background
In the image mode of tweetlet, you can upload or paste any image directly in the tweetlet site and it will appear with a cool background.
You can resize the image with the help of the resizers.
A cool trick to create a stack-effect image is to copy the current image and paste it and repeat until the stack level you want.
You can change the background as per your interest and finally copy or download the image to share it on any platform you want.
3. Text to image
This is the most powerful way to convert various kinds of text into a beautiful image.
First, switch to the text mode and you'll see a text box with a resizer at the bottom, dragging which you can resize the height of the text box.
This text box supports markdown text. That means you can have rich text effects using this.
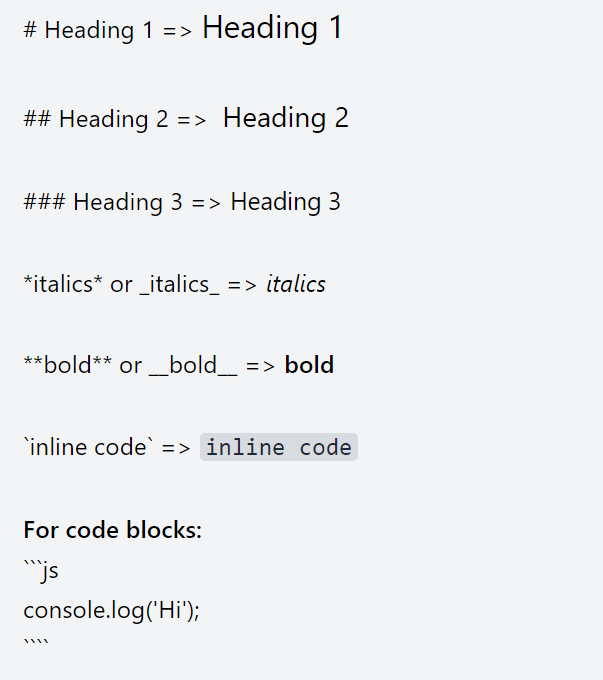
Syntax for the rich text as follows:
Mentioning the correct language will enable to highlight the code as per that language, else it will show just a plain pre-formatted text.
Using the markdown syntax, you can even embed other images along with your text to create beautiful images using all of it.
You can learn more about the markdown syntax here.
Text mode will be useful for sharing code snippets and rich text info easily as an image.
If you want to create images instantly just by selecting the text you can check this text to image chrome extension that generates images from selected text in the blink of the eye.
As usual, once you are satisfied with all the adjustments, you can copy or download the image to share it on any platform you wanted.
You can see few other things that can be done using markdown. ↓
There's a dark mode icon at the top right corner where you can switch to the dark mode or light mode based on your preference. Your gradient and mode settings will be stored locally so whenever you open the site your previous settings get reflected.
You can directly try out all the above-mentioned modes from tweetlet.net right away. And if you want any new features you can send a message/feedback from the message icon present at the bottom right corner.
Last but not the least, if you like this tweetlet tool, then do share it with your friends.
I'll be sharing interesting tips, tricks and hacks about web development and technology on Twitter @wahVinci and Instagram @dev_apt, follow if you are interested.








Top comments (0)